Le pcDuino est un mini-PC qui offre une variété de possibilités pour les développeurs et les utilisateurs. Avec PyQt Lab, il est possible de contrôler la luminosité d’une LED à l’aide d’une interface à réglage linéaire et d’un afficheur LCD. Dans cet article, nous allons vous montrer comment utiliser PyQt Lab pour contrôler la luminosité d’une LED à l’aide d’un slider et d’un afficheur LCD. Nous allons également vous expliquer comment configurer le pcDuino pour contrôler la LED et comment utiliser PyQt Lab pour créer l’interface utilisateur.


PyQt Lab’ : Mini-PC : pcDuino : Contrôler la luminosité d’une LED (PWM) à l’aide d’une interface à réglage linéaire (slider) et afficheur LCD.
Par X. HINAULT – Juin 2013

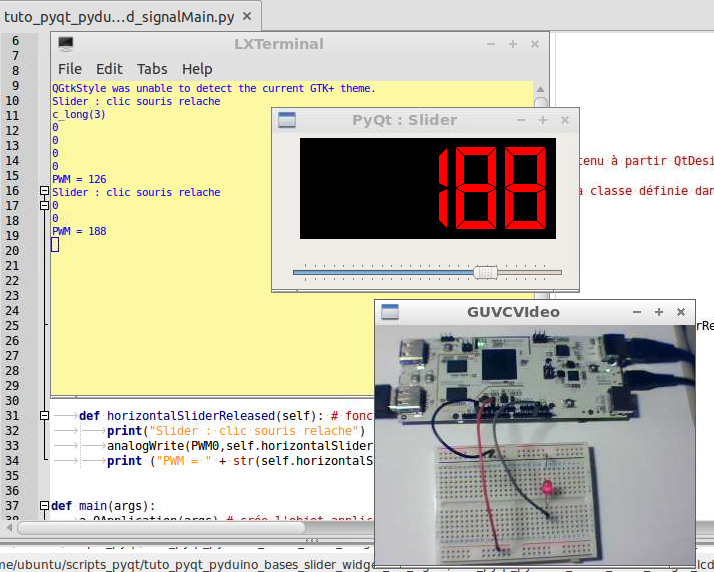
Capture du bureau du pcDuino en accès distant par VNC, webcam branchée !
Ce que l’on va faire ici
- Dans ce programme PyQt, je montre comment contrôler la luminosité d’une LED (impulsion PWM) à partir d’une interface graphique intégrant un « slider », widget de réglage linéaire. Cette interface pourra servir de base pour toute sorte de contrôle de vitesse de rotation et autres phénomènes « analogiques » basés sur une impulsions PWM.
- Pour éviter de surcharger le réglage PWM, la valeur n’est prise en compte uniquement lorsque le bouton de souris est relâché.
- Les bases du contrôle de dispositifs « analogiques » par interface graphique, en local ou à distance par le réseau, sont posées ! Il sera assez facile de transposer cette interface pour contrôler jusqu’à… 6 dispositifs (le pcDuino dispose de 6 broches PWM, comme l’Arduino) indépendamment les uns des autres !
ATTENTION : Ce code est à exécuter sur un mini-PC (prévu pour le pcDuino, aussi compatible RaspberryPi)
Une nouvelle fois, tout l’intérêt de ce programme est de montrer avec quelle simplicité il est facile de coupler l’utilisation de la librairie Pyduino avec une interface PyQt : l’accès aux fonctions Pyduino se fait directement dans le code PyQt !! Une chose tout simplement impossible à partir de l’IDE Arduino ! A partir du moment où il est possible d’utiliser les instructions Pyduino au sein même d’un code d’interface graphique, je vous laisse imaginer la suite…
- Truc d’utilisation : En accédant au mini-PC par accès distant VNC via une tablette graphique ou un smartphone, vous contrôlez la LED à distance et sans fil ! Imaginez que ce ne soit pas une LED… mais tout autre dispositif de votre choix : çà donne des idées non ?
Pré-requis
- pcDuino avec système Lubuntu opérationnel. Voir si besoin la page d’accueil du pcDuino
- Langage Python (2.7) et l’éditeur Geany installés. Voir si besoin : S’installer pour programmer le pcDUino en Python et intro au langage Python PDF
- pyqt4.x installé. Voir si besoin : Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
- ma librairie pyDuino fournissant les fonctions Arduino pour Python. Installer la librairie avec la commande suivante à saisir dans un terminal :
Téléchargement des codes
- L’archive avec les codes est disponible ici : https://gist.github.com/sensor56/497b16433a6ae16f2cd8/download
- Pour cloner le dépôt :
Matériel nécessaire
- une plaque d’essai pour montage sans soudures,

- des straps,

- une LED rouge 5mm,

- une résistance 1/4w de 270 Ohms environ,

Instructions de montage
- Connecter sur la broche 3 (une broche PWM parmi 3,5,6,9,10 ou 11) une LED et sa résistance (270 Ohms) en série connectée au 0V
Le montage à réaliser
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Wed Jul 3 15:49:05 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(307, 156)
self.horizontalSlider = QtGui.QSlider(Form)
self.horizontalSlider.setGeometry(QtCore.QRect(20, 130, 271, 19))
self.horizontalSlider.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.horizontalSlider.setMaximum(255)
self.horizontalSlider.setProperty(« value », 0)
self.horizontalSlider.setSliderPosition(0)
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setInvertedAppearance(False)
self.horizontalSlider.setInvertedControls(False)
self.horizontalSlider.setTickPosition(QtGui.QSlider.TicksBothSides)
self.horizontalSlider.setTickInterval(10)
self.horizontalSlider.setObjectName(_fromUtf8(« horizontalSlider »))
self.lcdNumber = QtGui.QLCDNumber(Form)
self.lcdNumber.setGeometry(QtCore.QRect(28, 5, 256, 101))
self.lcdNumber.setStyleSheet(_fromUtf8(« background-color: rgb(0, 0, 0);\n«
« color: rgb(255, 0, 0); »))
self.lcdNumber.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber.setProperty(« value », 0.0)
self.lcdNumber.setProperty(« intValue », 0)
self.lcdNumber.setObjectName(_fromUtf8(« lcdNumber »))
self.retranslateUi(Form)
QtCore.QObject.connect(self.horizontalSlider, QtCore.SIGNAL(_fromUtf8(« valueChanged(int) »)), self.lcdNumber.display)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt : Slider », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
- Remarquer comment les fonctions Pyduino sont directement appelées dans le code PyQt : simple et efficace !!
# -*- coding: utf-8 -*-
# par X. HINAULT – Déc 2012 – Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
from pyduino import * # fonction Arduino pour Python
from tuto_pyqt_pyduino_bases_slider_widget_lcd_signal import * # fichier obtenu à partir QtDesigner et pyuic4
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
#Ici, personnalisez vos widgets si nécessaire
# rien ici
#Réalisez les connexions supplémentaires entre signaux et slots
self.connect(self.horizontalSlider, SIGNAL(« sliderReleased() »), self.horizontalSliderReleased)
# les fonctions appelées, utilisées par les signaux
# rien ici
def horizontalSliderReleased(self): # fonction appelée si changement souris relâchée
print(« Slider : clic souris relache »)
analogWrite(PWM0,self.horizontalSlider.value())
print (« PWM = « + str(self.horizontalSlider.value()) )
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Au lancement, la fenêtre graphique doit apparaître avec l’interface de réglage :
- régler le slider : l’afficheur LCD varie en conséquence
- lorsque l’on relâche la souris, la valeur est prise en compte et l’impulsion PWM voulue est générée : la LED s’allume en conséquence !

Articles Liés
- PyQt Lab' : Mini-PC : pcDuino : Affichage sous forme de courbe de la mesure d'une voie analogique en temps réel dans une interface graphique (oscillo monovoie simple).
Le pcDuino est un mini-PC qui offre une variété de fonctionnalités et de possibilités. Avec…
- PyQt Lab' : Dessiner le pixel sous le curseur souris tant que bouton souris appuyé
PyQt Lab est un outil puissant qui permet aux développeurs de créer des applications graphiques…
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…