PyQt Lab est un outil puissant qui permet aux utilisateurs de contrôler leurs projets Arduino en temps réel. Il combine PyQt et Pyserial pour offrir une interface intuitive et facile à utiliser qui permet aux utilisateurs d’envoyer des chaînes avec des paramètres à leurs projets Arduino en temps réel à l’aide de 5 sliders. En outre, PyQt Lab permet aux utilisateurs d’enregistrer leurs séquences pour une utilisation ultérieure. Cet article explorera en détail les fonctionnalités de PyQt Lab et comment elles peuvent être utilisées pour contrôler les projets Arduino.
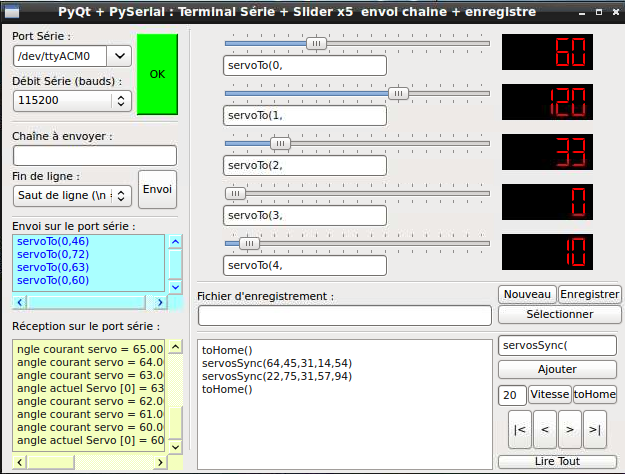
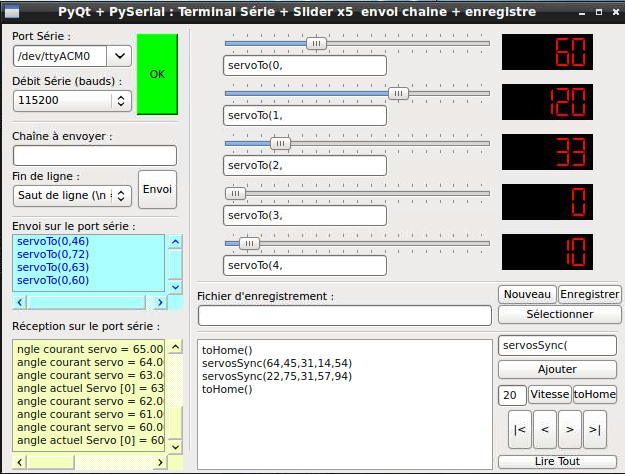
PyQt Lab’ : PyQt+Pyserial : « to Arduino » : envoi de chaînes avec paramètres en « live » à l’aide de 5 sliders + enregistrement des séquences.
Par X. HINAULT – Juin 2013

Ce que l’on va faire ici
- Dans ce code PyQt, 5 sliders vont permettre le réglage de valeurs numériques et l’envoi automatique sur le port série de chaînes de la forme mafonction(valeur).
- Cette interface est prévue notamment pour mettre au point les mouvements d’un bras robotisé 5 servomoteurs.
Pré-requis
- python 2.7
- pyqt4.x
- modules :
- python-serial
Téléchargement :
- Ces codes sont disponibles ici : ..
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Sun Mar 10 14:30:18 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(623, 449)
self.comboBoxPort = QtGui.QComboBox(Form)
self.comboBoxPort.setGeometry(QtCore.QRect(10, 20, 121, 24))
self.comboBoxPort.setEditable(True)
self.comboBoxPort.setObjectName(_fromUtf8(« comboBoxPort »))
self.comboBoxPort.addItem(_fromUtf8(« »))
self.comboBoxPort.addItem(_fromUtf8(« »))
self.comboBoxPort.addItem(_fromUtf8(« »))
self.comboBoxPort.addItem(_fromUtf8(« »))
self.labelPort = QtGui.QLabel(Form)
self.labelPort.setGeometry(QtCore.QRect(10, 5, 101, 16))
self.labelPort.setObjectName(_fromUtf8(« labelPort »))
self.comboBoxDebit = QtGui.QComboBox(Form)
self.comboBoxDebit.setGeometry(QtCore.QRect(10, 65, 121, 24))
self.comboBoxDebit.setObjectName(_fromUtf8(« comboBoxDebit »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.comboBoxDebit.addItem(_fromUtf8(« »))
self.labelDebit = QtGui.QLabel(Form)
self.labelDebit.setGeometry(QtCore.QRect(10, 50, 111, 16))
self.labelDebit.setObjectName(_fromUtf8(« labelDebit »))
self.pushButtonInitSerial = QtGui.QPushButton(Form)
self.pushButtonInitSerial.setGeometry(QtCore.QRect(135, 10, 41, 81))
self.pushButtonInitSerial.setObjectName(_fromUtf8(« pushButtonInitSerial »))
self.textEditReception = QtGui.QTextEdit(Form)
self.textEditReception.setGeometry(QtCore.QRect(10, 315, 171, 131))
self.textEditReception.setStyleSheet(_fromUtf8(« background-color: rgb(244, 255, 190); »))
self.textEditReception.setLineWrapMode(QtGui.QTextEdit.NoWrap)
self.textEditReception.setObjectName(_fromUtf8(« textEditReception »))
self.labelReception = QtGui.QLabel(Form)
self.labelReception.setGeometry(QtCore.QRect(10, 295, 191, 16))
self.labelReception.setObjectName(_fromUtf8(« labelReception »))
self.line = QtGui.QFrame(Form)
self.line.setGeometry(QtCore.QRect(10, 90, 166, 16))
self.line.setFrameShape(QtGui.QFrame.HLine)
self.line.setFrameShadow(QtGui.QFrame.Sunken)
self.line.setObjectName(_fromUtf8(« line »))
self.line_2 = QtGui.QFrame(Form)
self.line_2.setGeometry(QtCore.QRect(10, 185, 166, 16))
self.line_2.setFrameShape(QtGui.QFrame.HLine)
self.line_2.setFrameShadow(QtGui.QFrame.Sunken)
self.line_2.setObjectName(_fromUtf8(« line_2 »))
self.labelChaineEnvoi = QtGui.QLabel(Form)
self.labelChaineEnvoi.setGeometry(QtCore.QRect(10, 105, 121, 16))
self.labelChaineEnvoi.setObjectName(_fromUtf8(« labelChaineEnvoi »))
self.lineEditChaineEnvoi = QtGui.QLineEdit(Form)
self.lineEditChaineEnvoi.setGeometry(QtCore.QRect(10, 120, 166, 23))
self.lineEditChaineEnvoi.setObjectName(_fromUtf8(« lineEditChaineEnvoi »))
self.comboBoxFinLigne = QtGui.QComboBox(Form)
self.comboBoxFinLigne.setGeometry(QtCore.QRect(10, 160, 121, 24))
self.comboBoxFinLigne.setObjectName(_fromUtf8(« comboBoxFinLigne »))
self.comboBoxFinLigne.addItem(_fromUtf8(« »))
self.comboBoxFinLigne.addItem(_fromUtf8(« »))
self.comboBoxFinLigne.addItem(_fromUtf8(« »))
self.comboBoxFinLigne.addItem(_fromUtf8(« »))
self.labelFinLigne = QtGui.QLabel(Form)
self.labelFinLigne.setGeometry(QtCore.QRect(10, 145, 71, 16))
self.labelFinLigne.setObjectName(_fromUtf8(« labelFinLigne »))
self.pushButtonEnvoi = QtGui.QPushButton(Form)
self.pushButtonEnvoi.setGeometry(QtCore.QRect(135, 145, 41, 41))
self.pushButtonEnvoi.setObjectName(_fromUtf8(« pushButtonEnvoi »))
self.line_3 = QtGui.QFrame(Form)
self.line_3.setGeometry(QtCore.QRect(180, 5, 16, 421))
self.line_3.setFrameShape(QtGui.QFrame.VLine)
self.line_3.setFrameShadow(QtGui.QFrame.Sunken)
self.line_3.setObjectName(_fromUtf8(« line_3 »))
self.lineEditSlider_1 = QtGui.QLineEdit(Form)
self.lineEditSlider_1.setGeometry(QtCore.QRect(220, 30, 166, 23))
self.lineEditSlider_1.setObjectName(_fromUtf8(« lineEditSlider_1 »))
self.line_4 = QtGui.QFrame(Form)
self.line_4.setGeometry(QtCore.QRect(195, 250, 421, 16))
self.line_4.setFrameShape(QtGui.QFrame.HLine)
self.line_4.setFrameShadow(QtGui.QFrame.Sunken)
self.line_4.setObjectName(_fromUtf8(« line_4 »))
self.labelTraceEnvoiSerie = QtGui.QLabel(Form)
self.labelTraceEnvoiSerie.setGeometry(QtCore.QRect(10, 195, 171, 16))
self.labelTraceEnvoiSerie.setObjectName(_fromUtf8(« labelTraceEnvoiSerie »))
self.textEditTraceEnvoiSerie = QtGui.QTextEdit(Form)
self.textEditTraceEnvoiSerie.setGeometry(QtCore.QRect(10, 210, 171, 76))
self.textEditTraceEnvoiSerie.setStyleSheet(_fromUtf8(« color: rgb(0, 0, 255);\n«
« background-color: rgb(170, 255, 255); »))
self.textEditTraceEnvoiSerie.setLineWrapMode(QtGui.QTextEdit.NoWrap)
self.textEditTraceEnvoiSerie.setObjectName(_fromUtf8(« textEditTraceEnvoiSerie »))
self.lcdNumber_1 = QtGui.QLCDNumber(Form)
self.lcdNumber_1.setGeometry(QtCore.QRect(500, 10, 91, 36))
self.lcdNumber_1.setStyleSheet(_fromUtf8(« background-color: rgb(0, 0, 0);\n«
« color: rgb(255, 0, 0); »))
self.lcdNumber_1.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber_1.setProperty(« intValue », 90)
self.lcdNumber_1.setObjectName(_fromUtf8(« lcdNumber_1 »))
self.horizontalSlider_1 = QtGui.QSlider(Form)
self.horizontalSlider_1.setGeometry(QtCore.QRect(220, 10, 271, 19))
self.horizontalSlider_1.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.horizontalSlider_1.setMaximum(180)
self.horizontalSlider_1.setSingleStep(5)
self.horizontalSlider_1.setPageStep(25)
self.horizontalSlider_1.setProperty(« value », 90)
self.horizontalSlider_1.setSliderPosition(90)
self.horizontalSlider_1.setTracking(True)
self.horizontalSlider_1.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_1.setInvertedAppearance(False)
self.horizontalSlider_1.setInvertedControls(False)
self.horizontalSlider_1.setTickPosition(QtGui.QSlider.TicksBothSides)
self.horizontalSlider_1.setTickInterval(10)
self.horizontalSlider_1.setObjectName(_fromUtf8(« horizontalSlider_1 »))
self.horizontalSlider_2 = QtGui.QSlider(Form)
self.horizontalSlider_2.setGeometry(QtCore.QRect(220, 60, 271, 19))
self.horizontalSlider_2.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.horizontalSlider_2.setMaximum(180)
self.horizontalSlider_2.setSingleStep(5)
self.horizontalSlider_2.setPageStep(25)
self.horizontalSlider_2.setProperty(« value », 120)
self.horizontalSlider_2.setSliderPosition(120)
self.horizontalSlider_2.setTracking(True)
self.horizontalSlider_2.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_2.setInvertedAppearance(False)
self.horizontalSlider_2.setInvertedControls(False)
self.horizontalSlider_2.setTickPosition(QtGui.QSlider.TicksBothSides)
self.horizontalSlider_2.setTickInterval(10)
self.horizontalSlider_2.setObjectName(_fromUtf8(« horizontalSlider_2 »))
self.lcdNumber_2 = QtGui.QLCDNumber(Form)
self.lcdNumber_2.setGeometry(QtCore.QRect(500, 60, 91, 36))
self.lcdNumber_2.setStyleSheet(_fromUtf8(« background-color: rgb(0, 0, 0);\n«
« color: rgb(255, 0, 0); »))
self.lcdNumber_2.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber_2.setProperty(« intValue », 120)
self.lcdNumber_2.setObjectName(_fromUtf8(« lcdNumber_2 »))
self.lineEditSlider_2 = QtGui.QLineEdit(Form)
self.lineEditSlider_2.setGeometry(QtCore.QRect(220, 80, 166, 23))
self.lineEditSlider_2.setObjectName(_fromUtf8(« lineEditSlider_2 »))
self.horizontalSlider_3 = QtGui.QSlider(Form)
self.horizontalSlider_3.setGeometry(QtCore.QRect(220, 110, 271, 19))
self.horizontalSlider_3.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.horizontalSlider_3.setMaximum(180)
self.horizontalSlider_3.setSingleStep(5)
self.horizontalSlider_3.setPageStep(25)
self.horizontalSlider_3.setProperty(« value », 0)
self.horizontalSlider_3.setSliderPosition(0)
self.horizontalSlider_3.setTracking(True)
self.horizontalSlider_3.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_3.setInvertedAppearance(False)
self.horizontalSlider_3.setInvertedControls(False)
self.horizontalSlider_3.setTickPosition(QtGui.QSlider.TicksBothSides)
self.horizontalSlider_3.setTickInterval(10)
self.horizontalSlider_3.setObjectName(_fromUtf8(« horizontalSlider_3 »))
self.lcdNumber_3 = QtGui.QLCDNumber(Form)
self.lcdNumber_3.setGeometry(QtCore.QRect(500, 110, 91, 36))
self.lcdNumber_3.setStyleSheet(_fromUtf8(« background-color: rgb(0, 0, 0);\n«
« color: rgb(255, 0, 0); »))
self.lcdNumber_3.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber_3.setProperty(« intValue », 0)
self.lcdNumber_3.setObjectName(_fromUtf8(« lcdNumber_3 »))
self.lineEditSlider_3 = QtGui.QLineEdit(Form)
self.lineEditSlider_3.setGeometry(QtCore.QRect(220, 130, 166, 23))
self.lineEditSlider_3.setObjectName(_fromUtf8(« lineEditSlider_3 »))
self.horizontalSlider_4 = QtGui.QSlider(Form)
self.horizontalSlider_4.setGeometry(QtCore.QRect(220, 160, 271, 19))
self.horizontalSlider_4.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.horizontalSlider_4.setMaximum(180)
self.horizontalSlider_4.setSingleStep(5)
self.horizontalSlider_4.setPageStep(25)
self.horizontalSlider_4.setProperty(« value », 0)
self.horizontalSlider_4.setSliderPosition(0)
self.horizontalSlider_4.setTracking(True)
self.horizontalSlider_4.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_4.setInvertedAppearance(False)
self.horizontalSlider_4.setInvertedControls(False)
self.horizontalSlider_4.setTickPosition(QtGui.QSlider.TicksBothSides)
self.horizontalSlider_4.setTickInterval(10)
self.horizontalSlider_4.setObjectName(_fromUtf8(« horizontalSlider_4 »))
self.lcdNumber_4 = QtGui.QLCDNumber(Form)
self.lcdNumber_4.setGeometry(QtCore.QRect(500, 160, 91, 36))
self.lcdNumber_4.setStyleSheet(_fromUtf8(« background-color: rgb(0, 0, 0);\n«
« color: rgb(255, 0, 0); »))
self.lcdNumber_4.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber_4.setProperty(« intValue », 0)
self.lcdNumber_4.setObjectName(_fromUtf8(« lcdNumber_4 »))
self.lineEditSlider_4 = QtGui.QLineEdit(Form)
self.lineEditSlider_4.setGeometry(QtCore.QRect(220, 180, 166, 23))
self.lineEditSlider_4.setObjectName(_fromUtf8(« lineEditSlider_4 »))
self.horizontalSlider_5 = QtGui.QSlider(Form)
self.horizontalSlider_5.setGeometry(QtCore.QRect(220, 210, 271, 19))
self.horizontalSlider_5.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.horizontalSlider_5.setMaximum(180)
self.horizontalSlider_5.setSingleStep(5)
self.horizontalSlider_5.setPageStep(25)
self.horizontalSlider_5.setProperty(« value », 10)
self.horizontalSlider_5.setSliderPosition(10)
self.horizontalSlider_5.setTracking(True)
self.horizontalSlider_5.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider_5.setInvertedAppearance(False)
self.horizontalSlider_5.setInvertedControls(False)
self.horizontalSlider_5.setTickPosition(QtGui.QSlider.TicksBothSides)
self.horizontalSlider_5.setTickInterval(10)
self.horizontalSlider_5.setObjectName(_fromUtf8(« horizontalSlider_5 »))
self.lcdNumber_5 = QtGui.QLCDNumber(Form)
self.lcdNumber_5.setGeometry(QtCore.QRect(500, 210, 91, 36))
self.lcdNumber_5.setStyleSheet(_fromUtf8(« background-color: rgb(0, 0, 0);\n«
« color: rgb(255, 0, 0); »))
self.lcdNumber_5.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber_5.setProperty(« intValue », 10)
self.lcdNumber_5.setObjectName(_fromUtf8(« lcdNumber_5 »))
self.lineEditSlider_5 = QtGui.QLineEdit(Form)
self.lineEditSlider_5.setGeometry(QtCore.QRect(220, 230, 166, 23))
self.lineEditSlider_5.setObjectName(_fromUtf8(« lineEditSlider_5 »))
self.pushButtonOuvrir = QtGui.QPushButton(Form)
self.pushButtonOuvrir.setGeometry(QtCore.QRect(495, 280, 126, 21))
self.pushButtonOuvrir.setObjectName(_fromUtf8(« pushButtonOuvrir »))
self.labelFichier = QtGui.QLabel(Form)
self.labelFichier.setGeometry(QtCore.QRect(195, 265, 146, 16))
self.labelFichier.setObjectName(_fromUtf8(« labelFichier »))
self.lineEditChemin = QtGui.QLineEdit(Form)
self.lineEditChemin.setGeometry(QtCore.QRect(195, 280, 296, 23))
self.lineEditChemin.setObjectName(_fromUtf8(« lineEditChemin »))
self.pushButtonNouveau = QtGui.QPushButton(Form)
self.pushButtonNouveau.setGeometry(QtCore.QRect(495, 260, 61, 21))
self.pushButtonNouveau.setObjectName(_fromUtf8(« pushButtonNouveau »))
self.pushRadioButtonEnregistrer = QtGui.QPushButton(Form)
self.pushRadioButtonEnregistrer.setGeometry(QtCore.QRect(555, 260, 66, 21))
self.pushRadioButtonEnregistrer.setStyleSheet(_fromUtf8(« alternate-background-color: rgb(85, 0, 255); »))
self.pushRadioButtonEnregistrer.setCheckable(False)
self.pushRadioButtonEnregistrer.setFlat(False)
self.pushRadioButtonEnregistrer.setObjectName(_fromUtf8(« pushRadioButtonEnregistrer »))
self.line_5 = QtGui.QFrame(Form)
self.line_5.setGeometry(QtCore.QRect(195, 300, 421, 16))
self.line_5.setFrameShape(QtGui.QFrame.HLine)
self.line_5.setFrameShadow(QtGui.QFrame.Sunken)
self.line_5.setObjectName(_fromUtf8(« line_5 »))
self.textEditSequence = QtGui.QTextEdit(Form)
self.textEditSequence.setGeometry(QtCore.QRect(195, 315, 296, 131))
self.textEditSequence.setLineWrapMode(QtGui.QTextEdit.NoWrap)
self.textEditSequence.setObjectName(_fromUtf8(« textEditSequence »))
self.pushButtonAjouter = QtGui.QPushButton(Form)
self.pushButtonAjouter.setGeometry(QtCore.QRect(495, 335, 121, 21))
self.pushButtonAjouter.setObjectName(_fromUtf8(« pushButtonAjouter »))
self.lineEditRacineAjouter = QtGui.QLineEdit(Form)
self.lineEditRacineAjouter.setGeometry(QtCore.QRect(495, 310, 121, 23))
self.lineEditRacineAjouter.setObjectName(_fromUtf8(« lineEditRacineAjouter »))
self.lineEditVitesse = QtGui.QLineEdit(Form)
self.lineEditVitesse.setGeometry(QtCore.QRect(495, 360, 31, 23))
self.lineEditVitesse.setObjectName(_fromUtf8(« lineEditVitesse »))
self.pushButtonVitesse = QtGui.QPushButton(Form)
self.pushButtonVitesse.setGeometry(QtCore.QRect(525, 360, 46, 21))
self.pushButtonVitesse.setObjectName(_fromUtf8(« pushButtonVitesse »))
self.pushButtonToHome = QtGui.QPushButton(Form)
self.pushButtonToHome.setGeometry(QtCore.QRect(570, 360, 46, 21))
self.pushButtonToHome.setObjectName(_fromUtf8(« pushButtonToHome »))
self.pushButtonLireTout = QtGui.QPushButton(Form)
self.pushButtonLireTout.setGeometry(QtCore.QRect(495, 430, 121, 16))
self.pushButtonLireTout.setObjectName(_fromUtf8(« pushButtonLireTout »))
self.pushButtonSelectFin = QtGui.QPushButton(Form)
self.pushButtonSelectFin.setGeometry(QtCore.QRect(580, 385, 26, 41))
self.pushButtonSelectFin.setObjectName(_fromUtf8(« pushButtonSelectFin »))
self.pushButtonSelectPrec = QtGui.QPushButton(Form)
self.pushButtonSelectPrec.setGeometry(QtCore.QRect(530, 385, 26, 41))
self.pushButtonSelectPrec.setObjectName(_fromUtf8(« pushButtonSelectPrec »))
self.pushButtonSelectSuiv = QtGui.QPushButton(Form)
self.pushButtonSelectSuiv.setGeometry(QtCore.QRect(555, 385, 26, 41))
self.pushButtonSelectSuiv.setObjectName(_fromUtf8(« pushButtonSelectSuiv »))
self.pushButtonSelectDebut = QtGui.QPushButton(Form)
self.pushButtonSelectDebut.setGeometry(QtCore.QRect(505, 385, 26, 41))
self.pushButtonSelectDebut.setObjectName(_fromUtf8(« pushButtonSelectDebut »))
self.retranslateUi(Form)
self.comboBoxFinLigne.setCurrentIndex(1)
QtCore.QObject.connect(self.horizontalSlider_1, QtCore.SIGNAL(_fromUtf8(« valueChanged(int) »)), self.lcdNumber_1.display)
QtCore.QObject.connect(self.horizontalSlider_2, QtCore.SIGNAL(_fromUtf8(« valueChanged(int) »)), self.lcdNumber_2.display)
QtCore.QObject.connect(self.horizontalSlider_3, QtCore.SIGNAL(_fromUtf8(« valueChanged(int) »)), self.lcdNumber_3.display)
QtCore.QObject.connect(self.horizontalSlider_4, QtCore.SIGNAL(_fromUtf8(« valueChanged(int) »)), self.lcdNumber_4.display)
QtCore.QObject.connect(self.horizontalSlider_5, QtCore.SIGNAL(_fromUtf8(« valueChanged(int) »)), self.lcdNumber_5.display)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt + PySerial : Terminal Série + Slider x5 envoi chaine + enregistre », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxPort.setItemText(0, QtGui.QApplication.translate(« Form », « /dev/ttyACM0 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxPort.setItemText(1, QtGui.QApplication.translate(« Form », « /dev/ttyACM1 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxPort.setItemText(2, QtGui.QApplication.translate(« Form », « /dev/ttyUSB0 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxPort.setItemText(3, QtGui.QApplication.translate(« Form », « /dev/ttyUSB1 », None, QtGui.QApplication.UnicodeUTF8))
self.labelPort.setText(QtGui.QApplication.translate(« Form », « Port Série : », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(0, QtGui.QApplication.translate(« Form », « 115200 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(1, QtGui.QApplication.translate(« Form », « 57600 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(2, QtGui.QApplication.translate(« Form », « 38400 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(3, QtGui.QApplication.translate(« Form », « 28800 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(4, QtGui.QApplication.translate(« Form », « 19200 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(5, QtGui.QApplication.translate(« Form », « 14400 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(6, QtGui.QApplication.translate(« Form », « 9600 », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxDebit.setItemText(7, QtGui.QApplication.translate(« Form », « 4800 », None, QtGui.QApplication.UnicodeUTF8))
self.labelDebit.setText(QtGui.QApplication.translate(« Form », « Débit Série (bauds) : », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonInitSerial.setText(QtGui.QApplication.translate(« Form », « Init », None, QtGui.QApplication.UnicodeUTF8))
self.labelReception.setText(QtGui.QApplication.translate(« Form », « Réception sur le port série : « , None, QtGui.QApplication.UnicodeUTF8))
self.labelChaineEnvoi.setText(QtGui.QApplication.translate(« Form », « Chaîne à envoyer : », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxFinLigne.setItemText(0, QtGui.QApplication.translate(« Form », « Rien », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxFinLigne.setItemText(1, QtGui.QApplication.translate(« Form », « Saut de ligne (\\n = LF) », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxFinLigne.setItemText(2, QtGui.QApplication.translate(« Form », « Retour Chariot (\\r = CR) », None, QtGui.QApplication.UnicodeUTF8))
self.comboBoxFinLigne.setItemText(3, QtGui.QApplication.translate(« Form », « Les 2 (LF + CR) », None, QtGui.QApplication.UnicodeUTF8))
self.labelFinLigne.setText(QtGui.QApplication.translate(« Form », « Fin de ligne : », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonEnvoi.setText(QtGui.QApplication.translate(« Form », « Envoi », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditSlider_1.setText(QtGui.QApplication.translate(« Form », « servoTo(0, », None, QtGui.QApplication.UnicodeUTF8))
self.labelTraceEnvoiSerie.setText(QtGui.QApplication.translate(« Form », « Envoi sur le port série : « , None, QtGui.QApplication.UnicodeUTF8))
self.lineEditSlider_2.setText(QtGui.QApplication.translate(« Form », « servoTo(1, », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditSlider_3.setText(QtGui.QApplication.translate(« Form », « servoTo(2, », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditSlider_4.setText(QtGui.QApplication.translate(« Form », « servoTo(3, », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditSlider_5.setText(QtGui.QApplication.translate(« Form », « servoTo(4, », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonOuvrir.setText(QtGui.QApplication.translate(« Form », « Sélectionner », None, QtGui.QApplication.UnicodeUTF8))
self.labelFichier.setText(QtGui.QApplication.translate(« Form », « Fichier d\’enregistrement : », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonNouveau.setText(QtGui.QApplication.translate(« Form », « Nouveau », None, QtGui.QApplication.UnicodeUTF8))
self.pushRadioButtonEnregistrer.setText(QtGui.QApplication.translate(« Form », « Enregistrer », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonAjouter.setText(QtGui.QApplication.translate(« Form », « Ajouter », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditRacineAjouter.setText(QtGui.QApplication.translate(« Form », « servosSync(« , None, QtGui.QApplication.UnicodeUTF8))
self.lineEditVitesse.setText(QtGui.QApplication.translate(« Form », « 20 », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonVitesse.setText(QtGui.QApplication.translate(« Form », « Vitesse », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonToHome.setText(QtGui.QApplication.translate(« Form », « toHome », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonLireTout.setText(QtGui.QApplication.translate(« Form », « Lire Tout », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonSelectFin.setText(QtGui.QApplication.translate(« Form », « >| », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonSelectPrec.setText(QtGui.QApplication.translate(« Form », « <« , None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonSelectSuiv.setText(QtGui.QApplication.translate(« Form », « > », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonSelectDebut.setText(QtGui.QApplication.translate(« Form », « |<« , None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
# -*- coding: utf-8 -*-
# par X. HINAULT – Janv 2013 – Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
import serial # communication serie
from tuto_pyqt_pyserial_terminal_envoi_chaine_sliderx5_record import * # fichier obtenu à partir QtDesigner et pyuic4
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
#Ici, personnalisez vos widgets si nécessaire
#Réalisez les connexions supplémentaires entre signaux et slots
# — interface terminal série —
# connecte le signal Clicked de l’objet bouton à l’appel de la fonction voulue
self.connect(self.pushButtonInitSerial, SIGNAL(« clicked() »), self.pushButtonInitSerialClicked)
self.connect(self.pushButtonEnvoi, SIGNAL(« clicked() »), self.pushButtonEnvoiClicked)
# — connexions des sliders —
# connecte le signal valueChanged de l’objet Slider à l’appel de la fonction voulue
self.connect(self.horizontalSlider_1, SIGNAL(« valueChanged(int) »), self.horizontalSlider_1ValueChanged)
self.connect(self.horizontalSlider_2, SIGNAL(« valueChanged(int) »), self.horizontalSlider_2ValueChanged)
self.connect(self.horizontalSlider_3, SIGNAL(« valueChanged(int) »), self.horizontalSlider_3ValueChanged)
self.connect(self.horizontalSlider_4, SIGNAL(« valueChanged(int) »), self.horizontalSlider_4ValueChanged)
self.connect(self.horizontalSlider_5, SIGNAL(« valueChanged(int) »), self.horizontalSlider_5ValueChanged)
# connecte le signal sliderReleased de l’objet Dial à l’appel de la fonction voulue
self.connect(self.horizontalSlider_1, SIGNAL(« sliderReleased() »), self.horizontalSlider_1Released)
self.connect(self.horizontalSlider_2, SIGNAL(« sliderReleased() »), self.horizontalSlider_2Released)
self.connect(self.horizontalSlider_3, SIGNAL(« sliderReleased() »), self.horizontalSlider_3Released)
self.connect(self.horizontalSlider_4, SIGNAL(« sliderReleased() »), self.horizontalSlider_4Released)
self.connect(self.horizontalSlider_5, SIGNAL(« sliderReleased() »), self.horizontalSlider_5Released)
#– interface d’enregistrement
self.connect(self.pushButtonAjouter, SIGNAL(« clicked() »), self.pushButtonAjouterClicked)
self.connect(self.pushButtonToHome, SIGNAL(« clicked() »), self.pushButtonToHomeClicked)
#self.connect(self.pushButtonEffacer, SIGNAL(« clicked() »), self.pushButtonEffacerClicked)
#self.connect(self.pushButtonSelectTout, SIGNAL(« clicked() »), self.pushButtonSelectToutClicked)
#self.connect(self.pushButtonDeselect, SIGNAL(« clicked() »), self.pushButtonDeselectClicked)
self.connect(self.pushButtonSelectPrec, SIGNAL(« clicked() »), self.pushButtonSelectPrecClicked)
self.connect(self.pushButtonSelectSuiv, SIGNAL(« clicked() »), self.pushButtonSelectSuivClicked)
self.connect(self.pushButtonSelectDebut, SIGNAL(« clicked() »), self.pushButtonSelectDebutClicked)
self.connect(self.pushButtonSelectFin, SIGNAL(« clicked() »), self.pushButtonSelectFinClicked)
# variables / objets utiles
self.cursor=None # objet curseur initialisé à None
#initialisation Timer
self.timer=QTimer() # déclare un timer Qt
self.connect(self.timer, SIGNAL(« timeout() »), self.timerEvent) # connecte le signal timeOut de l’objet timer à l’appel de la fonction voulue
#— déclaration utiles —
self.serialPort=None # déclaration initiale
# les fonctions appelées, utilisées par les signaux
#—– les fonctions des signaux des boutons du Terminal série —-
def pushButtonInitSerialClicked(self): # lors appui bouton initialisation série
print(« Bouton Init cliqué »)
if self.serialPort: # si le port existe déjà
self.serialPort.close() # ferme le port si existe
# — initialise paramètres initialisation
if self.comboBoxPort.currentText()==« » : # si le champ d’initialisation Port est vide = initialisation par défaut
strPortInit=« /dev/ttyACM0 » # port par défaut
else :
strPortInit=str(self.comboBoxPort.currentText()) #sinon utilise paramètre champ texte pour le port
strDebitInit=str(self.comboBoxDebit.currentText()) # paramètre champ texte pour debit
#— initialisation série avec gestion erreur —
try: # essaie d’exécuter les instructions
# initialise port serie avec délai attente en réception en ms
self.serialPort=serial.Serial(strPortInit, strDebitInit, serial.EIGHTBITS, serial.PARITY_NONE, serial.STOPBITS_ONE, 0.100)
#self.serialPort=serial.Serial(strPortInit, strDebitInit) # initialise port serie forme réduite
self.serialPort.flushInput() # vide la file d’attente série
print(« Initialisation Port Série : « + strPortInit + » @ « + strDebitInit + » = OK « ) # affiche debug
#– change aspect bouton init
self.pushButtonInitSerial.setStyleSheet(QString.fromUtf8(« background-color: rgb(0, 255, 0); »)) # bouton en vert
self.pushButtonInitSerial.setText(« OK ») # change titre bouton
except: # si erreur initialisation
print(« Erreur initialisation Série »)
#– change aspect bouton init
self.pushButtonInitSerial.setStyleSheet(QString.fromUtf8(« background-color: rgb(255, 127, 0); »)) # bouton en orange
self.pushButtonInitSerial.setText(QString.fromUtf8(« PB »)) # change titre bouton
self.timer.start(10) # lance le timer avec délai en ms – 10 pour réception rapide
def pushButtonEnvoiClicked(self): # lors appui bouton envoi série du champ du Terminal Série
print(« Bouton ENVOI appuyé »)
self.envoiChaineSerie(str(self.lineEditChaineEnvoi.text())) # envoi le contenu du champ texte sur le port série
#——- fonctions des signaux du/des sliders ———-
def horizontalSlider_1ValueChanged(self, valeur): # fonction appelée si changement valeur slider – reçoit la valeur courante
print(« Slider 1 modifié : valeur = « + str(valeur))
def horizontalSlider_1Released(self): # fonction appelée si changement souris relâchée
print(« Slider 1 : clic souris relaché »)
#self.envoiChaineSerie(« servoPanTo(« +str(valeur)+ ») ») # envoi le contenu du champ texte sur le port série
if self.lineEditSlider_1.text()==« »:
self.envoiChaineSerie(str(self.horizontalSlider_1.value())) # envoi le contenu du champ texte + valeur + « ) » sur le port série
else:
self.envoiChaineSerie(str(self.lineEditSlider_1.text()) +str(self.horizontalSlider_1.value())+« ) ») # envoi le contenu du champ texte + valeur + « ) » sur le port série
def horizontalSlider_2ValueChanged(self, valeur): # fonction appelée si changement valeur slider – reçoit la valeur courante
print(« Slider 2 modifié : valeur = « + str(valeur))
def horizontalSlider_2Released(self): # fonction appelée si changement souris relâchée
print(« Slider 2 : clic souris relaché »)
#self.envoiChaineSerie(« servoPanTo(« +str(valeur)+ ») ») # envoi le contenu du champ texte sur le port série
if self.lineEditSlider_2.text()==« »:
self.envoiChaineSerie(str(self.horizontalSlider_2.value())) # envoi le contenu du champ texte + valeur + « ) » sur le port série
else:
self.envoiChaineSerie(str(self.lineEditSlider_2.text()) +str(self.horizontalSlider_2.value())+« ) ») # envoi le contenu du champ texte + valeur + « ) » sur le port série
def horizontalSlider_3ValueChanged(self, valeur): # fonction appelée si changement valeur slider – reçoit la valeur courante
print(« Slider 3 modifié : valeur = « + str(valeur))
def horizontalSlider_3Released(self): # fonction appelée si changement souris relâchée
print(« Slider 3 : clic souris relaché »)
#self.envoiChaineSerie(« servoPanTo(« +str(valeur)+ ») ») # envoi le contenu du champ texte sur le port série
if self.lineEditSlider_3.text()==« »:
self.envoiChaineSerie(str(self.horizontalSlider_3.value())) # envoi le contenu du champ texte + valeur + « ) » sur le port série
else:
self.envoiChaineSerie(str(self.lineEditSlider_3.text()) +str(self.horizontalSlider_3.value())+« ) ») # envoi le contenu du champ texte + valeur + « ) » sur le port série
def horizontalSlider_4ValueChanged(self, valeur): # fonction appelée si changement valeur slider – reçoit la valeur courante
print(« Slider 4 modifié : valeur = « + str(valeur))
def horizontalSlider_4Released(self): # fonction appelée si changement souris relâchée
print(« Slider 4 : clic souris relaché »)
#self.envoiChaineSerie(« servoPanTo(« +str(valeur)+ ») ») # envoi le contenu du champ texte sur le port série
if self.lineEditSlider_4.text()==« »:
self.envoiChaineSerie(str(self.horizontalSlider_4.value())) # envoi le contenu du champ texte + valeur + « ) » sur le port série
else:
self.envoiChaineSerie(str(self.lineEditSlider_4.text()) +str(self.horizontalSlider_4.value())+« ) ») # envoi le contenu du champ texte + valeur + « ) » sur le port série
def horizontalSlider_5ValueChanged(self, valeur): # fonction appelée si changement valeur slider – reçoit la valeur courante
print(« Slider 5 modifié : valeur = « + str(valeur))
def horizontalSlider_5Released(self): # fonction appelée si changement souris relâchée
print(« Slider 5 : clic souris relaché »)
#self.envoiChaineSerie(« servoPanTo(« +str(valeur)+ ») ») # envoi le contenu du champ texte sur le port série
if self.lineEditSlider_5.text()==« »:
self.envoiChaineSerie(str(self.horizontalSlider_5.value())) # envoi le contenu du champ texte + valeur + « ) » sur le port série
else:
self.envoiChaineSerie(str(self.lineEditSlider_5.text()) +str(self.horizontalSlider_5.value())+« ) ») # envoi le contenu du champ texte + valeur + « ) » sur le port série
# —- fonction des signaux de l’interface d’enregistrement —
def pushButtonAjouterClicked(self):
print(« Bouton Ajouter cliqué »)
self.textEditSequence.append(self.lineEditRacineAjouter.text()
+str(self.horizontalSlider_1.value())+« , »
+str(self.horizontalSlider_2.value())+« , »
+str(self.horizontalSlider_3.value())+« , »
+str(self.horizontalSlider_4.value())+« , »
+str(self.horizontalSlider_5.value())+« ) »
) # ajoute racine + valeurs au champ texte
def pushButtonToHomeClicked(self):
print(« Bouton ToHome cliqué »)
# met à jour les sliders avec les positions ToHome
self.horizontalSlider_1.setValue(90)
self.horizontalSlider_2.setValue(120)
self.horizontalSlider_3.setValue(0)
self.horizontalSlider_4.setValue(0)
self.horizontalSlider_5.setValue(10)
« » »
self.textEditSequence.append(self.lineEditRacineAjouter.text()
+str(self.horizontalSlider_1.value())+ », »
+str(self.horizontalSlider_2.value())+ », »
+str(self.horizontalSlider_3.value())+ », »
+str(self.horizontalSlider_4.value())+ », »
+str(self.horizontalSlider_5.value())+ ») »
) # ajoute racine + valeurs au champ texte
« » »
self.textEditSequence.append(« toHome() ») # ajoute racine + valeurs au champ texte
self.envoiChaineSerie(« toHome() ») # envoie la chaine sur le port série
« » »
self.envoiChaineSerie(self.lineEditRacineAjouter.text()
+str(self.horizontalSlider_1.value())+ », »
+str(self.horizontalSlider_2.value())+ », »
+str(self.horizontalSlider_3.value())+ », »
+str(self.horizontalSlider_4.value())+ », »
+str(self.horizontalSlider_5.value())+ ») »
) # envoie la chaine sur le port série
« » »
#—- fonctions gestion défilement dans textEdit —-
def pushButtonSelectPrecClicked(self):
print(« Bouton Select. Prec cliqué »)
if self.cursor==None: # si self.cursor n’existe pas, on le crée – sinon on réutilise le curseur courant
self.cursor=self.textEditSequence.textCursor() # récupère l’objet textCursor du textEdit… les opérations réalisées sur le self.cursor ne seront pas visible
# — se place sur la bonne ligne —
if self.cursor.atEnd() and not self.cursor.hasSelection(): # si le curseur est à la fin et pas de sélection = 1ère sélection
self.cursor.movePosition(QTextCursor.NoMove, QTextCursor.MoveAnchor) # reste sur la meme ligne – position curseur et anchor ensemble
else :
self.cursor.movePosition(QTextCursor.Up, QTextCursor.MoveAnchor) # sinon monte d’une ligne – position curseur et anchor ensemble
# — sélectionne la ligne —
#self.cursor.clearSelection() # déselectionne texte (au cas où…) = ramène anchor à la position du curseur
self.cursor.select(QTextCursor.LineUnderCursor) # sélectionne la ligne courante
print (« anchor = » + str(self.cursor.anchor())) # affiche début courant – se trouve à la fin du texte par défaut
print (« position = » + str(self.cursor.position())) # affiche position courante – se trouve à la fin du texte par défaut
print (« texte= » + str(self.cursor.selectedText())) # affiche texte sélectionné
self.textEditSequence.setTextCursor(self.cursor) # applique le curseur au texte Edit = rend visible…
self.envoiChaineSerie(str(self.cursor.selectedText())) # envoie la chaine sur le port série
def pushButtonSelectSuivClicked(self):
print(« Bouton Select. Suiv cliqué »)
if self.cursor==None: # si self.cursor n’existe pas, on le crée – sinon on réutilise le curseur courant
self.cursor=self.textEditSequence.textCursor() # récupère l’objet textCursor du textEdit… les opérations réalisées sur le self.cursor ne seront pas visible
# — se place sur la bonne ligne —
if self.cursor.atEnd() and not self.cursor.hasSelection(): # si le curseur est à la fin et pas de sélection = 1ère sélection
#self.cursor.movePosition(QTextCursor.NoMove, QTextCursor.MoveAnchor) # reste sur la meme ligne – position curseur et anchor ensemble
self.cursor.movePosition(QTextCursor.Start, QTextCursor.MoveAnchor) # se place au debut du texte – position curseur et anchor ensemble
else :
self.cursor.movePosition(QTextCursor.Down, QTextCursor.MoveAnchor) # sinon descend d’une ligne – position curseur et anchor ensemble
# — sélectionne la ligne —
#self.cursor.clearSelection() # déselectionne texte (au cas où…) = ramène anchor à la position du curseur
self.cursor.select(QTextCursor.LineUnderCursor) # sélectionne la ligne courante
print (« anchor = » + str(self.cursor.anchor())) # affiche début courant – se trouve à la fin du texte par défaut
print (« position = » + str(self.cursor.position())) # affiche position courante – se trouve à la fin du texte par défaut
print (« texte= » + str(self.cursor.selectedText())) # affiche texte sélectionné
self.textEditSequence.setTextCursor(self.cursor) # applique le curseur au texte Edit = rend visible…
self.envoiChaineSerie(str(self.cursor.selectedText())) # envoie la chaine sur le port série
def pushButtonSelectDebutClicked(self):
print(« Bouton Select. Debut cliqué »)
if self.cursor==None: # si self.cursor n’existe pas, on le crée – sinon on réutilise le curseur courant
self.cursor=self.textEditSequence.textCursor() # récupère l’objet textCursor du textEdit… les opérations réalisées sur le self.cursor ne seront pas visible
self.cursor.movePosition(QTextCursor.Start, QTextCursor.MoveAnchor) # se place au debut du texte – position curseur et anchor ensemble
# — sélectionne la ligne —
#self.cursor.clearSelection() # déselectionne texte (au cas où…) = ramène anchor à la position du curseur
self.cursor.select(QTextCursor.LineUnderCursor) # sélectionne la ligne courante
print (« anchor = » + str(self.cursor.anchor())) # affiche début courant – se trouve à la fin du texte par défaut
print (« position = » + str(self.cursor.position())) # affiche position courante – se trouve à la fin du texte par défaut
print (« texte= » + str(self.cursor.selectedText())) # affiche texte sélectionné
self.textEditSequence.setTextCursor(self.cursor) # applique le curseur au texte Edit = rend visible…
self.envoiChaineSerie(str(self.cursor.selectedText())) # envoie la chaine sur le port série
def pushButtonSelectFinClicked(self):
print(« Bouton Select. Fin cliqué »)
if self.cursor==None: # si self.cursor n’existe pas, on le crée – sinon on réutilise le curseur courant
self.cursor=self.textEditSequence.textCursor() # récupère l’objet textCursor du textEdit… les opérations réalisées sur le self.cursor ne seront pas visible
self.cursor.movePosition(QTextCursor.End, QTextCursor.MoveAnchor) # se place a la fin du texte – position curseur et anchor ensemble
# — sélectionne la ligne —
#self.cursor.clearSelection() # déselectionne texte (au cas où…) = ramène anchor à la position du curseur
self.cursor.select(QTextCursor.LineUnderCursor) # sélectionne la ligne courante
print (« anchor = » + str(self.cursor.anchor())) # affiche début courant – se trouve à la fin du texte par défaut
print (« position = » + str(self.cursor.position())) # affiche position courante – se trouve à la fin du texte par défaut
print (« texte= » + str(self.cursor.selectedText())) # affiche texte sélectionné
self.textEditSequence.setTextCursor(self.cursor) # applique le curseur au texte Edit = rend visible…
self.envoiChaineSerie(str(self.cursor.selectedText())) # envoie la chaine sur le port série
#—– fonction de classe commune d’envoi d’une chaîne sur le port série —-
def envoiChaineSerie(self, chaineIn): # la fonction reçoit un objet chaîne Str correspondant à la racine à envoyer
if self.serialPort: # seulement si le port série existe – n’existe pas (=None) tant que pas initialisé
self.timer.stop() # stoppe le timer le temps d’envoyer message sur le port série
# combobox avec index 0 = rien, 1=saut de ligne (LF), 2=retour chariot (CR), 3= les 2 LF+CR
if self.comboBoxFinLigne.currentIndex()==0: # si rien sélectionné
# self.serialPort.write(str(self.lineEditChaineEnvoi.text())+’\n’ ) # envoie la chaine sur le port serie
self.serialPort.write(chaineIn) # envoie la chaine sur le port serie – variante ascii
print(« Envoi Série : « + chaineIn )
self.textEditTraceEnvoiSerie.append(chaineIn) # ajoute texteEdit de visualisation
if self.comboBoxFinLigne.currentIndex()==1: # si saut de ligne sélectionné
self.serialPort.write(chaineIn +chr(10) ) # envoie la chaine sur le port serie – variante ascii
print(« Envoi Série : « + chaineIn + ‘\n‘)
self.textEditTraceEnvoiSerie.append(chaineIn) # ajoute texteEdit de visualisation
if self.comboBoxFinLigne.currentIndex()==2: # si retour chariot sélectionné
self.serialPort.write(chaineIn+chr(13) ) # envoie la chaine sur le port serie – variante ascii
print(« Envoi Série : « + chaineIn + ‘\r‘)
self.textEditTraceEnvoiSerie.append(chaineIn) # ajoute texteEdit de visualisation
if self.comboBoxFinLigne.currentIndex()==3: # si saut de ligne + retour chariot sélectionné
self.serialPort.write(chaineIn+chr(10)+chr(13) ) # envoie la chaine sur le port serie – variante ascii
print(« Envoi Série : « + chaineIn + ‘\n‘+‘\r‘)
self.textEditTraceEnvoiSerie.append(chaineIn) # ajoute texteEdit de visualisation
self.timer.start() # redémarre le timer – laisse délai pour réception en réinitialisation Timer à 0
# car sinon l’appui survient n’importe quand et si survient peu de temps avant fin délai
# la réception est hachée
#— fin envoiChaineSerie
#—– fonction de gestion du signal timeout du QTimer
def timerEvent(self): # fonction appelée lors de la survenue d’un évènement Timer – nom fonction indiférrent
#– variables de réception —
self.chaineIn=« »;
self.char=« »;
# lecture des données reçues
if self.serialPort: # seulement si le port série existe
self.timer.stop() # stoppe le timer le temps de lire les caractères et éviter « réentrée »
while (self.serialPort.inWaiting()): # tant que au moins un caractère en réception
self.char=self.serialPort.read() # on lit le caractère
#self.chaineIn=self.chaineIn+self.char # forme minimale…
if self.char==‘\n‘: # si saut de ligne, on sort du while
print(« saut ligne reçu ») # debug
break # sort du while
else: #tant que c’est pas le saut de ligne, on l’ajoute à la chaine
self.chaineIn=self.chaineIn+self.char
if len(self.chaineIn)>0: # … pour ne pas avoir d’affichage si « »
print(self.chaineIn) # affiche la chaîne
self.textEditReception.append(self.chaineIn[:-1]) # ajoute le texte au textEdit en enlevant le dernier caractère
self.timer.start() # redémarre le timer
#—- fin timerEvent
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Code Arduino d’exemple
- Le code suivant renvoie la chaîne brute reçue sur le port série.
// Trame de code générée par le générateur de code Arduino
// du site www.mon-club-elec.fr
// Auteur du Programme : X. HINAULT – Tous droits réservés
// Programme écrit le : 20/2/2011.
// ——- Licence du code de ce programme —–
// This program is free software: you can redistribute it and/or modify
// it under the terms of the GNU General Public License as published by
// the Free Software Foundation, either version 3 of the License,
// or any later version.
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
// You should have received a copy of the GNU General Public License
// along with this program. If not, see <http://www.gnu.org/licenses/>.
// //////////////////// PRESENTATION DU PROGRAMME ////////////////////
// ——– Que fait ce programme ? ———
/* Ce programme reçoit une chaine saisie dans un champ texte d’une interface Processing via le port Série
et renvoie cette chaine sur le port Série pour réafficher la chaîne reçue dans la console Processing */
// — Fonctionnalités utilisées —
// Utilise la connexion série vers le PC
// Utilise / fonctionne avec une interface Processing coté PC
// ——– Circuit à réaliser ———
// La connexion série vers le PC utilise les broches 0 et 1 (via le câble USB)
// /////////////////////////////// 1. Entête déclarative ///////////////////////
// A ce niveau sont déclarées les librairies incluses, les constantes, les variables, les objets utiles…
// — Déclaration des constantes —
// — Inclusion des librairies —
// — Déclaration des constantes utiles —
// — Déclaration des constantes des broches E/S numériques —
// — Déclaration des constantes des broches analogiques —
// — Déclaration des variables globales —
int octetReception=0; // variable de stockage des valeurs reçues sur le port Série
long nombreReception=0; // variable de stockage du nombre reçu sur le port Série
long nombreReception0=0; // variable de stockage du dernier nombre reçu sur le port Série
String chaineReception=« »; // déclare un objet String vide pour reception chaine
// — Déclaration des objets utiles pour les fonctionnalités utilisées —
// ////////////////////////// 2. FONCTION SETUP = Code d’initialisation //////////////////////////
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// — ici instructions à exécuter 1 seule fois au démarrage du programme —
// ——- Initialisation fonctionnalités utilisées ——-
Serial.begin(115200); // initialise connexion série à 115200 bauds
// IMPORTANT : régler le terminal côté PC avec la même valeur de transmission
// ——- Broches en sorties numériques ——-
// ——- Broches en entrées numériques ——-
// ——- Activation si besoin du rappel au + (pullup) des broches en entrées numériques ——-
// ——- Initialisation des variables utilisées ——-
} // fin de la fonction setup()
// ********************************************************************************
////////////////////////////////// 3. FONCTION LOOP = Boucle sans fin = coeur du programme //////////////////
// la fonction loop() s’exécute sans fin en boucle aussi longtemps que l’Arduino est sous tension
void loop(){ // debut de la fonction loop()
// — ici instructions à exécuter par le programme principal —
//—- code type réception chaine sur le port série —
while (Serial.available()>0) { // tant qu’un octet en réception
octetReception=Serial.read(); // Lit le 1er octet reçu et le met dans la variable
if (octetReception==10) { // si Octet reçu est le saut de ligne
Serial.println (chaineReception); // affiche la chaine recue
chaineReception=« »; //RAZ le String de réception
break; // sort de la boucle while
}
else { // si le caractère reçu n’est pas un saut de ligne
chaineReception=chaineReception+char(octetReception); // ajoute le caratère au String
//Serial.print(char(octetReception)); // affiche la chaine recue
}
} // fin tant que octet réception
//—– une fois que le saut de ligne est reçu, on sort du While et on se positionne ici
} // fin de la fonction loop() – le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
// ////////////////////////// FONCTIONS DE GESTION DES INTERRUPTIONS ////////////////////
// ////////////////////////// AUTRES FONCTIONS DU PROGRAMME ////////////////////
//—- fonction de réception valeur entière sur le port série —
// ////////////////////////// Fin du programme ////////////////////
// ////////////////////////// Mémo instructions ////////////////////
// ////////////////////////// Fin Mémo instructions ////////////////////
Utilisation
- Programmer la carte Arduino avec le code d’exemple.
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Remplir les champs sous les sliders sous la forme mafonction( : lorsque le slider sera déplacé puis relâché à la souris, la chaîne mafonction(valeur) sera envoyée sur le port série.
- Il est possible d’enregistrer les positions par appui sur un bouton
- Cette interface est prévue notamment pour mettre au point les mouvements d’un bras robotisé 5 servomoteurs.
Articles Liés
- PyQt Lab' : Graphiques Math : Pyqtgraph + Pyserial : Afficher une courbe à partir de valeurs reçues sur le port série, avec widgets de paramétrage des axes
PyQt Lab est un outil puissant qui permet aux utilisateurs de créer des graphiques mathématiques…
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…