Le mini-PC pcDuino est un produit innovant qui offre aux utilisateurs une variété de fonctionnalités et de possibilités. Grâce à l’utilisation de PyQt Lab, un environnement de développement intégré (IDE) pour le développement d’applications graphiques, les utilisateurs peuvent afficher le résultat d’une mesure analogique dans une interface graphique avec un widget « bargraph ». Ce produit offre une solution pratique et intuitive pour afficher des données analogiques et permet aux utilisateurs de créer des applications graphiques personnalisées. Dans cet article, nous allons examiner en détail les fonctionnalités et les avantages du mini-PC pcDuino avec PyQt Lab.


PyQt Lab’ : Mini-PC : pcDuino : Le résultat d’une mesure analogique est affiché dans une interface graphique avec un widget « bargraph »
Par X. HINAULT – Juin 2013 – Testé avec pcDuino et poste fixe + Arduino. Incompatible RaspberryPi (pas d’entrées analogiques)

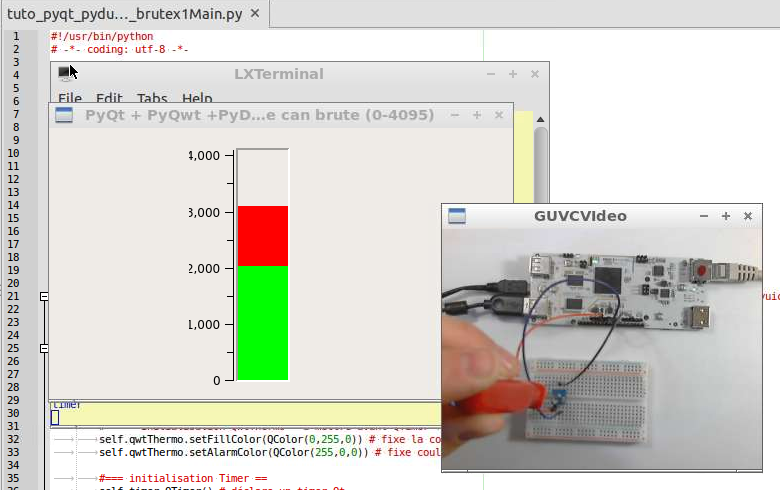
Capture du bureau du pcDuino en accès distant par VNC, webcam branchée !
Ce que l’on va faire ici
- Dans ce programme PyQt, je montre comment afficher une mesure analogique dans un widget graphique type « bargraph » au sein d’une interface PyQt.
- La clé consiste ici à utiliser un QTimer, objet PyQt permettant d’appeler une fonction à intervalle régulier : c’est à ce niveau que l’on réalisera la mesure à l’aide d’une simple instruction analogRead() intégrée directement au sein du code PyQt !!
Une nouvelle fois, tout l’intérêt de ce programme est de montrer avec quelle simplicité il est facile de coupler l’utilisation de la librairie Pyduino avec une interface PyQt : l’accès aux fonctions Pyduino se fait directement dans le code PyQt !! Une chose tout simplement impossible à partir de l’IDE Arduino ! A partir du moment où il est possible d’utiliser les instructions Pyduino au sein même d’un code d’interface graphique, je vous laisse imaginer la suite…
- Truc d’utilisation : En accédant au mini-PC par accès distant VNC via une tablette graphique ou un smartphone, vous contrôlez la LED à distance et sans fil ! Imaginez que ce ne soit pas une LED… mais tout autre dispositif de votre choix : çà donne des idées non ?
Pré-requis
Librairie Pyduino
- pcDuino avec système Lubuntu opérationnel. Voir si besoin la page d’accueil du pcDuino
- Langage Python (2.7) et l’éditeur Geany installés. Voir si besoin : S’installer pour programmer le pcDUino en Python et intro au langage Python PDF
- pyqt4.x installé. Voir si besoin : Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
- ma librairie pyDuino fournissant les fonctions Arduino pour Python. Installer la librairie avec la commande suivante à saisir dans un terminal :
Librairie graphique PyQwt
- Il est également nécessaire d’installer le paquet suivant :
Téléchargement des codes
- L’archive avec les codes est disponible ici : http://ubuntuone.com/4xdS2Mwd3Ue9yHE7o4ra78
- A télécharger en ligne de commande avec :
$ wget -4 -N –content-disposition http://ubuntuone.com/4xdS2Mwd3Ue9yHE7o4ra78
- Une fois l’archive obtenue, l’extraire graphiquement ou avec la commande :
Matériel nécessaire
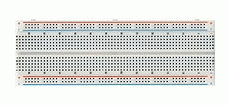
- une plaque d’essai pour montage sans soudures,

- des straps,

- une résistance variable,

Instructions de montage
- Connecter la sortie variable de la résistance variable à la broche A2, la deux autres broches de la résistance variable étant connectées entre le 0V et le 3.3V.
Le montage à réaliser
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Sat Sep 14 15:09:10 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
from PyQt4.Qwt5 import * # module Qwt
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(464, 271)
self.qwtThermo = QwtThermo(Form)
self.qwtThermo.setGeometry(QtCore.QRect(140, 15, 103, 244))
self.qwtThermo.setAutoFillBackground(True)
self.qwtThermo.setAlarmEnabled(True)
self.qwtThermo.setAlarmLevel(2047.0)
self.qwtThermo.setMaxValue(4095.0)
self.qwtThermo.setPipeWidth(50)
self.qwtThermo.setProperty(« value », 0.0)
self.qwtThermo.setObjectName(_fromUtf8(« qwtThermo »))
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt + PyQwt +PyDuino : QwtThermo affiche can brute (0-4095) », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
- Remarquer comment les fonctions Pyduino sont directement appelées dans le code PyQt : simple et efficace !!
Le code actif nécessaire contenu dans ce fichier est simple et réduit à l’essentiel, et pourtant, il s’agit d’une interface graphique !
# -*- coding: utf-8 -*-
# Par X. HINAULT – Tous droits réservés – GPLv3
# Jan 2013 – www.mon-club-elec.fr
# — importation des modules utiles —
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut Qtimer..
import os,sys
from PyQt4.Qwt5 import * # module Qwt
from pyduino import *
# — importation du fichier de description GUI —
from tuto_pyqt_pyduino_pyqwt_qwtthermo_can_brutex1 import *
# classe principale contenant le code actif
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
# Note : ici self représente la classe
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
# —— code actif initial ——
#===== Initialisation QwtThermo – à mettre avant QTimer ++ ========
self.qwtThermo.setFillColor(QColor(0,255,0)) # fixe la couleur de remplissage sous niveau alarme
self.qwtThermo.setAlarmColor(QColor(255,0,0)) # fixe couleur remplissage au dessus niveau alarme
#=== initialisation Timer ==
self.timer=QTimer() # déclare un timer Qt
self.connect(self.timer, SIGNAL(« timeout() »), self.timerEvent) # connecte le signal timeOut de l’objet timer à l’appel de la fonction voulue
self.timer.start(200) # démarre le timer
#— les fonctions appelées, utilisées par les signaux
def timerEvent(self): # fonction appelée lors de la survenue d’un évènement Timer – nom fonction indiférrent
print(« timer ») # debug
self.qwtThermo.setValue(analogRead(A2)) # fixe la valeur du qwtDial
# fin def timerEvent
#— fonctions actives
# …
# fonction principale exécutant l’application Qt
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
# pour rendre le fichier *.py exécutable
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Au lancement, la fenêtre graphique doit apparaître avec l’interface graphique intégrant un afficheur LCD : faîtes varier la valeur de la résistance variable pour voir la hauteur du bargraph s’actualiser en temps réel !

Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…
- Javascript :Graphique Dygraphs simple avec timeline
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…








