Le pcDuino est un mini-PC qui offre une variété de fonctionnalités et de possibilités. Avec PyQt Lab, vous pouvez créer des applications graphiques pour le pcDuino et ainsi contrôler des périphériques externes. Dans ce tutoriel, nous allons vous montrer comment utiliser PyQt Lab pour créer une application qui allume et éteint une LED en appuyant sur un bouton graphique. Nous allons vous guider pas à pas à travers le processus de création de l’application et vous expliquer les concepts de base de PyQt Lab.


PyQt Lab’ : Mini-PC : pcDuino : L’appui sur un bouton graphique allume/éteint une LED.
Par X. HINAULT – Juin 2013

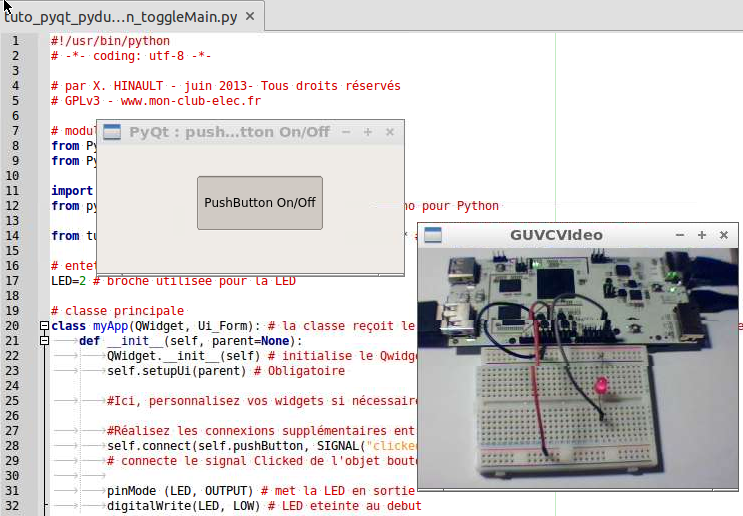
Capture du bureau du pcDuino en accès distant par VNC, webcam branchée !
Ce que l’on va faire ici
- Dans ce programme PyQt, je montre comment contrôler une LED à partir d’une interface graphique basique, ici un bouton graphique. Le simple clic sur le bouton va allumer/éteindre la LED.
ATTENTION : Ce code est à exécuter sur un mini-PC (prévu pour le pcDuino, aussi compatible RaspberryPi)
Tout l’intérêt de ce programme est de montrer avec quelle simplicité il est facile de coupler l’utilisation de la librairie Pyduino avec une interface PyQt : l’accès aux fonctions Pyduino se fait directement dans le code PyQt !! Une chose tout simplement impossible à partir de l’IDE Arduino ! A partir du moment où il est possible d’utiliser les instructions Pyduino au sein même d’un code d’interface graphique, je vous laisse imaginer la suite…
- Truc d’utilisation : En accédant au mini-PC par accès distant VNC via une tablette graphique ou un smartphone, vous contrôlez la LED à distance et sans fil ! Imaginez que ce ne soit pas une LED… mais tout autre dispositif de votre choix : çà donne des idées non ?
Pré-requis
- pcDuino avec système Lubuntu opérationnel. Voir si besoin la page d’accueil du pcDuino
- Langage Python (2.7) et l’éditeur Geany installés. Voir si besoin : S’installer pour programmer le pcDUino en Python et intro au langage Python PDF
- pyqt4.x installé. Voir si besoin : Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
- ma librairie pyDuino fournissant les fonctions Arduino pour Python. Installer la librairie avec la commande suivante à saisir dans un terminal :
Téléchargement des codes
- L’archive avec les codes est disponible ici : http://www.cloud-mon-club-elec.fr/public.php?service=files&t=227c4e703f9f64b6e35f09ceb1be0b5e&download
Matériel nécessaire
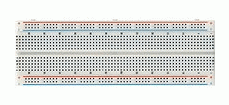
- une plaque d’essai pour montage sans soudures,

- des straps,

- une LED rouge 5mm,

- une résistance 1/4w de 270 Ohms environ,

Instructions de montage
- Connecter sur la broche 2 (configurée en sortie) une LED et sa résistance (270 Ohms) en série connectée au 0V
Le montage à réaliser
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Mon Dec 31 18:38:08 2012
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(307, 128)
self.pushButton = QtGui.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(100, 30, 126, 56))
self.pushButton.setCheckable(True)
self.pushButton.setChecked(False)
self.pushButton.setObjectName(_fromUtf8(« pushButton »))
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt : pushButton On/Off », None, QtGui.QApplication.UnicodeUTF8))
self.pushButton.setText(QtGui.QApplication.translate(« Form », « PushButton On/Off », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
- Remarquer comment les fonctions Pyduino sont directement appelées dans le code PyQt : simple et efficace !!
# -*- coding: utf-8 -*-
# par X. HINAULT – juin 2013- Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
from pyduino import * # importe les fonction Arduino pour Python
from tuto_pyqt_pyduino_bases_button_toggle import * # fichier obtenu à partir QtDesigner et pyuic4
# entete declarative
LED=2 # broche utilisee pour la LED
# classe principale
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
#Ici, personnalisez vos widgets si nécessaire
#Réalisez les connexions supplémentaires entre signaux et slots
self.connect(self.pushButton, SIGNAL(« clicked() »), self.pushButtonClicked)
# connecte le signal Clicked de l’objet bouton radio à l’appel de la fonction voulue
pinMode (LED, OUTPUT) # met la LED en sortie
digitalWrite(LED, LOW) # LED eteinte au debut
# les fonctions appelées, utilisées par les signaux
def pushButtonClicked(self):
print(« Bouton clique »)
if self.pushButton.isChecked()==True:
print(« Etat bouton = enfonce »)
digitalWrite(LED,HIGH) # allume la LED
else:
print(« Etat bouton = relache »)
digitalWrite(LED, LOW) # eteint la LED
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Au lancement, la fenêtre graphique doit apparaître avec le bouton graphique :
- cliquer dessus : la LED s’éteint
- cliquer à nouveau dessus : la LED s’allume

Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…
- Javascript :Graphique Dygraphs simple avec timeline
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…








