Le test d’affichage de texte sur un afficheur couleur TFT 176×132 type S65 est une tâche importante pour les concepteurs et les développeurs de produits électroniques. Il est essentiel de s’assurer que le texte affiché sur l’écran est clair et lisible, et que les couleurs sont précises et cohérentes. Ce test peut être effectué en utilisant des outils spécialisés et des méthodes spécifiques. Dans cet article, nous allons examiner en détail les différentes étapes et les outils nécessaires pour effectuer un test d’affichage de texte sur un afficheur couleur TFT 176×132 type S65.
Test d’affichage de texte sur un afficheur couleur TFT 176×132 type S65
Présentation
Ce programme test affichage texte sur un afficheur TFT couleur 176×132 type S65
Ce programme utilise les fonctionnalités suivantes :
- Utilise un afficheur TFT 65536 couleurs Graphique 132×176 type S65
Voir également :
La librairie est à copier coller dans votre répertoire librairie de votre répertoire Arduino.
Note technique
L’afficheur S65 est un afficheur 176×132 pixels. Par défaut la police utilisée est de 8×12 pixels. On dispose donc d’un afficheur alphanumérique potentiel de 11 lignes x 22 colonnes !!
Il est possible d’utiliser des caractères plus petits en 8×8 ce qui donne alors 16 lignes x 22 colonnes. La taille de la police utilisée est définie dans le fichier fonts.h de la librairie. Pour plus de détails, voir : Taille de la police.
Enfin les fonctions d’affichages du texte de la librairie du S65 fournissent toutes la possibilité de fixer la taille de la police, qui est en fait un facteur d’échelle pouvant aller jusqu’à 11 en police 8×12 et jusqu’à 16 en police 8×8.
Pour mémoire, le pixel du coin supérieur gauche a les coordonnées (0,0) et pour les caractères et chaînes de caractères, les coordonnées utilisées sont celles du pixel du coin en haut à gauche du premier caractère.
Matériel Nécessaire
L’espace de développement Arduino
- … pour éditer, compiler le programme et programmer la carte Arduino.

Le matériel suivant pour réaliser le montage associé
- une plaque d’essai pour montage sans soudures,

- des straps,

- un module avec afficheur couleur TFT 176×132

Acheté ici ( 35 Euros TTC seulement !) : http://www.watterott.com/en/Arduino-S65-Shield
Documentation ici : http://www.watterott.net/projects/s65-shield
La librairie Arduino ici : http://www.watterott.net/arduino/s65-shield_v013.zip
Instructions de montage
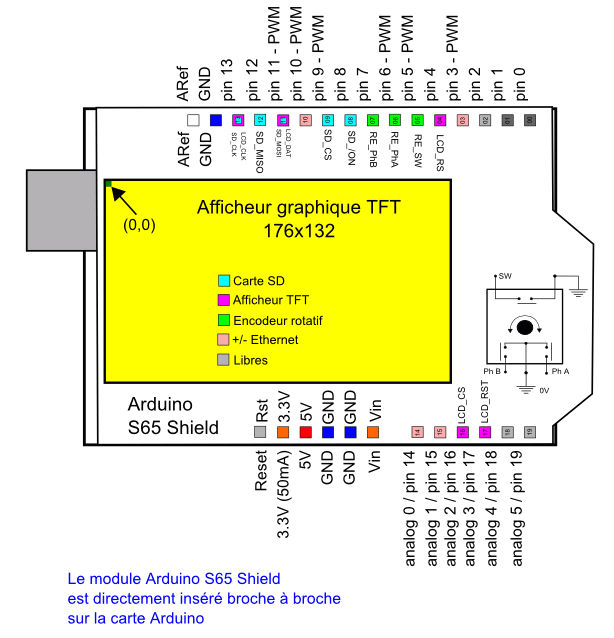
L’utilisation de ce module est très simple : le module S65 Shield est à enficher directement broche à broche sur la carte Arduino
Ceci réalise les connexions suivantes en ce qui concerne l’afficheur :
- broche S65_DAT du module sur la broche 11 de la carte Arduino
- broche S65_CLK du module sur la broche 13 de la carte Arduino
- broche S65_RS du module sur la broche 4 de la carte Arduino
- broche S65_RST du module sur la broche 17 de la carte Arduino
- broche S65_CS du module sur la broche 16 de la carte Arduino
- Broche Analog 0 (=broche 14) en entrée Analogique
- Broche Analog 4 (=broche 18) en entrée Analogique
- Broche Analog 5 (=broche 19) en entrée Analogique
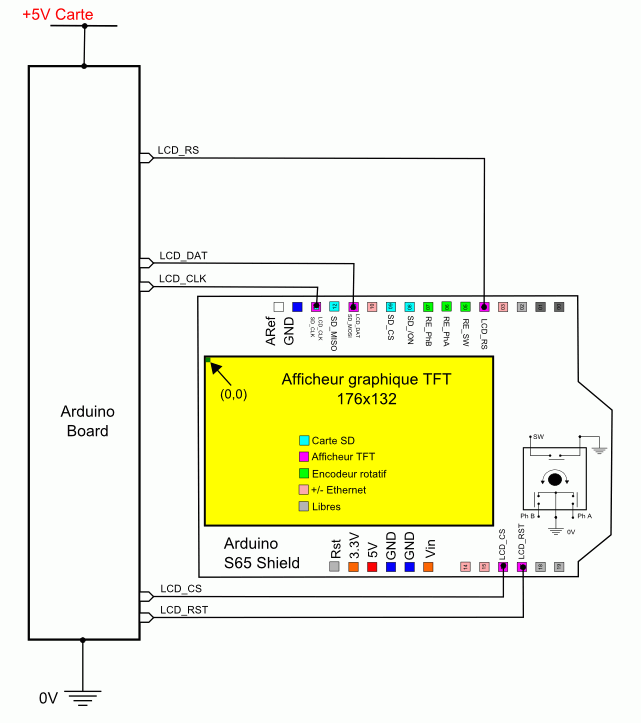
Le schéma théorique du montage

Le schéma théorique du montage
Le circuit du montage
Le montage consiste à :
- enficher directement le module Arduino S65 shield sur la carte Arduino qui correspond broche à broche
- à connecter 3 Résistances variables comme indiqué. Pour laisser libre les broches analogiques corespondantes, plier les pattes correspondante sous le module avant de l’enficher.

Le schéma du montage à réaliser
Explication du programme
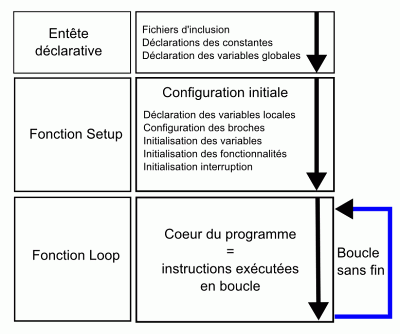
Structure globale du programme
Ce programme simple comprend :
- une entête déclarative
- une partie « configuration » qui ne sera exécutée qu’une fois (fonction setup( ) )
- une partie constituée d’une boucle sans fin que le programme répètera à l’infini ( fonction loop( ) ) : c’est le coeur du programme.
Déroulement du programme
Le programme se déroule de la façon suivante :
- Après avoir pris en compte les instructions de la partie déclarative,
- puis après avoir exécuté la partie configuration ( fonction setup( ) ),
- le programme bouclera sans fin ( fonction loop ( ) ), exécutant de façon répétée le code compris dans la boucle sans fin.

Le déroulement du programme
Au niveau de la partie déclarative :
Inclusion des librairies utilisées
- On inclut les librairies des fonctionnalités utilisées :
- Inclusion de la librairie pour l’afficheur TFT couleur S65 :
#include <S65Display.h> // Inclusion de la librairie pour afficheur TFT couleur S65
Déclaration de constantes utiles
- On déclare les constantes utiles dans le programme :
Déclaration des constantes de broches
Déclaration des variables globales
- Déclaration des variables globales du programmes : on déclare 2 variables utilisées pour fixer les lignes et colonnes à la façon d’un afficheur alpha-numérique ainsi que 2 variables de définition de la taille de police.
int ligne=0; int colonne=0; // écran = 176 x 132 // soit en police 8 x12 un affichage alpha-numérique de 22 colonnes x 11 lignes // et en police 8x8 un affichage alpha-numérique de 22 colonnes x 16 lignes // la taille de la police est définie dans le fichier fonts.h int font_larg=8; // variable de largeur de la police en pixels int font_haut=12; // variable de hauteur de la police en pixels
Déclarations des objets utiles pour les fonctionnalités utilisées
- Déclaration des objets utiles pour les fonctionnalités utilisées :
- Déclaration d’un objet afficheur TFT couleur S65 :
S65Display lcd; // Création d'un objet afficheur S65 appelé lcd
Au niveau de la fonction d’initialisation setup( ) :
Initialisation des fonctionnalités utilisées :
- On initialise les différentes fonctionnalités utilisées :
- Initialisation de l’afficheur TFT couleur S65
lcd.init(4); // initialise l'afficheur TFT couleur S65 avec communication SPI à Fosc/4 = 4 Mhz lcd.clear(RGB(255,0,0)); // efface ecran en rouge delay (1000); // pause lcd.clear(RGB(0,255,0)); // efface ecran en vert delay (1000); // pause lcd.clear(RGB(0,0,255)); // efface ecran en bleu delay (1000); // pause lcd.clear(RGB(255,255,255)); // efface ecran en blanc
configuration des broches utilisées :
Au niveau de la boucle principale, la fonction loop ( ) :
- On commence par tester l’affichage de caractères individuels
// affichage de lettres ---
//13 lettres sur la première ligne
ligne =0;
colonne=0;
for (int i=0; i<=12; i++){
colonne=i;
lcd.drawChar( colonne*font_larg, ligne*font_haut, 65+i, 1, RGB(255,255,0), RGB(0,0,255)); // affiche les caractères A...
}
// 13 lettres sur la 2ème ligne
ligne=1;
colonne=0;
for (int i=0; i<=12; i++){
colonne=i;
lcd.drawChar( colonne*font_larg, ligne*font_haut, 65+12+i, 1, RGB(255,255,0), RGB(0,0,255)); // affiche les caractères ...à Z
}
//---- affiche caractère à partir de la lettre elle-même --
ligne=2;
colonne=0;
lcd.drawChar( colonne*font_larg, ligne*font_haut, 'a', 1, RGB(255,255,0), RGB(0,0,255)); // affiche les caractères ...à Z
- Ensuite, on teste l’affichage des chaînes de caractères en SRAM et en mémoire programme FLASH, simple ligne et multilignes :
//=========== affichage de chaînes =========
ligne=3;
colonne=0;
// --- affiche chaîne en SRAM en taille double
lcd.drawText(colonne*font_larg, ligne*font_haut, "Hello World", 2, RGB(255,0,0), RGB(0,255,255));
ligne=6;
colonne=0;
// --- affiche chaîne en mémoire FLASH en taille triple
lcd.drawTextPGM(colonne*font_larg, ligne*font_haut, PSTR("Oui"), 3, RGB(255,255,0), RGB(0,255,0));
delay(3000);
lcd.clear(RGB(0,0,255)); // affiche bleu
// affiche texte multiligne
ligne=0;
colonne=0;
// --- affiche chaîne multiligne en SRAM en taille simple
lcd.drawMLText(colonne*font_larg, ligne*font_haut, "Bonjour et bienvenue\ndans le monde\nde la couleur.", 1, RGB(255,0,0), RGB(0,255,255));
ligne=5;
colonne=0;
// --- affiche chaîne multiligne en mémoire FLASH en taille simple
lcd.drawMLTextPGM(colonne*font_larg, ligne*font_haut, PSTR("A vous de jouer\n maintenant\n et longue vie\n pour Arduino."), 1, RGB(0,127,0), RGB(255,255,0));
- Enfin, on teste l’affichage de la taille mini et maxi :
//============= affiche tailles différentes delay(3000); lcd.clear(RGB(255,255,255)); // affiche blanc ligne=0; colonne=0; //---- affiche lettre en taille simple lcd.drawChar( colonne*font_larg, ligne*font_haut, 'A', 1, RGB(255,255,0), RGB(0,0,255)); ligne=0; colonne=2; //---- affiche lettre en taille 11 (max) lcd.drawChar( colonne*font_larg, ligne*font_haut, 'A', 11, RGB(255,255,0), RGB(0,0,255));
Se reporter aux commentaires présents dans le programme pour plus de détails.
Mise en oeuvre du programme
Préparation du montage et programmation de la carte Arduino :
- Commencer par réaliser le montage indiqué sur plaque d’expérimentation
- Ensuite, programmer la carte Arduino avec ce programme (en bas de page) selon la procédure habituelle
Fonctionnement
- Les différents affichages sont réalisés successivement.
Le programme complet en langage Arduino :
A copier/coller directement dans l’éditeur Arduino
// --- Programme Arduino ---
// par X. HINAULT - Le 20/03/2010
// www.mon-club-elec.fr
// --- Que fait ce programme ? ---
/* test affichage texte sur un afficheur TFT couleur 176x132 type S65*/
// --- Fonctionnalités utilisées ---
// Utilise un afficheur TFT 65536 couleurs Graphique 132x176 type S65
// --- Circuit à réaliser ---
// Le module S65 Shield est à enficher directement broche à broche
// sur la carte Arduino réalisant ainsi les connexions suivantes :
// > broche S65_DAT du module sur la broche 11 de la carte Arduino
// > broche S65_CLK du module sur la broche 13 de la carte Arduino
// > broche S65_RS du module sur la broche 4 de la carte Arduino
// > broche S65_RST du module sur la broche 17 de la carte Arduino
// > broche S65_CS du module sur la broche 16 de la carte Arduino
//**************** Entête déclarative *******
// A ce niveau sont déclarées les librairies, les constantes, les variables...
// --- Inclusion des librairies utilisées ---
#include <S65Display.h> // Inclusion de la librairie pour afficheur TFT couleur S65
// --- Déclaration des constantes ---
// --- constantes des broches ---
// --- Déclaration des variables globales ---
int ligne=0;
int colonne=0;
// écran = 176 x 132
// soit en police 8 x12 un affichage alpha-numérique de 22 colonnes x 11 lignes
// et en police 8x8 un affichage alpha-numérique de 22 colonnes x 16 lignes
// la taille de la police est définie dans le fichier fonts.h
int font_larg=8; // variable de largeur de la police en pixels
int font_haut=12; // variable de hauteur de la police en pixels
// --- Déclaration des objets utiles pour les fonctionnalités utilisées ---
S65Display lcd; // Création d'un objet afficheur S65 appelé lcd
//**************** FONCTION SETUP = Code d'initialisation *****
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// --- ici instructions à exécuter au démarrage ---
lcd.init(4); // initialise l'afficheur TFT couleur S65 avec communication SPI à Fosc/4 = 4 Mhz
lcd.clear(RGB(255,0,0)); // efface ecran en rouge
delay (1000); // pause
lcd.clear(RGB(0,255,0)); // efface ecran en vert
delay (1000); // pause
lcd.clear(RGB(0,0,255)); // efface ecran en bleu
delay (1000); // pause
lcd.clear(RGB(255,255,255)); // efface ecran en blanc
// ------- Broches en sortie -------
// ------- Broches en entrée -------
// ------- Activation du rappel au + interne des broches en entrée si nécessaire -------
} // fin de la fonction setup()
// ********************************************************************************
//*************** FONCTION LOOP = Boucle sans fin = coeur du programme *************
// la fonction loop() s'exécute sans fin en boucle aussi longtemps que l'Arduino est sous tension
void loop(){ // debut de la fonction loop()
// --- ici instructions à exécuter par le programme principal ---
// affichage de lettres ---
//13 lettres sur la première ligne
ligne =0;
colonne=0;
for (int i=0; i<=12; i++){
colonne=i;
lcd.drawChar( colonne*font_larg, ligne*font_haut, 65+i, 1, RGB(255,255,0), RGB(0,0,255)); // affiche les caractères A...
}
// 13 lettres sur la 2ème ligne
ligne=1;
colonne=0;
for (int i=0; i<=12; i++){
colonne=i;
lcd.drawChar( colonne*font_larg, ligne*font_haut, 65+12+i, 1, RGB(255,255,0), RGB(0,0,255)); // affiche les caractères ...à Z
}
//---- affiche caractère à partir de la lettre elle-même --
ligne=2;
colonne=0;
lcd.drawChar( colonne*font_larg, ligne*font_haut, 'a', 1, RGB(255,255,0), RGB(0,0,255)); // affiche les caractères ...à Z
//=========== affichage de chaînes =========
ligne=3;
colonne=0;
// --- affiche chaîne en SRAM en taille double
lcd.drawText(colonne*font_larg, ligne*font_haut, "Hello World", 2, RGB(255,0,0), RGB(0,255,255));
ligne=6;
colonne=0;
// --- affiche chaîne en mémoire FLASH en taille triple
lcd.drawTextPGM(colonne*font_larg, ligne*font_haut, PSTR("Oui"), 3, RGB(255,255,0), RGB(0,255,0));
delay(3000);
lcd.clear(RGB(0,0,255)); // affiche bleu
// affiche texte multiligne
ligne=0;
colonne=0;
// --- affiche chaîne multiligne en SRAM en taille simple
lcd.drawMLText(colonne*font_larg, ligne*font_haut, "Bonjour et bienvenue\ndans le monde\nde la couleur.", 1, RGB(255,0,0), RGB(0,255,255));
ligne=5;
colonne=0;
// --- affiche chaîne multiligne en mémoire FLASH en taille simple
lcd.drawMLTextPGM(colonne*font_larg, ligne*font_haut, PSTR("A vous de jouer\n maintenant\n et longue vie\n pour Arduino."), 1, RGB(0,127,0), RGB(255,255,0));
//============= affiche tailles différentes
delay(3000);
lcd.clear(RGB(255,255,255)); // affiche blanc
ligne=0;
colonne=0;
//---- affiche lettre en taille simple
lcd.drawChar( colonne*font_larg, ligne*font_haut, 'A', 1, RGB(255,255,0), RGB(0,0,255));
ligne=0;
colonne=2;
//---- affiche lettre en taille 11 (max)
lcd.drawChar( colonne*font_larg, ligne*font_haut, 'A', 11, RGB(255,255,0), RGB(0,0,255));
while (1); // stoppe loop
} // fin de la fonction loop() - le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
//*************** Autres Fonctions du programme *************
// --- Fin programme ---
Articles Liés
- Test d'affichage de texte sur un afficheur couleur TFT 176x132 type S65
Le test d'affichage de texte sur un afficheur couleur TFT 176x132 type S65 est une…
- ARDUINO : EXPERT : Afficheur Graphique TFT 65536 couleurs 176x132 pixels
L'Arduino est une plateforme de prototypage électronique open-source qui permet aux développeurs de créer des…
- ARDUINO : EXPERT : Afficheur Graphique Couleur TFT 240x320 pixels
L'Arduino est une plateforme de prototypage électronique open-source qui permet aux développeurs de créer des…