La technologie évolue à un rythme effréné et les fabricants de montres s’efforcent de suivre le mouvement. Les trotteuses à points sur afficheur couleur TFT 320×240 sont l’une des dernières innovations en matière de montres. Ces montres offrent une variété de fonctionnalités et de caractéristiques qui en font un choix populaire pour les consommateurs à la recherche d’une montre à la fois pratique et élégante. Dans cet article, nous examinerons de plus près les avantages et les inconvénients de ces montres et discuterons de leur place dans le marché des montres.
Trotteuse à points sur afficheur couleur TFT 320×240
1. Présentation
Affiche une trotteuse à poinst sur un afficheur TFT 240 x320
Ce programme utilise les fonctionnalités suivantes :
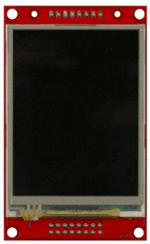
- Utilise adaptateur pour écran MI0283QT2 240×320 pixels – 262 K couleurs
2. Matériel Nécessaire
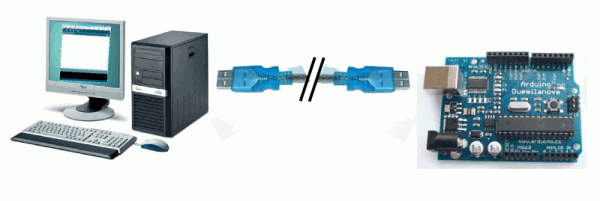
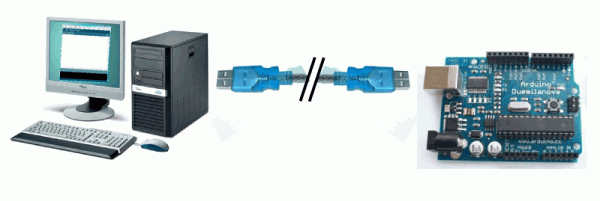
2.1 L’espace de développement Arduino
- … pour éditer, compiler le programme et programmer la carte Arduino.

2.2 Le matériel suivant pour réaliser le montage associé
- un adaptateur pour afficheur MI0283QT-2 de chez Watterott

- Watterrott propose également un circuit imprimé de compatibilité pour la carte Arduino à coupler avec cet adaptateur d’écran , le mSD-shield (15 Euros) : http://www.watterott.com/de/Arduino-mSD-Shield L’utilisation est alors très simple puisqu’il suffit d’enficher le module sur la carte Arduino.

3. Instructions de montage
- Connexions à réaliser pour adaptateur écran MI0283QT2 240×320 pixels – 262 K couleurs
Note : ces connexions sont réalisées automatiquement si utilisation du circuit imprimé mSD-shield
-
- Broches utilisées pour le contrôle de l’afficheur graphique
- broche CS de l’adaptateur sur la broche 7
- broche RST de l’adaptateur sur la broche 8
- broche LED de l’adaptateur sur la broche 9
- broches utilisées pour la communication SPI de l’adaptateur MI0283QT2
- broche SDI de l’adaptateur sur la broche 11
- broche SDO de l’adaptateur sur la broche 12
- broche SCL de l’adaptateur sur la broche 13
- Broches utilisées pour le contrôle de l’afficheur graphique
4. Le circuit du montage
5. Fonctionnement du programme
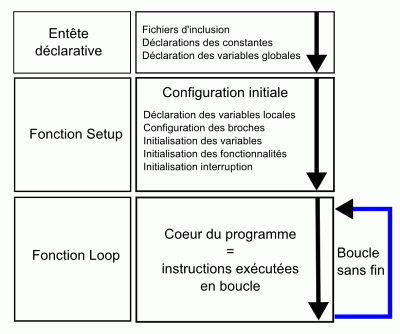
5.1 Structure globale du programme
Ce programme simple comprend :
- une entête déclarative
- une partie « configuration » qui ne sera exécutée qu’une fois (fonction setup( ) )
- une partie constituée d’une boucle sans fin que le programme répètera à l’infini ( fonction loop( ) ) : c’est le coeur du programme.
5.2 Déroulement du programme
Le programme se déroule de la façon suivante :
- Après avoir pris en compte les instructions de la partie déclarative,
- puis après avoir exécuté la partie configuration ( fonction setup( ) ),
- le programme bouclera sans fin ( fonction loop ( ) ), exécutant de façon répétée le code compris dans la boucle sans fin.

Le déroulement du programme
6. Explication du programme
- Voir les commentaires du programme pour les détails
7. Mise en oeuvre du programme
7.1 Préparation du montage et programmation de la carte Arduino :
- Commencer par réaliser le montage indiqué sur plaque d’expérimentation
- Ensuite, programmer la carte Arduino avec ce programme (en bas de page) selon la procédure habituelle
7.2 Fonctionnement
- A la mise sous tension, après 3 écrans colorés de tests, l’écran affiche une trotteuse à points.
8. Le programme complet en langage Arduino
A copier/coller directement dans l’éditeur Arduino
// Copyright X. HINAULT – Créé le 01/05/2010
// www.mon-club-elec.fr
// Code sous licence GNU GPL :
// This program is free software: you can redistribute it and/or modify
// it under the terms of the GNU General Public License as published by
// the Free Software Foundation, either version 3 of the License,
// or any later version.
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
// You should have received a copy of the GNU General Public License
// along with this program. If not, see <http://www.gnu.org/licenses/>.
//
// — Que fait ce programme ? —
/* Affiche un cercle calculé par les fonctions sinus et cosinus sur afficheur couleur S65 shield*/
// — Fonctionnalités utilisées —
// Utilise un afficheur TFT 65536 couleurs Graphique 132×176 type S65
// — Circuit à réaliser —
//**************** Entête déclarative *******
// A ce niveau sont déclarées les librairies incluses, les constantes, les variables…
// — Inclusion des librairies utilisées —
#include <MI0283QT2.h> // librairie de l’afficheur
// — Déclaration des constantes —
// — constantes des broches —
// — Déclaration des variables globales —
float anglef=0.0; // variable angle tracé rayon courant
float rayonxf=50.0; // rayon du cercle axe abcisses
float rayonyf=50.0; // rayon du cercle axe ordonnées
int xo; // abscisse point référence
int yo; // ordonnée point référence
float xf=0.0; // abscisse point calculé à virgule
float yf=0.0; // ordonnée point calculé à virgule
int x=0; // abscisse point calculé
int y=0; // ordonnée point calculé
int couleur=0; // variable couleur tracé
//—— couleurs —-
//int rouge=RGB(255,0,0);
//int noir=RGB(0,0,255);
// — Déclaration des objets utiles pour les fonctionnalités utilisées —
MI0283QT2 lcd; // création d’un objet de type MI0283QT2 appelé lcd
//**************** FONCTION SETUP = Code d’initialisation *****
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// — ici instructions à exécuter au démarrage —
lcd.init(4); // initialise l’afficheur TFT couleur S65 avec communication SPI à Fosc/4 = 4 Mhz
// test de l’afficheur
lcd.clear(RGB(255,0,0)); // efface ecran en rouge
delay (500); // pause
lcd.clear(RGB(0,255,0)); // efface ecran en vert
delay (500); // pause
lcd.clear(RGB(0,0,255)); // efface ecran en bleu
delay (500); // pause
lcd.clear(noir); // efface ecran en noir
lcd.led(50); // fixe luminosité
//—– pixel central —–
xo=lcd.getWidth()/2;
yo=lcd.getHeight()/2;
} // fin de la fonction setup()
// ********************************************************************************
//*************** FONCTION LOOP = Boucle sans fin = coeur du programme *************
// la fonction loop() s’exécute sans fin en boucle aussi longtemps que l’Arduino est sous tension
void loop(){ // debut de la fonction loop()
couleur=rouge; // rouge
rayonxf=140.0;
rayonyf=110.0;
// trace cercle de la couleur voulue
for (int i=0; i<=59; i++) // boucle de défilement des degrés de 0 à 180
{
// calcul de l’angle en radians
anglef = float(i)*6.0;
anglef=anglef*3.14159;
anglef=anglef/180.0;
//— calcul x
xf= sin(anglef);
xf=rayonxf*xf;
x=int(xf);
//— calcul y
yf= cos(anglef);
yf=rayonyf*yf;
y=int(yf);
//lcd.drawLine(xo,131-yo, xo+x, 131-yo-y, couleur); // trace la ligne du rayon pour angle courant
//lcd.drawPixel(xo+x, 131-yo-y, couleur); // trace le point du cercle pour angle courant
lcd.fillCircle(xo+x, yo+y, 2, couleur); // trace un cercle plein
delay (500); // délai entre deux points
//lcd.drawLine(xo,131-yo, xo+x, 131-yo-y, noir); // trace la ligne du rayon pour angle courant
//lcd.drawPixel(xo+x, 131-yo-y, noir); // trace le point du cercle pour angle courant
//lcd.fillCircle(xo+x, 131-yo-y, 4, noir); // trace un cercle plein
} // fin for angle
//—— efface les points de couleur ——
// trace cercle de la couleur voulue
for (int i=0; i<=59; i++) // boucle de défilement des degrés de 0 à 180
{
// calcul de l’angle en radians
anglef = float(i)*6.0;
anglef=anglef*3.14159;
anglef=anglef/180.0;
//— calcul x
xf= sin(anglef);
xf=rayonxf*xf;
x=int(xf);
//— calcul y
yf= cos(anglef);
yf=rayonyf*yf;
y=int(yf);
//lcd.drawLine(xo,131-yo, xo+x, 131-yo-y, couleur); // trace la ligne du rayon pour angle courant
//lcd.drawPixel(xo+x, 131-yo-y, couleur); // trace le point du cercle pour angle courant
//lcd.fillCircle(xo+x, 131-yo-y, 3, couleur); // trace un cercle plein
//delay (1000);
//lcd.drawLine(xo,131-yo, xo+x, 131-yo-y, noir); // trace la ligne du rayon pour angle courant
//lcd.drawPixel(xo+x, 131-yo-y, noir); // trace le point du cercle pour angle courant
lcd.fillCircle(xo+x, yo+y, 2, noir); // trace un cercle plein
} // fin for angle
// — ici instructions à exécuter par le programme principal —
} // fin de la fonction loop() – le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
//*************** Autres Fonctions du programme *************
// — Fin programme —
Articles Liés
- Mesure analogique à distance (télémétrie) multivoies à partir d'une carte Arduino "serveur" via deux interfaces Processing Client/Serveur sur 2 PC connectés en réseau wifi.
La télémétrie est une technologie qui permet de mesurer des données à distance. Elle est…
- Mesure d'une intensité à l'aide du capteur de courant +/-5A ACS714 (affichage graphique Processing)
La mesure d'une intensité est une tâche importante pour de nombreuses applications industrielles et domestiques.…
- Réaliser la mesure angulaire de la réponse d'un capteur analogique
La mesure angulaire de la réponse d'un capteur analogique est une tâche complexe qui nécessite…