Le pcDuino est une plateforme de développement open source qui permet aux développeurs de créer des applications et des systèmes embarqués. Avec Pyduino, un langage de programmation Python spécialement conçu pour le pcDuino, il est possible de créer des réseaux et des serveurs TCP / HTTP. Dans cet article, nous allons vous montrer comment créer un serveur TCP / HTTP générant une page HTML simple avec une fonction fournissant la page HTML.
Programmer le pcDuino : Pyduino : Réseau : Créer un serveur TCP / Http générant une page HTML simple avec fonction fournissant la page HTML.
Ce que l’on va faire ici
- Dans ce code, je vous montre comment mettre en place un serveur TCP simple générant une page HTML simple . Ici, le serveur reçoit la requête Http reçue du client distant (le navigateur de votre choix sur un autre poste du réseau) et l’affiche avant de renvoyer une réponse http suivi de la page HTML. La page s’affichera côté client.
- Ce code est une variante d’un code précédent : ici on utilise une fonction dédiée pour fournir la page HTML, rendant le code plus facile à maintenir.
Ce qui est « génial » en Python (entre autres choses…), c’est qu’il est possible d’intégrer du code HTML « as is » par simple copier/coller grâce aux chaînes multilignes, encadrées par des « » » « » ». Ainsi la mise en place d’un serveur générant une page HTML avec Pyduino va consister à mettre la page HTML au point dans un éditeur HTML (qui fournit tous les outils facilitant l’écriture du code) puis une fois le résultat voulu obtenu, la copier/coller dans le code Python.
Les « plus » du réseau avec Pyduino
- Il n’est pas nécessaire d’installer quoi que ce soit de plus : les fonctions « réseau » sont directement accessibles depuis la librairie Pyduino !
- La librairie Pyduino offre une réelle simplicité du code permettant d’implémenter un serveur TCP/Http à la façon « Arduino », de façon totalement personnalisée ! Il existe aussi des solutions plus avancées utilisables au besoin, mais pour rester simple et maîtriser totalement les échanges serveur/client, rien de tel que de coder soi-même son petit serveur « maison » !
- D’un point de vue matériel, le mini-PC offre également, via sa carte réseau, une stabilité de la connexion plus robuste qu’avec un shield Arduino Ethernet. Et surtout, même si le serveur ne s’exécute pas correctement, l’accès VNC permet à tout moment de reprendre la main de façon distante sur le mini-PC, de relancer le serveur, chose impossible avec Arduino + shield Ethernet : si la connexion TCP est perdue, un reboot physique est obligatoire sur la carte Arduino !
Note technique
- Je suis tout à fait conscient qu’il est possible de réaliser un serveur Http très simplement sur le mini-PC en installant notamment un serveur Http tel qu’Apache ou équivalent. Il suffit alors avec cette solution de placer les fichiers HTML voulus dans le répertoire prévu pour çà.
- Ici, notre but est très différent : générer la page HTML à partir du code Pyduino à la façon « Arduino ». L’intérêt principal de cette façon de faire est de pouvoir intégrer très facilement des données issues des broches E/S au sein de la page HTML renvoyée.
- Comme nous le verrons ultérieurement, il sera même possible sur le miniPC de coupler l’utilisation d’un serveur de page HTML écrit en Pyduino faisant appel à des fichiers placés sur un serveur Http installé également sur le miniPC : de cette façon, il ne sera plus nécessaire d’utiliser un serveur externe pour notamment accéder à une librairie Javascript ou autre.
Pré-requis
- un mini-PC (pcDuino conseillé) avec système Lubuntu opérationnel. Voir si besoin la page d’accueil du pcDuino
- Langage Python (2.7) et l’IDE Pyduino ou l’éditeur Geany installés. Voir si besoin : Logiciel pour développer avec Pyduino
- ma librairie pyDuino installée : voir si besoin : Télécharger et installer Pyduino sur le pcDuino
Activité préalable
- Avant de générer votre page HTML avec pyduino, vous pouvez la créer et la tester sur votre poste fixe.
- Si vous ne connaissez pas l’HTML, voir les tutos PDF dédiés au réseau. Vous trouverez également sur internet de nombreuses sources très bien faîtes.
- Commencer par lancer l’éditeur HTML de votre choix. Sous Gnu/Linux, je vous conseille bluefish, simple et efficace. Puis copier/coller et enregistrer le code HTML suivant :
<html>
<head>
<meta charset=« utf-8 » />
<title>Titre</title>
</head>
<body>
Ma première page HTML !
</body>
</html>
- Ensuite ouvrez cette page dans votre navigateur : vous devez la visualiser correctement.
Schéma fonctionnel
- Le code Pyduino communique avec l’interface réseau du système qui assure la connexion avec le client distant :
- Noter que ce code fonctionne aussi bien en éthernet (filaire) qu’en wifi (sans fil) sous réserve que la connexion matérielle soit opérationnelle.
Le réseau utilisé
- Note : le poste fixe peut évidemment être le poste depuis lequel vous accédez au pcDuino par VNC, au moins en phase d’essai.
Matériel nécessaire
Système
- Le pcDuino
- connecté à un réseau local actif associant :
- un routeur (une box internet typiquement) +/- un switch réseau
- d’autres postes sur le réseau, notamment un poste fixe ou une tablette.
- voire un poste distant sur le web
- Si on utilise le wifi, on utilisera le dongle wifi ou une clé USB wifi au lieu de l’interface réseau ethernet. Mais pour un simple test, rester en filaire, c’est plus simple !
E/S
- Pas utilisées.
Instructions de montage
- Simplement connecter le pcDuino au réseau, ce qui est normalement déjà le cas si vous travaillez en accès VNC !
Le montage à réaliser
Le fichier *.py
Copier/coller ce code dans l’éditeur Geany :
# -*- coding: utf-8 -*-
# exemple pyDuino – par X. HINAULT – www.mon-club-elec.fr
# Juillet 2013 – Tous droits réservés – GPLv3
# voir : https://github.com/sensor56/pyDuino
# Serveur TCP générant une page HTML simple.
from pyduino import * # importe les fonctions Arduino pour Python
# entete declarative
ipLocale=Ethernet.localIP() # auto – utilise l’ip de l’interface eth0 du systeme
#ipLocale= »192.168.1.25″ # manuel – attention : utiliser la meme IP qu’une interface reseau du systeme
# pour connaitre les interfaces reseau sur le systeme : utiliser la commande $ ifconfig
print ipLocale # affiche l’adresse IP
port=8080 # attention port doit etre au dessus de 1024 sinon permission refusee par securite – 8080 pour http
serverHTTP=EthernetServer(ipLocale, port) # crée un objet serveur utilisant le port 8080 = port HTTP > 1024
#— setup —
def setup():
global serverHTTP, ipLocale, port
#serverHTTP.begin(10) # initialise le serveur – fixe nombre max connexion voulu
serverHTTP.begin() # initialise le serveur – nombre max connexion par defaut = 5
print (« Serveur TCP actif avec ip : « + ipLocale + » sur port : « + str(port) )
#— fin setup
# — loop —
def loop():
global serverHTTP
print (« Attente nouvelle connexion entrante… »)
clientDistant, ipDistante = serverHTTP.clientAvailable() # attend client entrant
# code bloque ici tant que pas client ! Si present, on recupere d’un coup objet client ET son ip
print « Client distant connecte avec ip : »+str(ipDistante) # affiche IP du client
#— requete client —
requete=serverHTTP.readDataFrom(clientDistant) # lit les donnees en provenance client d’un coup
print requete # affiche requete recue
#— reponse serveur —
reponse=( # ( … ) pour permettre multiligne..
httpResponse() # entete http OK 200 automatique fournie par la librairie Pyduino
# contenu page – ici date / heure du serveur et mesure nalogique A2
+
pageHTML() # voir la fonction separee – pour clarte du code
+« \n« ) # fin reponse
serverHTTP.writeDataTo(clientDistant, reponse) # envoie donnees vers client d’un coup
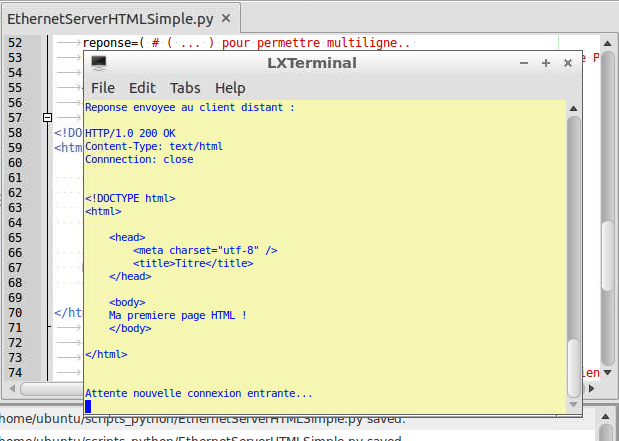
print « Reponse envoyee au client distant : «
#print (bytes(reponse))
print (reponse) # affiche la reponse envoyee
#serverHTTP.close()
# remarque : le socket = serveur doit rester ouvert
# quand on quitte l’application: la connexion TCP reste active un peu donc erreur si re-execution trop rapide du code
# on peut utiliser un port voisin dans ce cas…
delay(10) # entre 2 loop()
# — fin loop —
#— fonction fournissant la page HTML —
def pageHTML():
pageHTML=( # debut page HTML
« » »
<!DOCTYPE html>
<html>
<head>
<meta charset= »utf-8″ />
<title>Titre</title>
</head>
<body>
Ma premiere page HTML !
</body>
</html>
« » »
) # fin page HTML
return pageHTML # la fonction renvoie la page HTML
#— obligatoire pour lancement du code —
if __name__==« __main__ »: # pour rendre le code executable
setup() # appelle la fonction setup
while not noLoop: loop() # appelle fonction loop sans fin
Ce code est également disponible ici : https://raw.github.com/sensor56/pyduino-exemples/master/Ethernet/EthernetServerHTMLSimplev2.py
Utilisation
- Connecter le mini-PC au réseau
- Appuyer sur le bouton exécuter dans Geany
- Une fenêtre de Terminal doit apparaître : un message indique que le serveur attend un client entrant.
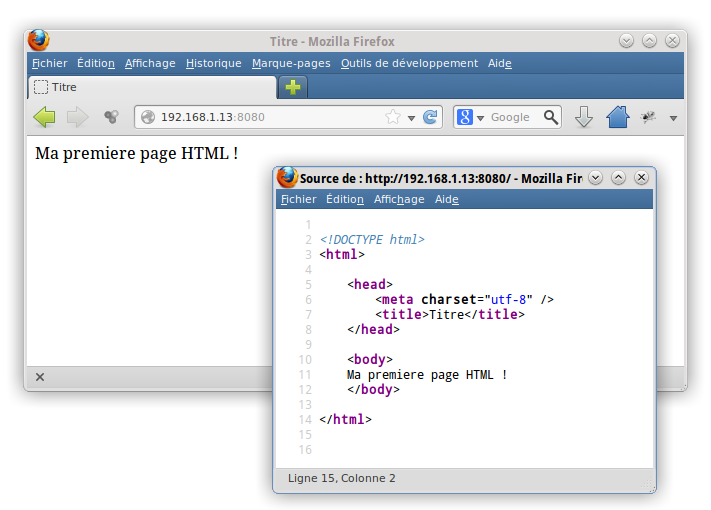
- Ouvrir alors sur le poste client un navigateur, par exemple firefox, et saisir l’adresse ip du mini-PC suivie de :8080 ce qui donne par exemple 192.168.1.13:8080. On utilise ici le port 8080 d’où le :8080…
- A ce moment là, on doit voir sur le mini-PC les messages attestant de la connexion du client ainsi que le requête reçue
- Puis le serveur envoie sa réponse intégrant l’entête http et la page HTML
- Du côté client, la page HTML doit s’afficher (ici simple texte)
- Il est possible également d’éditer le source de la page permettant de s’assurer que le code HTML envoyé par le code pyduino est correct


- Noter que le poste fixe peut simultanément accéder au mini-PC par VNC (qui utilise le port 5900) et par le navigateur client ( qui utilise le port 8080) !
- Simple et efficace.
Discussion technique
- Difficile de faire plus simple !
Articles Liés
- Programmer le pcDuino : Pyduino : Réseau : Serveur TCP / Http / Html / Javascript : afficher 6 afficheurs analogiques à aiguille.
Le pcDuino est une plateforme de développement open source qui permet aux développeurs de créer…
- Programmer le pcDuino : Pyduino : Réseau : Créer un serveur TCP / Http générant une page HTML intégrant un code Javascript affichant une courbe progressive dans un canva.
Le pcDuino est une plateforme de développement open source qui permet aux développeurs de créer…
- Programmer le pcDuino : Pyduino : Réseau : Serveur TCP/Http/Html/Javascript fournissant un graphique Dygraphs de 1000 valeurs au format texte générées par une boucle for.
Le pcDuino est une plateforme de développement open source qui permet aux développeurs de créer…