L’oscilloscope est un outil indispensable pour les professionnels et les amateurs de l’électronique. Les oscilloscopes sont généralement coûteux et encombrants, mais il existe maintenant des modèles plus petits et plus abordables. Le mini-oscilloscope à écran couleur TFT 320×240 mono-voie est un excellent exemple de ces nouveaux modèles. Il est petit, léger et facile à utiliser, et offre une excellente qualité d’image et une précision de mesure. Dans cet article, nous examinerons les caractéristiques et les avantages de ce mini-oscilloscope à écran couleur TFT 320×240 mono-voie.
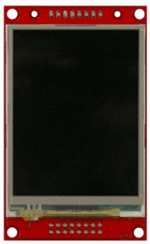
Mini-oscilloscope à écran couleur TFT 320×240 mono-voie
(cliquer sur l’image pour agrandir)
1. Présentation
Ce programme réalise un mini-oscilloscope numérique
basse fréquence en affichant sur un écran couleur
TFT 240 x 320 le résultat de la mesure sur une
voie analogique de la carte Arduino.
Ce programme utilise les fonctionnalités suivantes :
- Utilise la conversion analogique numérique 10 bits
- Utilise adaptateur pour écran MI0283QT2 240×320 pixels – 262 K couleurs
Ressources utiles associées à ce programme :
2. Matériel Nécessaire
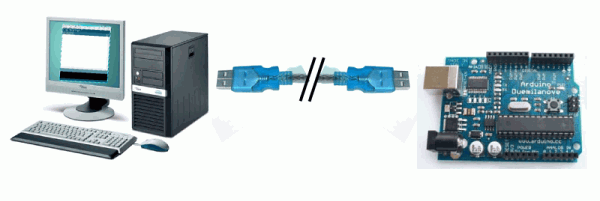
2.1 L’espace de développement Arduino
- … pour éditer, compiler le programme et programmer la carte Arduino.

2.2 Le matériel suivant pour réaliser le montage associé
- une plaque d’essai pour montage sans soudures,

- des straps,

- une résistance variable linéaire de 10 KOhms,

- un adaptateur pour afficheur MI0283QT-2 de chez Watterott

- Watterrott propose également un circuit imprimé de compatibilité pour la carte Arduino à coupler avec cet adaptateur d’écran , le mSD-shield (15 Euros) : http://www.watterott.com/de/Arduino-mSD-Shield L’utilisation est alors très simple puisqu’il suffit d’enficher le module sur la carte Arduino.

3. Instructions de montage
- Connexions à réaliser pour adaptateur écran MI0283QT2 240×320 pixels – 262 K couleurs
Note : ces connexions sont réalisées automatiquement si utilisation du circuit imprimé mSD-shield
-
- Broches utilisées pour le contrôle de l’afficheur graphique
- broche CS de l’adaptateur sur la broche 7
- broche RST de l’adaptateur sur la broche 8
- broche LED de l’adaptateur sur la broche 9
- broches utilisées pour la communication SPI de l’adaptateur MI0283QT2
- broche SDI de l’adaptateur sur la broche 11
- broche SDO de l’adaptateur sur la broche 12
- broche SCL de l’adaptateur sur la broche 13
- Broches utilisées pour le contrôle de l’afficheur graphique
- Broche 14 : Une résistance variable de 10 KOhms
4. Le circuit du montage
Le schéma du montage à réaliser (cliquer pour agrandir )
5. Fonctionnement du programme
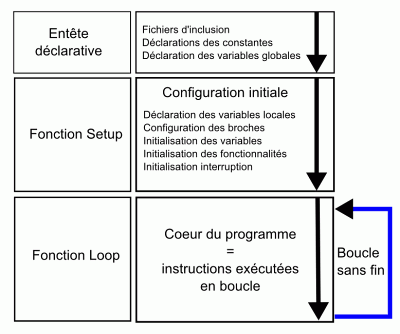
5.1 Structure globale du programme
Ce programme simple comprend :
- une entête déclarative
- une partie « configuration » qui ne sera exécutée qu’une fois (fonction setup( ) )
- une partie constituée d’une boucle sans fin que le programme répètera à l’infini ( fonction loop( ) ) : c’est le coeur du programme.
5.2 Déroulement du programme
Le programme se déroule de la façon suivante :
- Après avoir pris en compte les instructions de la partie déclarative,
- puis après avoir exécuté la partie configuration ( fonction setup( ) ),
- le programme bouclera sans fin ( fonction loop ( ) ), exécutant de façon répétée le code compris dans la boucle sans fin.

Le déroulement du programme
6. Explication du programme
- L’afficheur affiche sous forme de courbe couleur en continu la résultat de la mesure analogique faite sur la voie analogique 0 (entre 0 et 5V) réalisant ainsi un véritable oscilloscope couleur numérique basse fréquence.
7. Mise en oeuvre du programme
7.1 Préparation du montage et programmation de la carte Arduino :
- Commencer par réaliser le montage indiqué sur plaque d’expérimentation
- Ensuite, programmer la carte Arduino avec ce programme (en bas de page) selon la procédure habituelle
7.2 Fonctionnement
- Faire varier la résistance variable pour voir la courbe varier.
8. Le programme complet en langage Arduino
A copier/coller directement dans l’éditeur Arduino
// Trame de code générée par le générateur de code Arduino
// du site www.mon-club-elec.fr
// Auteur du Programme : X. HINAULT – Tous droits réservés
// Programme écrit le : 30/10/2010.
// ——- Licence du code de ce programme —–
// This program is free software: you can redistribute it and/or modify
// it under the terms of the GNU General Public License as published by
// the Free Software Foundation, either version 3 of the License,
// or any later version.
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
// You should have received a copy of the GNU General Public License
// along with this program. If not, see <http://www.gnu.org/licenses/>.
// //////////////////// PRESENTATION DU PROGRAMME ////////////////////
// ——– Que fait ce programme ? ———
/* Ce programme réalise un mini-oscilloscope numérique
basse fréquence en affichant sur un écran couleur
TFT 240 x 320 le résultat de la mesure sur une
voie analogique de la carte Arduino */
// — Fonctionnalités utilisées —
// Utilise la conversion analogique numérique 10 bits
// Utilise adaptateur pour écran MI0283QT2 240×320 pixels – 262 K couleurs
// ——– Circuit à réaliser ———
// Connexions à réaliser pour adaptateur écran MI0283QT2 240×320 pixels – 262 K couleurs
// ces connexions sont réalisées automatiquement si utilisation du circuit imprimé mSD-shield
// —– broches utilisées pour le contrôle de l’afficheur graphique
// broche CS de l’adaptateur sur la broche 7
// broche RST de l’adaptateur sur la broche 8
// broche LED de l’adaptateur sur la broche 9
// —– broches utilisées pour la communication SPI de l’adaptateur MI0283QT2
// broche SDI de l’adaptateur sur la broche 11
// broche SDO de l’adaptateur sur la broche 12
// broche SCL de l’adaptateur sur la broche 13
// Broche 14 (voie analogique 0) : Une résistance variable de 10 KOhms
// /////////////////////////////// 1. Entête déclarative ///////////////////////
// A ce niveau sont déclarées les librairies incluses, les constantes, les variables, les objets utiles…
// — Déclaration des constantes —
// — Inclusion des librairies —
#include <MI0283QT2.h> // librairie de l’afficheur TFT MI0283QT2
// Avant utilisation, il faut installer manuellement cette librairie
// dans le dossier <Libraries> du dossier Arduino
// — Déclaration des constantes utiles —
// — Déclaration des constantes des broches E/S numériques —
// — Déclaration des constantes des broches analogiques —
const int Voie_0=A0; // Constante pour la broche analogique 0
// — Déclaration des variables globales —
int mesure_brute=0;// Variable pour acquisition résultat brut de conversion analogique numérique
float mesuref=0.0;// Variable pour calcul résultat décimal de conversion analogique numérique
//– variables pour le graphique
int x_graph=0, y_graph=0;
int x0_graph=0, y0_graph=0;
int niveaux=5; // nombre de niveaux du quadrillage horizontal // 5 pour 5V
// — Déclaration des objets utiles pour les fonctionnalités utilisées —
MI0283QT2 lcd; // création d’un objet de type MI0283QT2 appelé lcd
// ////////////////////////// 2. FONCTION SETUP = Code d’initialisation //////////////////////////
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// — ici instructions à exécuter 1 seule fois au démarrage du programme —
// ——- Initialisation fonctionnalités utilisées ——-
//initialisation écran MI0283QT2 240×320 pixels
lcd.init(4); //spi-clk = Fcpu/4
lcd.clear(bleu); // efface ecran en blanc
//configuration écran MI0283QT2 240×320 pixels – après calibrage touchpad
lcd.setOrientation(270); // configure orientation afficheur en degrés : 0,90,180,270
// Par défaut 0 = point 0,0 en regard connecteur USB
lcd.clear(noir); // efface ecran en noir
lcd.led(50); // fixe luminosité
// ——- Broches en sorties numériques ——-
// ——- Broches en entrées numériques ——-
// ——- Activation si besoin du rappel au + (pullup) des broches en entrées numériques ——-
// ——- Initialisation des variables utilisées ——-
// ——- quadrillage initial ——
for (int j=0; j<=(niveaux); j++) { // pour les niveaux horizontaux
int y_niveau;
if (j==0) y_niveau=1; else y_niveau=((lcd.getHeight()/niveaux)*j);
lcd.drawLine(0, lcd.getHeight()–y_niveau, lcd.getWidth()–1, lcd.getHeight()–y_niveau, bleu); //attention – max x = lcd.getWidth()-1 max y = lcd.getHeight()-1
}
} // fin de la fonction setup()
// ********************************************************************************
////////////////////////////////// 3. FONCTION LOOP = Boucle sans fin = coeur du programme //////////////////
// la fonction loop() s’exécute sans fin en boucle aussi longtemps que l’Arduino est sous tension
void loop(){ // debut de la fonction loop()
// — ici instructions à exécuter par le programme principal —
for (int i=0; i<=(lcd.getWidth()–1); i++) { //boucle défilement des x – attention – max x = lcd.getWidth()-1
// O,0 est le coin sup gauche de l’écran – La 1ère ligne est 0
x_graph=i; // largeur écran = lcd.getWidth x hauteur écran = lcd.getHeight()
//—- ligne d’effacement du point précédent – même couleur que fond —
lcd.drawLine(i, 0, i, lcd.getHeight()–1, noir); //attention – max y = lcd.getHeight()-1
// — tracé des points du quadrillage
for (int j=0; j<=(niveaux); j++) { // pour les niveaux horizontaux
int y_niveau;
if (j==0) y_niveau=1; else y_niveau=((lcd.getHeight()/niveaux)*j);
lcd.drawPixel(x0_graph, lcd.getHeight()–y_niveau,bleu);
}
// — mesure CAN —
mesure_brute = analogRead (Voie_0); // mesure 0 – 1023
y_graph=map(mesure_brute,0,1023,1,lcd.getHeight());
//—– affiche mesure sous forme graphique
//lcd.drawPixel(x_graph, S65_HEIGHT-y_graph,RGB(255,255,0));
// — affichage sous forme de courbe continue —
lcd.drawLine(x0_graph, lcd.getHeight()–y0_graph, x_graph, lcd.getHeight()–y_graph, vert);
//— affiche la valeur numérique de la mesure brute en 0,0
lcd.drawText(0,3, » « ,1,jaune,noir); // efface affichage précédent
lcd.drawInteger(0,3,mesure_brute,DEC,1,jaune,noir);
//— affiche la valeur en V de la mesure
mesuref=float(mesure_brute);
mesuref=mesuref*5/1023;
//—- affiche mesure avec 3 décimales = en mV
lcd.drawText(39,3, » « ,1,jaune,noir); // efface affichage précédent
lcd.drawFloat(39,3,mesuref,3,1,jaune,noir);
lcd.drawText(79,3, » Volts « ,1,jaune,noir); // affiche message
//—- mémorise x,y courant —
x0_graph=x_graph; // mémorise n-1
y0_graph=y_graph; // mémorise y-1
delay(50);
}
x0_graph=0; // réinitialise xo_graph à la sortie de boucle
} // fin de la fonction loop() – le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
// ////////////////////////// FONCTIONS DE GESTION DES INTERRUPTIONS ////////////////////
// ////////////////////////// AUTRES FONCTIONS DU PROGRAMME ////////////////////
// ////////////////////////// Fin du programme ////////////////////
Articles Liés
- Analyseur logique 4 voies à affichage graphique sur écran couleur 320x240
L'analyseur logique 4 voies à affichage graphique sur écran couleur 320x240 est un outil puissant…
- Trotteuse à points sur afficheur couleur TFT 320x240
La technologie évolue à un rythme effréné et les fabricants de montres s'efforcent de suivre…
- Arc-en-ciel sur afficheur couleur TFT 320x240
L'arc-en-ciel est un phénomène naturel qui fascine depuis des siècles. Il est maintenant possible de…









