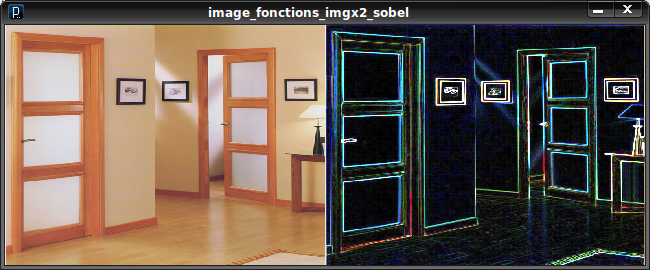
Le filtre Sobel 2D est un outil puissant pour la détection de contours dans le traitement d’image. Il est l’un des algorithmes les plus populaires et les plus utilisés pour la détection des contours dans les images. Il est largement utilisé dans le domaine de la vision par ordinateur et est souvent utilisé pour la segmentation des images, la détection des objets et la reconnaissance des formes. Dans cet article, nous allons examiner en détail le fonctionnement du filtre Sobel 2D et ses applications dans le traitement d’image.
Processing – Traitement d’image : Filtre Sobel 2D (détection de contours)
Par X. HINAULT. 11 Mai 2011
Explication
- Le filtre Sobel est un filtre par convolution utilisé pour détecter les contours dans une image.
- Ce filtre existe en version verticale, horizontale, où les 2 (c’est la version présentée ici).
- Ce filtre est plus efficace si il est précédé d’une atténuation du bruit de l’image par un filtre Gaussien.
Ressources utiles
- http://fr.wikipedia.org/wiki/Algorithme_de_Sobel
- http://homepages.inf.ed.ac.uk/rbf/HIPR2/sobel.htm (+++)
- http://www.opengl.org/resources/code/samples/sig99/advanced99/notes/node258.html
Le masque de convolution utilisé
- Le masque de convolution utilisé pour la détection des contours horizontaux :
- Le masque de convolution utilisé pour la détection des contours verticaux :
Mon code de filtre Sobel 2D
// www.mon-club-elec.fr – Par X.HINAULT – Tous droits réservés – Mai 2011 – Licence GPL
// dérivé de : sobel edge from http://www.openprocessing.org
PImage filtreSobel (PImage imgIn) { //————- début fonction filtre sobel ——————-
PImage imgSobel; // image qui sera renvoyée par la fonction
imgSobel=imgIn.get(); // crée une image à partir image reçue par la fonction
imgSobel.loadPixels(); // charge les pixels de l’image en mémoire
//————- définition du masque x – matrice 3 x 3 ————-
// -1 0 1
// -2 0 2
// -1 0 1
int GX[][] = new int[3][3];
// 3×3 Sobel Mask for X
GX[0][0] = –1;
GX[0][1] = 0;
GX[0][2] = 1;
GX[1][0] = –2;
GX[1][1] = 0;
GX[1][2] = 2;
GX[2][0] = –1;
GX[2][1] = 0;
GX[2][2] = 1;
//—————— définition du masque y – matrice 3 x 3 ——————-
// 1 2 1
// 0 0 0
// -1 -2 -1
int GY[][] = new int[3][3];
// 3×3 Sobel Mask for Y
GY[0][0] = 1;
GY[0][1] = 2;
GY[0][2] = 1;
GY[1][0] = 0;
GY[1][1] = 0;
GY[1][2] = 0;
GY[2][0] = –1;
GY[2][1] = –2;
GY[2][2] = –1;
//————- variables de canaux couleurs des pixels ——
int sumRx = 0;
int sumGx = 0;
int sumBx = 0;
int sumRy = 0;
int sumGy = 0;
int sumBy = 0;
int finalSumR = 0;
int finalSumG = 0;
int finalSumB = 0;
//————— passage en revue des pixels de l’image ————-
for(int y = 0+1; y < imgSobel.height–1; y++) {// —- défilement des y en excluant la première et dernière ligne
// car le calcul sobel nécessite 1 pixel autour du pixel calculé
for(int x = 0+1; x < imgSobel.width–1; x++) { // —- défilement des x en excluant la première et dernière ligne
// car le calcul sobel nécessite 1 pixel autour du pixel calculé
// convolution horizontale
// Convolve across the X axis and return gradiant aproximation
//——- parcourt les pixels autour du pixel à évaluer – détection lignes horizontales—
//—- nombre pixels pris en compte = idem taille matrice
for(int i = –1; i <= 1; i++) {
for(int j = –1; j <= 1; j++){
color col = imgIn.get(x + i, y + j); // récupère la couleur du pixel à prendre en compte à partir image de départ
float r = red(col); // récupère le rouge
float g = green(col); // récupère le vert
float b = blue(col); // récupère le bleu
sumRx += r * GX[ i + 1][ j + 1]; // applique le masque sur le canal rouge
sumGx += g * GX[ i + 1][ j + 1]; // applique le masque sur le canal vert
sumBx += b * GX[ i + 1][ j + 1]; // applique le masque sur le canal bleu
} // fin for j
} // fin for i
// convolution verticale
//——- parcourt les pixels autour du pixel à évaluer – détection lignes verticales —
//—- nombre pixels pris en compte = idem taille matrice
for(int i = –1; i <= 1; i++) {
for(int j = –1; j <= 1; j++) {
color col = imgIn.get(x + i, y + j); // récupère la couleur du pixel à prendre en compte
float r = red(col); // récupère le rouge
float g = green(col); // récupère le vert
float b = blue(col); // récupère le bleu
sumRy += r * GY[ i + 1][ j + 1]; // applique le masque sur le canal rouge
sumGy += g * GY[ i + 1][ j + 1]; // applique le masque sur le canal vert
sumBy += b * GY[ i + 1][ j + 1]; // applique le masque sur le canal bleu
} // fin for j
} // fin for i
//———— valeur finale canaux couleurs —
finalSumR = abs(sumRx) + abs(sumRy);
finalSumG = abs(sumGx) + abs(sumGy);
finalSumB = abs(sumBx) + abs(sumBy);
//—— recalcule les pixels —-
imgSobel.pixels[ x + (y * imgSobel.width) ] = color(finalSumR, finalSumG, finalSumB);
//— RAZ des variables —-
sumRx=0;
sumGx=0;
sumBx=0;
sumRy=0;
sumGy=0;
sumBy=0;
} // fin for x
} // fin for y
//img1.updatePixels(); // met à jour les pixels
imgSobel.updatePixels(); // met à jour les pixels
return imgSobel; // renvoie l’image modifiée
} //—————- fin filtre sobel —————–
Voir également : Mes fonctions Processing de traitement d’image
Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…