L’utilisation de la technologie 3D est devenue de plus en plus populaire ces dernières années, et elle est maintenant largement utilisée dans de nombreux domaines. Une application intéressante de cette technologie est la visualisation des données d’un capteur accéléromètre analogique ADXL335 (+/-3g, 3 axes) dans une interface Processing 3D. Cet article expliquera comment utiliser Processing 3D pour afficher les données d’un capteur accéléromètre analogique ADXL335 (+/-3g, 3 axes) et comment interpréter ces données.
Visualiser dans une interface Processing 3D la réponse d’un capteur accéléromètre analogique ADXL335 (+/-3g, 3 axes).

Présentation
Le programme Arduino
Le programme Arduino réalise la mesure analogique de la sortie analogique de l’axe X et envoie le résultat brut sur le port série.
Le programme Processing
Le programme Processing reçoit la valeur brute en provenance du capteur et calcule la valeur de l’angle correspondant à l’aide de la fonction asin() (la réponse de sortie du capteur est d’allure sinusoidale).
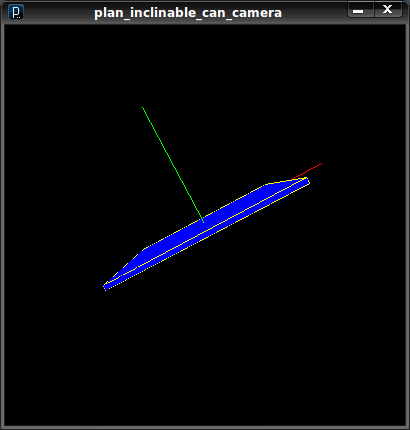
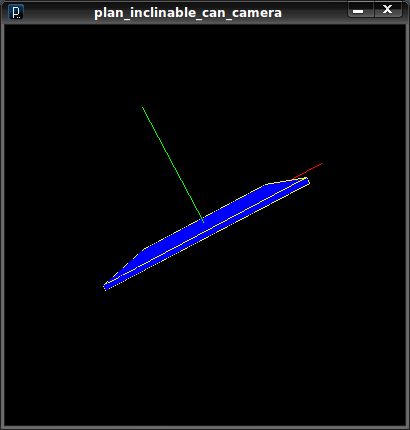
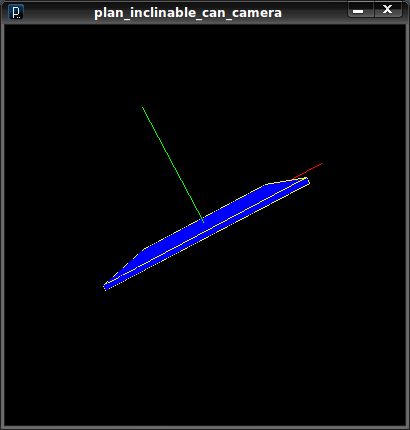
Un plan inclinable 3D dans l’interface Processing visualise instantanément la position du capteur. Il est possible de modifier l’angle de vue du plan 3D à l’aide des touches HAUT/BAS du clavier.
Matériel Nécessaire
L’espace de développement Arduino
- … pour éditer, compiler le programme et programmer la carte Arduino.

Le matériel suivant pour réaliser le montage associé

Instructions de montage
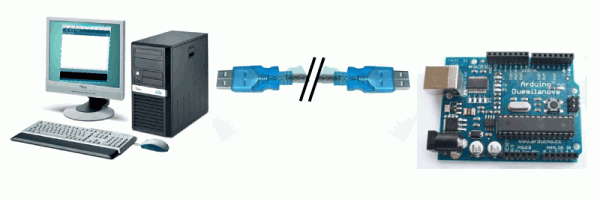
- Connexion série entre la carte Arduino et le PC (utilise les broches 0 et 1)
- Broche Analog 0 (=broche 14) en entrée Analogique connectée à la broche de sortie de l’axe X du capteur.
Théoriquement, on est censé alimenter ce capteur en 3.3V (dispo sur la carte Arduino). J’ai constaté cependant que çà fonctionnait aussi très bien en 5V, ce qui donne même une amplitude du signal de sortie du capteur plus grande (le datasheet indique que la sortie est proportionnelle à la tension d’alimentation). Le programme Processing présenté ici est basé sur une alimentation du capteur en 5V. A modifier en conséquence si vous préférez alimenter votre capteur en 3.3V.
Le circuit du montage
Le schéma du montage à réaliser (Cliquer sur le schéma pour agrandir)
Explication du programme
- Le programme réalise une simple mesure analogique sur la voie analogique 0 et envoie le résultat sur le port Série.
Mise en oeuvre du programme
Préparation du montage et programmation de la carte Arduino :
- Commencer par réaliser le montage indiqué sur plaque d’expérimentation
- Ensuite, programmer la carte Arduino avec ce programme (en bas de page) selon la procédure habituelle
Fonctionnement
- La carte Arduino envoie en continu la valeur brute de la mesure analogique sur le port série.
- L’essentiel de se programme en fait se passe côté PC : l’interface processing réalise l’affichage d’un plan 3D qui s’incline en fonction de la position du capteur.
On constate que la sensibilité du capteur est maximale lorsque le capteur est à plat et la sensibilité du capteur est alors de l’ordre du degrés. La réactivité est également au rendez-vous.

Le programme complet en langage Arduino :
A copier/coller directement dans l’éditeur Arduino
// par X. HINAULT – 01/2010
// — Que fait ce programme ? —
/* Affiche le résultat brut d’une conversion analogique numérique sur la fenêtre terminal du PC*/
// — Fonctionnalités utilisées —
// Utilise la connexion série vers le PC
// Utilise la conversion analogique numérique 10bits sur les voies analogiques analog 0,
// — Circuit à réaliser —
// Connexion série entre la carte Arduino et le PC (utilise les broches 0 et 1)
// Broche Analog 0 (=broche 14) en entrée Analogique : connecter la sortie d’une résistance Variable 10K elle-même connectée entre 0 et 5V
//**************** Entête déclarative *******
// A ce niveau sont déclarées les librairies, les constantes, les variables…
// — Inclusion des librairies utilisées —
// — Déclaration des constantes —
// — constantes des broches —
const int Voie_0=0; //declaration constante de broche analogique
// — Déclaration des variables globales —
int mesure_brute=0;// Variable pour acquisition résultat brut de conversion analogique numérique
// — Initialisation des fonctionnalités utilisées —
//**************** FONCTION SETUP = Code d’initialisation *****
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// — ici instructions à exécuter au démarrage —
Serial.begin(115200); // initialise connexion série à 115200 bauds
// IMPORTANT : régler le terminal côté PC avec la même valeur de transmission
} // fin de la fonction setup()
// ********************************************************************************
//*************** FONCTION LOOP = Boucle sans fin = coeur du programme *************
// la fonction loop() s’exécute sans fin en boucle aussi longtemps que l’Arduino est sous tension
void loop(){ // debut de la fonction loop()
// — ici instructions à exécuter par le programme principal —
// acquisition conversion analogique-numerique (CAN) sur la voie analogique
mesure_brute=analogRead(Voie_0);
// affiche valeur numerique entière ou à virgule au format décimal
Serial.println(mesure_brute);
delay(5); // fixe une pause entre 2 mesures
// plus le délai est court, plus la trace est rapide
} // fin de la fonction loop() – le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
// — Fin programme —
Le programme Processing
Description
- Ce programme reçoit sur le port série la valeur de la mesure en provenance de la carte Arduino.
- Cette valeur est convertie en la valeur de l’angle correspondant à l’aide de fonctions trigonométriques inverse (la sortie du capteur est d’allure sinusoïdale)
- Le plan 3D est dessiné dans l’interface Processing et est mis dans la position fonction de la position de l’axe X du capteur.
Ressources utiles
Le programme complet en langage Processing
A copier/coller directement dans l’éditeur Processing
// généré avec le générateur de code Processing
// www.mon-club-elec.fr
// par X. HINAULT – Mai 2011 – tous droits réservés
/////////////// Description du programme ////////////
// Utilise le clavier
// XXXXXXXXXXXXXXXXXXXXXX ENTETE DECLARATIVE XXXXXXXXXXXXXXXXXXXXXX
// inclusion des librairies utilisées
import processing.serial.*; // importe la librairie série processing
// déclaration objets
// — port Série —
Serial myPort; // Création objet désignant le port série
// déclaration variables globales
//—— déclaration des variables de couleur utiles —-
int jaune=color(255,255,0);
int vert=color(0,255,0);
int rouge=color(255,0,0);
int bleu=color(0,0,255);
int noir=color(0,0,0);
int blanc=color(255,255,255);
int bleuclair=color(0,255,255);
int violet=color(255,0,255);
//———- angles pour 3D —-
int angleX=0; // angle X pour tracé de forme
int angleY=0; // angle Y pour tracé de forme
int angleZ=0; // angle Z pour tracé de forme
int distanceCamXZ=400; // variable distance à la caméra dans plan XZ
int distanceCamYZ=0; // variable distance à la caméra dans plan YZ
int angleCamXZ=90; // angle dans le plan XZ de la visée de la caméra avec l’axe des X dans le plan XZ
int angleCamYZ=90; // angle avec axe YZ de la visée de la caméra dans le plan YZ
// XXXXXXXXXXXXXXXXXXXXXX Fonction SETUP XXXXXXXXXXXXXXXXXXXXXX
void setup(){ // fonction d’initialisation exécutée 1 fois au démarrage
// —- initialisation paramètres graphiques utilisés
colorMode(RGB, 255,255,255); // fixe format couleur R G B pour fill, stroke, etc…
fill(0,0,255); // couleur remplissage RGB – noFill() si pas de remplissage
stroke (0,0,0); // couleur pourtour RGB – noStroke() si pas de pourtour
rectMode(CORNER); // origine rectangle : CORNER = coin sup gauche | CENTER : centre
imageMode(CORNER); // origine image : CORNER = coin sup gauche | CENTER : centre
ellipseMode(CENTER); // origine cercles / ellipses : CENTER : centre (autres : RADIUS, CORNERS, CORNER
//strokeWeight(0); // largeur pourtour
frameRate(30);// Images par seconde
// — initialisation fenêtre de base —
size(400, 400,P3D); // ouvre une fenêtre xpixels x ypixels
background(0,0,0); // couleur fond fenetre
// — initialisation des objets et fonctionnalités utilisées —
//————- initialisation port série —-
println(Serial.list()); // affiche dans la console la liste des ports séries
myPort = new Serial(this, Serial.list()[0], 115200); // Initialise une nouvelle instance du port Série
//myPort = new Serial(this, « /dev/ttyACM0 », 115200); // Initialise une nouvelle instance du port Série
myPort.bufferUntil(‘\n‘); // attendre arrivée d’un saut de ligne pour générer évènement série
} // fin fonction Setup
// XXXXXXXXXXXXXXXXXXXXXX Fonction Draw XXXXXXXXXXXXXXXXXXXX
void draw() { // fonction exécutée en boucle
// NB : à chaque draw, la position est réinitialisée en 0,0 de la fenêtre d’affichage
background(noir); // couleur fond fenetre
translate (width/2, height/2, 0 ); // décale origine dessin
//angleX=angleX+3; // incrémente angle
//camera(eyeX, eyeY, eyeZ, centerX, centerY, centerZ, upX, upY, upZ)
//angleCamXZ=90; // angle entre axe visée caméra et axe X
camera ( distanceCamXZ*cos(radians(angleCamXZ)),0, distanceCamXZ*sin(radians(angleCamXZ)), 0, 0, 0,0,1,0); // angle de vue de la scène 3D
rotateX(radians(angleX)); // rotation de angleX ° autour de l’axe des X (horizontal) par rapport référence dessin
rotateY(radians(0)); // rotation autour de l’axe des y (vertical) par rapport référence dessin
rotateZ(radians(angleZ)); // rotation autour de l’axe des z (avant-arriere) par rapport référence dessin
stroke(jaune);
// box(width, height, depth);
box(200, 5, 200);
// while(true); // stoppe boucle draw
// affiche le repère Ox,Oy,Oz
//—- Ox
stroke(rouge);
line (0,0,0,150,0,0);
// — Oy
stroke(vert);
line (0,0,0,0,-150,0);
// — Oz
stroke(bleu);
line (0,0,0,0,0,-150);
} // fin de la fonction draw()
// XXXXXXXXXXXXXXXXXXXXXX Autres Fonctions XXXXXXXXXXXXXXXXXXXXXX
//———— gestion évènement clavier ———
//————- Fonction de gestion des évènements série —-
void serialEvent (Serial myPort) { // fonction appelée lors de la survenue d’un évènement série
// ******** Gestion de la valeur reçue sur le port série : **********
String inString = myPort.readStringUntil(‘\n‘); // chaine stockant la chaîne reçue sur le port Série
// saut de ligne en marque de fin
if ((inString != null)) { // si la chaine recue n’est pas vide
inString = trim(inString); // enlève espace blancs de la chaine recue
int inByte_brut=int(inString); // conversion valeur reçue en valeur numérique entiere
float inByte = float(inString); // conversion valeur reçue en valeur numérique décimale
inByte=inByte/1023.0*5000; // adaptation de la base du tracé
println(« Valeur reçue = » + inByte); // affiche message
//inByte=map(inByte, 1950, 3030,0,180); // calcul angle à partir tension si échelle linéaire
inByte=map(inByte,1950,3040,-1,1); // recale inByte pour calcul angle
println(« Valeur pour acos = » + inByte); // affiche message
inByte=acos(inByte); // calcule angle – resultat en radians
inByte=180–degrees(inByte); // calcul en degrés
println(« Angle en degrés = » + inByte); // affiche message
angleZ=int(90–inByte);
} // fin condition chaine recue pas vide
} // fin de la fonction de gestion des évènements Série
void keyPressed() { // si une touche est appuyée
// les touches 8 (HAUT) et 2 (BAS) du pavé numérique modifient l’angle de la caméra dans le plan XZ
if(key==‘8’) { // si touche a enfoncee
angleCamXZ=angleCamXZ+5; // angle entre axe visée caméra et axe X dans le plan XZ
}
if(key==‘2’) { // si touche a enfoncee
angleCamXZ=angleCamXZ–5; // angle entre axe visée caméra et axe X dans le plan XZ
}
// les touches de flèches DROIT et GAUCHE modifient l’inclinaison autour de l’axe Z
// les touches de flèches HAUT et BAS modifient l’inclinaison autour de l’axe X
if (key == CODED) { // si appui d’une touche particulière (les touches spéciales up, down, etc.. cf Keycode)
if (keyCode == UP) { // si touche Haut appuyée
angleX=angleX+5;
}
else if (keyCode == DOWN) {// si touche BAS appuyée
angleX=angleX–5;
}
else if (keyCode == LEFT) {// si touche GAUCHE appuyée
angleZ=angleZ+5;
}
else if (keyCode == RIGHT) {// si touche GAUCHE appuyée
angleZ=angleZ–5;
}
else if (keyCode==SHIFT) {// si touche GAUCHE appuyée
}
} //— fin si appui touche spéciale —
} //— fin si touche enfoncee
//XXXXXXXXXXXXXXXXXX Fin du programme XXXXXXXXXXXXXXXXX
Articles Liés
- Ethernet en mode serveur : Serveur réseau de datalogging avec stockage dans une SD-Card et accès distant dans une interface Processing
L'Ethernet en mode serveur est une technologie révolutionnaire qui permet aux utilisateurs de créer un…
- Ethernet en mode serveur : Commander des LEDs côté Serveur depuis le navigateur client
L'Ethernet en mode serveur est une technologie qui permet de contrôler des LEDs côté serveur…
- Ethernet en mode serveur : Test de mise en forme HTML et affichage dans le navigateur client
L'utilisation d'Ethernet en mode serveur est un moyen pratique et efficace pour tester et afficher…