Le pcDuino est un mini-PC qui offre une variété de fonctionnalités et de possibilités. Grâce à PyQt Lab, il est possible de créer des interfaces graphiques pour afficher les résultats de mesures analogiques. Avec un widget afficheur LCD et des champs de conversion en unité de mesure, l’utilisateur peut facilement visualiser les données et les analyser. Dans cet article, nous allons examiner en détail comment PyQt Lab peut être utilisé pour afficher les résultats d’une mesure analogique sur le pcDuino.


PyQt Lab’ : Mini-PC : pcDuino : Le résultat d’une mesure analogique est affiché dans une interface graphique avec un widget afficheur LCD avec champs de conversion en unité de mesure.
Par X. HINAULT – Juin 2013

Ce que l’on va faire ici
- Dans ce programme PyQt, je montre comment afficher une mesure analogique dans un afficheur LCD graphique au sein d’une interface PyQt avec champs de conversion en unité de mesure.
Pré-requis
- pcDuino avec système Lubuntu opérationnel. Voir si besoin la page d’accueil du pcDuino
- Langage Python (2.7) et l’éditeur Geany installés. Voir si besoin : S’installer pour programmer le pcDUino en Python et intro au langage Python PDF
- pyqt4.x installé. Voir si besoin : Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
- ma librairie pyDuino fournissant les fonctions Arduino pour Python. Installer la librairie avec la commande suivante à saisir dans un terminal :
Téléchargement des codes
- L’archive tuto_pyqt_pyduino_bases_timer_widget_lcd_analogread_lineedit avec les codes est disponible ici : http://www.cloud-mon-club-elec.fr/public.php?service=files&t=9567ec75e3255d1642bd9e19b8499cd6&download
Matériel nécessaire
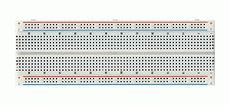
- une plaque d’essai pour montage sans soudures,

- des straps,

- une résistance variable,

Instructions de montage
- Connecter la sortie variable de la résistance variable à la broche A2, la deux autres broches de la résistance variable étant connectées entre le 0V et le 3.3V.
Le montage à réaliser
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Wed Sep 18 18:07:51 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(214, 225)
self.lcdNumber = QtGui.QLCDNumber(Form)
self.lcdNumber.setGeometry(QtCore.QRect(20, 25, 141, 66))
self.lcdNumber.setStyleSheet(_fromUtf8(« background-color: rgb(170, 255, 127);\n«
« color: rgb(85, 170, 0); »))
self.lcdNumber.setFrameShape(QtGui.QFrame.Box)
self.lcdNumber.setFrameShadow(QtGui.QFrame.Raised)
self.lcdNumber.setSmallDecimalPoint(False)
self.lcdNumber.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber.setObjectName(_fromUtf8(« lcdNumber »))
self.lineEditValeurMax = QtGui.QLineEdit(Form)
self.lineEditValeurMax.setGeometry(QtCore.QRect(95, 115, 66, 23))
self.lineEditValeurMax.setObjectName(_fromUtf8(« lineEditValeurMax »))
self.lineEditValeurMin = QtGui.QLineEdit(Form)
self.lineEditValeurMin.setGeometry(QtCore.QRect(20, 115, 66, 23))
self.lineEditValeurMin.setObjectName(_fromUtf8(« lineEditValeurMin »))
self.lcdNumberValeurCalc = QtGui.QLCDNumber(Form)
self.lcdNumberValeurCalc.setGeometry(QtCore.QRect(20, 165, 116, 41))
self.lcdNumberValeurCalc.setStyleSheet(_fromUtf8(« background-color: rgb(255, 255, 0);\n«
« color: rgb(255, 0, 0); »))
self.lcdNumberValeurCalc.setSmallDecimalPoint(True)
self.lcdNumberValeurCalc.setMode(QtGui.QLCDNumber.Dec)
self.lcdNumberValeurCalc.setObjectName(_fromUtf8(« lcdNumberValeurCalc »))
self.labelUnite = QtGui.QLabel(Form)
self.labelUnite.setGeometry(QtCore.QRect(140, 150, 51, 13))
self.labelUnite.setObjectName(_fromUtf8(« labelUnite »))
self.labelValeurMax = QtGui.QLabel(Form)
self.labelValeurMax.setGeometry(QtCore.QRect(95, 100, 71, 16))
self.labelValeurMax.setObjectName(_fromUtf8(« labelValeurMax »))
self.labelValeurMin = QtGui.QLabel(Form)
self.labelValeurMin.setGeometry(QtCore.QRect(20, 100, 71, 16))
self.labelValeurMin.setObjectName(_fromUtf8(« labelValeurMin »))
self.labelValeurCalc = QtGui.QLabel(Form)
self.labelValeurCalc.setGeometry(QtCore.QRect(20, 150, 106, 16))
self.labelValeurCalc.setObjectName(_fromUtf8(« labelValeurCalc »))
self.lineEditUnite = QtGui.QLineEdit(Form)
self.lineEditUnite.setGeometry(QtCore.QRect(140, 167, 56, 41))
self.lineEditUnite.setStyleSheet(_fromUtf8(« font: 75 oblique 12pt \ »DejaVu Sans\ »; »))
self.lineEditUnite.setObjectName(_fromUtf8(« lineEditUnite »))
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt : Timer + widget LCD », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditValeurMax.setText(QtGui.QApplication.translate(« Form », « 3300 », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditValeurMin.setText(QtGui.QApplication.translate(« Form », « 0 », None, QtGui.QApplication.UnicodeUTF8))
self.labelUnite.setText(QtGui.QApplication.translate(« Form », « Unité : », None, QtGui.QApplication.UnicodeUTF8))
self.labelValeurMax.setText(QtGui.QApplication.translate(« Form », « Valeur maxi », None, QtGui.QApplication.UnicodeUTF8))
self.labelValeurMin.setText(QtGui.QApplication.translate(« Form », « Valeur mini », None, QtGui.QApplication.UnicodeUTF8))
self.labelValeurCalc.setText(QtGui.QApplication.translate(« Form », « Valeur calculée : », None, QtGui.QApplication.UnicodeUTF8))
self.lineEditUnite.setText(QtGui.QApplication.translate(« Form », « mV », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
- Remarquer comment les fonctions Pyduino sont directement appelées dans le code PyQt : simple et efficace !!
Le code actif nécessaire contenu dans ce fichier est simple et réduit à l’essentiel, et pourtant, il s’agit d’une interface graphique !
# -*- coding: utf-8 -*-
# par X. HINAULT – nov 2012 – Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
from pyduino import *
from tuto_pyqt_pyduino_bases_timer_widget_lcd_analogread_lineedit import * # fichier obtenu à partir QtDesigner et pyuic4
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
#Ici, personnalisez vos widgets si nécessaire
#Réalisez les connexions supplémentaires entre signaux et slots
# aucun ici
# code initial
#– initialisation du Timer
self.timer=QTimer() # déclare un timer Qt
self.timer.start(500) # lance le timer – durée en ms
self.connect(self.timer, SIGNAL(« timeout() »), self.timerEvent) # connecte le signal timeOut de l’objet timer à l’appel de la fonction voulue
# NB : le nom de la fonction appelée est ici timerEvent : ce nom est arbitraire et peut être ce que l’on veut…
self.compt=0 # variable de comptage des évènements Timer
#– initialisation du widget LCD
self.lcdNumber.display(0000) # affiche la valeur dans le LCD
# les fonctions appelées, utilisées par les signaux
#– fonction gestion survenue évènement Timer
def timerEvent(self): # fonction appelée lors de la survenue d’un évènement Timer – nom de la fonction indiférrent
#print(« Timer ») # debug
self.valeur=analogRead(A2) # mesure analogique
self.lcdNumber.display(self.valeur) # affiche la valeur de la mesure sur A2 dans le LCD
self.valeurCalc=rescale(self.valeur, 0,4095,float(self.lineEditValeurMin.text()),float(self.lineEditValeurMax.text())) # équiv map
self.lcdNumberValeurCalc.display(self.valeurCalc)
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Au lancement, la fenêtre graphique doit apparaître avec l’interface graphique intégrant un afficheur LCD : faîtes varier la valeur de la résistance variable pour voir la valeur numérique s’actualiser en temps réel ! Les champs d’unités s’ajustent également en conséquence.

Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…








