Le langage de programmation Javascript est un outil puissant pour créer des applications web interactives. Dans cet article, nous allons voir comment créer un « vumètre » graphique simple dans un canva à l’aide de Javascript. Nous verrons comment utiliser les fonctionnalités de dessin de Javascript pour créer un vumètre graphique qui peut être utilisé pour afficher des données dynamiques. Nous verrons également comment ajouter des effets visuels pour rendre le vumètre plus attrayant. Enfin, nous verrons comment intégrer le vumètre dans une application web.
Javascript : Exemple d’affichage d’un « vumètre » graphique simple dans un canva

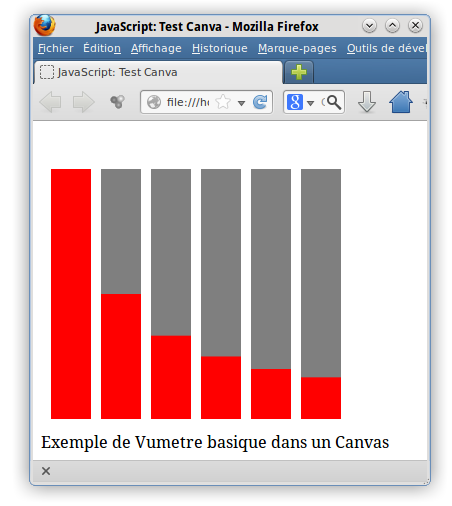
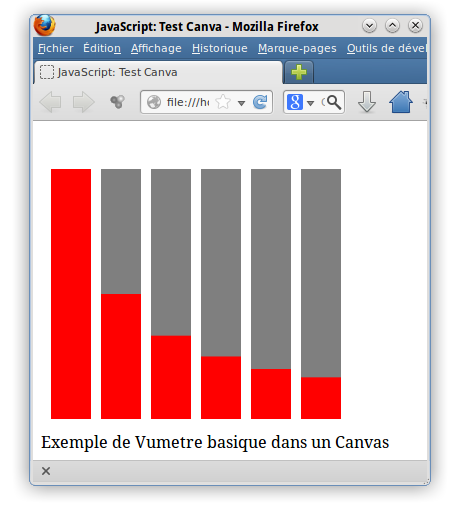
- Dans ce code Javascript intégré dans une page HTML, je vous propose ici quelques chose d’assez basique d’un point de vue graphique, mais facile à coder : réaliser une interface graphique type « vu-mètre » dans un canvas.
- Le dessin de notre interface est très simple et consiste à :
- tracer 6 rectangles allongés verticalement de couleur grise
- sur lesquels seront dessinés 6 autres rectangles allongés de même largeur et de même position mais dont la couleur sera rouge et la hauteur variable
<!– Debut de la page HTML –>
<html>
<!– Debut entete –>
<head>
<meta charset=« utf-8 » /> <!– Encodage de la page –>
<title>JavaScript: Test Vumetre Canva </title> <!– Titre de la page –>
<!– Debut du code Javascript –>
<script language=« javascript » type=« text/javascript »>
<!–
window.onload = function() {
var canvas = document.getElementById(« nomCanvas »); // declare objet canvas a partir id
canvas.width = 300; // largeur canva
canvas.height = 300; // hauteur canva
if (canvas.getContext){ // la fonction getContext() renvoie True si canva accessible
var ctx = canvas.getContext(« 2d »); // objet contexte permettant acces aux fonctions de dessin
ctx.fillStyle = « rgb(1000,1000,1000) »; // couleur de remplissage
ctx.fillRect (0, 0, canvas.width, canvas.height); // rectangle de la taille du canva
//– variables utiles
var largeur=40;
var hauteur=250;
var espacement=10;
// le code graphique ci-dessous
for (var i=0; i<6; i++) { // boucle pour 6 rectangles
// vu-metre
ctx.fillStyle = « rgb(127,127,127) »; // couleur remplissage – gris
ctx.fillRect (10+(i*largeur)+(i*espacement), canvas.height–10, largeur, –hauteur); // 6 rectangles gris
ctx.fillStyle = « rgb(255,0,0) »; // couleur remplissage – rouge
ctx.fillRect (10+(i*largeur)+(i*espacement), canvas.height–10, largeur, –hauteur/(i+1)); // 6 rectangles rouges
} // fin for
} // fin if getContext
else {
// si trace non supporte
} // fin else
} // fin window.onload
</script>
<!– Fin du code Javascript –>
</head>
<!– Fin entete –>
<!– Debut Corps de page –>
<body >
<canvas id=« nomCanvas » width=« 300 » height=« 300 »></canvas>
<br />
Exemple de Vumetre basique dans un Canvas
</body>
<!– Fin de corps de page –>
</html>
<!– Fin de la page –>
Articles Liés
- Javascript : Canva : Tracé progressif d'une courbe mathématique
Le tracé progressif d'une courbe mathématique est une tâche complexe qui peut être simplifiée grâce…
- Javascript : code minimum Javascript dans une page HTML
Le Javascript est un langage de programmation très populaire qui permet aux développeurs web de…
- Javascript : Exemple d'animation d'un pixel dans un canvas
Le langage de programmation Javascript est un outil puissant pour créer des animations dynamiques et…