Le mélangeur RVB à 3 résistances variables est un dispositif innovant qui permet de modifier la couleur d’un écran couleur TFT. Il offre une solution simple et pratique pour ajuster la couleur de l’écran et obtenir des résultats précis et cohérents. Ce dispositif est très utile pour les professionnels de l’image et du design qui souhaitent obtenir des couleurs précises et des nuances subtiles. Dans cet article, nous allons examiner en détail le fonctionnement du mélangeur RVB à 3 résistances variables et ses avantages pour les professionnels de l’image et du design.
Mélangeur RVB à 3 résistances variables modifiant la couleur d’un écran couleur TFT
Présentation
Ce programme on fait varier la couleur affichée sur un écran TFT S65 à l’aide de 3 résistances variables chacune étant associée à 1 couleur Rouge Vert Bleu. L’ensemble réalise un petit « mélangeur RVB » manuel.
Ce montage a un intérêt didactique évident : l’écran se comporte comme un seul grand pixel et l’action sur les résistances permet de comprendre comment fonctionne la gestion des couleurs des écrans d’ordinateurs. Le principe de votre écran d’ordinateur est le même, avec des possibilités décuplées cependant tant en nombre de pixels que en nombre de couleurs.
Ce programme utilise les fonctionnalités suivantes :
- Utilise un afficheur TFT 65536 couleurs (16 bits) Graphique 132×176 type S65
- la conversion analogique numérique 10bits sur les voies analogiques analog 0, analog 4, analog 5.
Voir également :
Note technique
L’afficheur S65 est un afficheur 65536 couleurs codées sur 16 bits. Chaque pixel de l’écran est associé à une valeur 16 bits qui fixe la couleur du pixel sur le schéma 5-6-5 soit :
- 5 bits pour le rouge (32 niveaux)
- 6 bits pour le vert (64 niveaux)
- 5 bits pour le bleu (32 niveaux)
ce qui fait bien 32 x 64 x 32 = 65536 couleurs.
La fonction RGB(rouge,vert,bleu) ré-étalonne ces valeurs sur une plage 0-255.
Pour plus de détails voir :
La fonction RGB de la librairie S65
Matériel Nécessaire
L’espace de développement Arduino
- … pour éditer, compiler le programme et programmer la carte Arduino.

Le matériel suivant pour réaliser le montage associé
- une plaque d’essai pour montage sans soudures,

- des straps,

- trois résistances variables linéaire de 10 KOhms,



- un module avec afficheur couleur TFT 176×132

Acheté ici ( 35 Euros TTC seulement !) : http://www.watterott.com/en/Arduino-S65-Shield
Documentation ici : http://www.watterott.net/projects/s65-shield
La librairie Arduino ici : http://www.watterott.net/arduino/s65-shield_v013.zip
Instructions de montage
L’utilisation de ce module est très simple : le module S65 Shield est à enficher directement broche à broche sur la carte Arduino
Ceci réalise les connexions suivantes en ce qui concerne l’afficheur :
- broche S65_DAT du module sur la broche 11 de la carte Arduino
- broche S65_CLK du module sur la broche 13 de la carte Arduino
- broche S65_RS du module sur la broche 4 de la carte Arduino
- broche S65_RST du module sur la broche 17 de la carte Arduino
- broche S65_CS du module sur la broche 16 de la carte Arduino
- Broche Analog 0 (=broche 14) en entrée Analogique
- Broche Analog 4 (=broche 18) en entrée Analogique
- Broche Analog 5 (=broche 19) en entrée Analogique
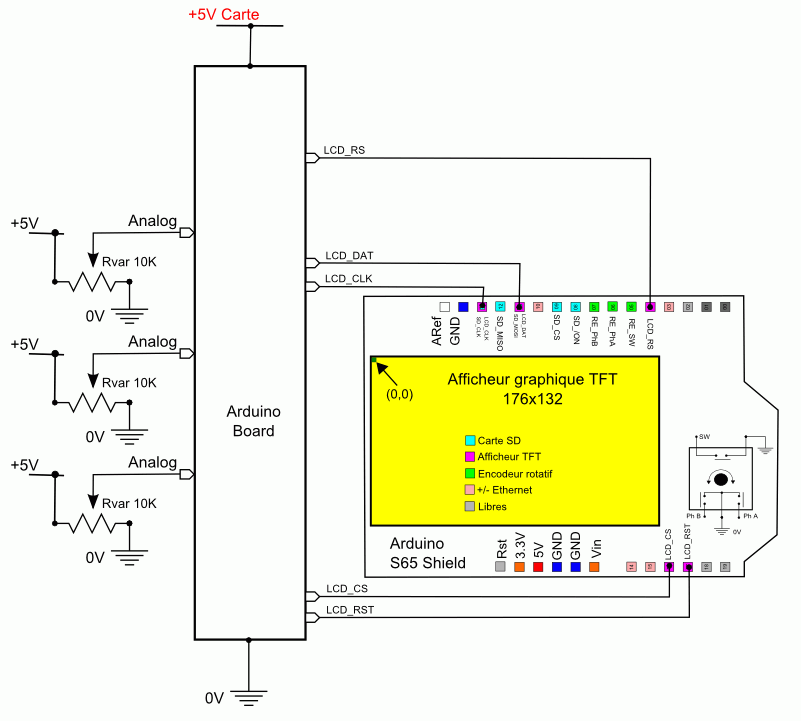
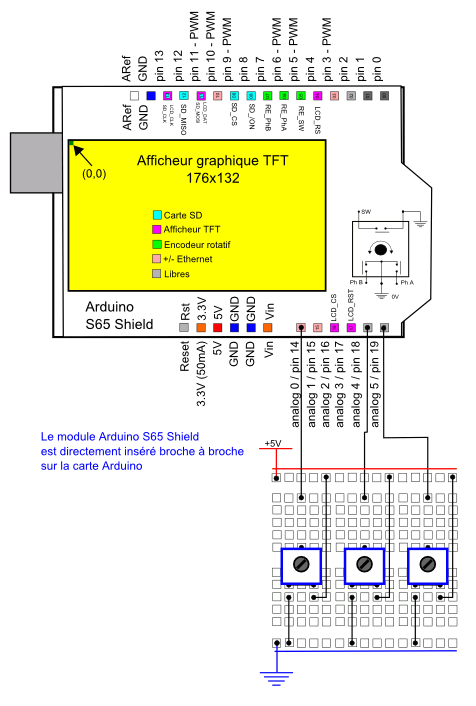
Le schéma théorique du montage

Le schéma théorique du montage
Le circuit du montage
Le montage consiste à :
- enficher directement le module Arduino S65 shield sur la carte Arduino qui correspond broche à broche
- à connecter 3 Résistances variables comme indiqué. Pour laisser libre les broches analogiques corespondantes, plier les pattes correspondante sous le module avant de l’enficher.

Le schéma du montage à réaliser
Explication du programme
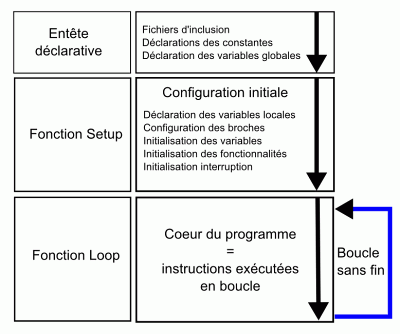
Structure globale du programme
Ce programme simple comprend :
- une entête déclarative
- une partie « configuration » qui ne sera exécutée qu’une fois (fonction setup( ) )
- une partie constituée d’une boucle sans fin que le programme répètera à l’infini ( fonction loop( ) ) : c’est le coeur du programme.
Déroulement du programme
Le programme se déroule de la façon suivante :
- Après avoir pris en compte les instructions de la partie déclarative,
- puis après avoir exécuté la partie configuration ( fonction setup( ) ),
- le programme bouclera sans fin ( fonction loop ( ) ), exécutant de façon répétée le code compris dans la boucle sans fin.

Le déroulement du programme
Au niveau de la partie déclarative :
Inclusion des librairies utilisées
- On inclut les librairies des fonctionnalités utilisées :
- Inclusion de la librairie pour l’afficheur TFT couleur S65 :
#include <S65Display.h> // Inclusion de la librairie pour afficheur TFT couleur S65
Déclaration de constantes utiles
- On déclare les constantes utiles dans le programme :
Déclaration des constantes de broches
- Déclaration des constantes pour les broches utilisées dans le programme :
const int Voie_0=0; //declaration constante de broche analogique const int Voie_4=4; //declaration constante de broche analogique const int Voie_5=5; //declaration constante de broche analogique
Déclaration des variables globales
- Déclaration des variables globales du programmes :
- Déclaration des variables globales utilisées pour la conversion analogique-numérique
int mesure_brute=0;// Variable pour acquisition résultat brut de conversion analogique numérique float mesuref=0.0;// Variable pour calcul résultat décimal de conversion analogique numérique
-
- Déclaration des variables globales utilisées pour la gestion des couleurs.
int couleurR=0; // variable couleur Rouge int couleurV=0; // variable couleur Verte int couleurB=0; // variable couleur Bleue
Déclarations des objets utiles pour les fonctionnalités utilisées
- Déclaration des objets utiles pour les fonctionnalités utilisées :
- Déclaration d’un objet afficheur TFT couleur S65 :
S65Display lcd; // Création d'un objet afficheur S65 appelé lcd
Au niveau de la fonction d’initialisation setup( ) :
Initialisation des fonctionnalités utilisées :
- On initialise les différentes fonctionnalités utilisées :
- Initialisation de l’afficheur TFT couleur S65 et test en réalisant un affichage successif de 4 couleurs de fond
lcd.init(4); // initialise l'afficheur TFT couleur S65 avec communication SPI à Fosc/4 = 4 Mhz lcd.clear(RGB(255,0,0)); // efface ecran en rouge delay (1000); // pause lcd.clear(RGB(0,255,0)); // efface ecran en vert delay (1000); // pause lcd.clear(RGB(0,0,255)); // efface ecran en bleu delay (1000); // pause lcd.clear(RGB(255,255,255)); // efface ecran en blanc
configuration des broches utilisées :
Les broches utilisées avec l’afficheur sont directement configurées lors de l’initialisation.
Au niveau de la boucle principale, la fonction loop ( ) :
- On commence par faire 3 mesures analogiques, une sur chacune des résistances et l’on divise par 4 le résultat pour obtenir une valeur sur la plage de valeur 0-255. Les valeurs obtenues sont mises dans 3 variables qui seront utilisées pour fixer la couleur de l’écran.
//---- "mesure" du rouge ---- mesure_brute=analogRead(Voie_0); couleurR=mesure_brute/4; // pour valeur en échelle 0/255 //---- "mesure" du vert ---- mesure_brute=analogRead(Voie_4); couleurV=mesure_brute/4; // pour valeur en échelle 0/255 //---- "mesure" du bleu ---- mesure_brute=analogRead(Voie_5); couleurB=mesure_brute/4; // pour valeur en échelle 0/255
- On fixe la couleur de l’écran à l’aide la fonction clear(couleur) et de la fonction RGB(rouge,vert,bleu) pour mettre l’écran dans la couleur voulue.
//----- fixe la couleur RGB del'écran --- lcd.clear(RGB(couleurR,couleurV,couleurB));
- Le programme recommence en boucle les instructions de la fonction loop( ).
Se reporter aux commentaires présents dans le programme pour plus de détails.
Mise en oeuvre du programme
Préparation du montage et programmation de la carte Arduino :
- Commencer par réaliser le montage indiqué sur plaque d’expérimentation
- Ensuite, programmer la carte Arduino avec ce programme (en bas de page) selon la procédure habituelle
Fonctionnement
- Après la séquence d’initialisation, la couleur de l’afficheur est fonction de l’état des résistances :
- Noir si les 3 résistances sont au 0V (= RGB(0,0,0))
- Rouge si la résistance de contrôle du rouge est à 5V (= RGB(255,0,0))
- Vert si la résistance de contrôle du vert est à 5V (= RGB(0,255,0))
- Bleu si la résistance de contrôle du bleu est à 5V (= RGB(0,0,255))
- Blanc si les 3 résistances sont au 5V (= RGB(255,255,255))
Le programme complet en langage Arduino :
A copier/coller directement dans l’éditeur Arduino
// --- Programme Arduino ---
// par X. HINAULT - Le 17/03/2010
// www.mon-club-elec.fr
// --- Que fait ce programme ? ---
/* on fait varier la couleur affichée sur un écran TFT S65
à l'aide de 3 résistances variables
chacune étant associée à 1 couleur Rouge Vert Bleu
L'ensemble réalise un petit "mélangeur RVB" manuel*/
// --- Fonctionnalités utilisées ---
// Utilise un afficheur TFT 65536 couleurs Graphique 132x176 type S65
// Utilise la conversion analogique numérique 10bits sur les voies analogiques analog 0, analog 4, analog 5.
// --- Circuit à réaliser ---
// Le module S65 Shield est à enficher directement broche à broche
// sur la carte Arduino réalisant ainsi les connexions suivantes :
// > broche S65_DAT du module sur la broche 11 de la carte Arduino
// > broche S65_CLK du module sur la broche 13 de la carte Arduino
// > broche S65_RS du module sur la broche 4 de la carte Arduino
// > broche S65_RST du module sur la broche 17 de la carte Arduino
// > broche S65_CS du module sur la broche 16 de la carte Arduino
// Broche Analog 0 (=broche 14) en entrée Analogique
// Broche Analog 4 (=broche 18) en entrée Analogique
// Broche Analog 5 (=broche 19) en entrée Analogique
//**************** Entête déclarative *******
// A ce niveau sont déclarées les librairies, les constantes, les variables...
// --- Inclusion des librairies utilisées ---
#include <S65Display.h> // Inclusion de la librairie pour afficheur TFT couleur S65
// --- Déclaration des constantes ---
// --- constantes des broches ---
const int Voie_0=0; //declaration constante de broche analogique
const int Voie_4=4; //declaration constante de broche analogique
const int Voie_5=5; //declaration constante de broche analogique
// --- Déclaration des variables globales ---
int mesure_brute=0;// Variable pour acquisition résultat brut de conversion analogique numérique
float mesuref=0.0;// Variable pour calcul résultat décimal de conversion analogique numérique
int couleurR=0; // variable couleur Rouge
int couleurV=0; // variable couleur Verte
int couleurB=0; // variable couleur Bleue
// --- Déclaration des objets utiles pour les fonctionnalités utilisées ---
S65Display lcd; // Création d'un objet afficheur S65 appelé lcd
//**************** FONCTION SETUP = Code d'initialisation *****
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// --- ici instructions à exécuter au démarrage ---
lcd.init(4); // initialise l'afficheur TFT couleur S65 avec communication SPI à Fosc/4 = 4 Mhz
lcd.clear(RGB(255,0,0)); // efface ecran en rouge
delay (1000); // pause
lcd.clear(RGB(0,255,0)); // efface ecran en vert
delay (1000); // pause
lcd.clear(RGB(0,0,255)); // efface ecran en bleu
delay (1000); // pause
lcd.clear(RGB(255,255,255)); // efface ecran en blanc
// ------- Broches en sortie -------
// ------- Broches en entrée -------
// ------- Activation du rappel au + interne des broches en entrée si nécessaire -------
} // fin de la fonction setup()
// ********************************************************************************
//*************** FONCTION LOOP = Boucle sans fin = coeur du programme *************
// la fonction loop() s'exécute sans fin en boucle aussi longtemps que l'Arduino est sous tension
void loop(){ // debut de la fonction loop()
// --- ici instructions à exécuter par le programme principal ---
//---- "mesure" du rouge ----
mesure_brute=analogRead(Voie_0);
couleurR=mesure_brute/4; // pour valeur en échelle 0/255
//---- "mesure" du vert ----
mesure_brute=analogRead(Voie_4);
couleurV=mesure_brute/4; // pour valeur en échelle 0/255
//---- "mesure" du bleu ----
mesure_brute=analogRead(Voie_5);
couleurB=mesure_brute/4; // pour valeur en échelle 0/255
//----- fixe la couleur RGB del'écran ---
lcd.clear(RGB(couleurR,couleurV,couleurB));
} // fin de la fonction loop() - le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
//*************** Autres Fonctions du programme *************
// --- Fin programme ---
Articles Liés
- Mini-oscilloscope à écran couleur TFT 320x240 mono-voie
L'oscilloscope est un outil indispensable pour les professionnels et les amateurs de l'électronique. Les oscilloscopes…
- Contrôle de 3 servomoteurs à l'aide de 3 résistances variables.
Le contrôle de servomoteurs est une tâche complexe qui nécessite une précision et une prévisibilité…
- ARDUINO : EXPERT : Afficheur Graphique Couleur TFT 240x320 pixels
L'Arduino est une plateforme de prototypage électronique open-source qui permet aux développeurs de créer des…