Le pcDuino est un mini-PC qui offre aux utilisateurs une variété de possibilités de contrôle et de programmation. Avec PyQt Lab, les utilisateurs peuvent contrôler une LED à l’aide d’une interface minuteur « micro-onde like ». Cette fonctionnalité permet aux utilisateurs de programmer leur LED pour s’allumer et s’éteindre à des moments prédéfinis, ce qui peut être très utile pour des applications telles que l’éclairage automatique ou l’alarme. Dans cet article, nous allons examiner en détail comment utiliser PyQt Lab pour contrôler une LED à l’aide d’une interface minuteur « micro-onde like » sur le pcDuino.


PyQt Lab’ : Mini-PC : pcDuino : Contrôler une LED à l’aide d’une interface minuteur « micro-onde like »
Par X. HINAULT – Juin 2013

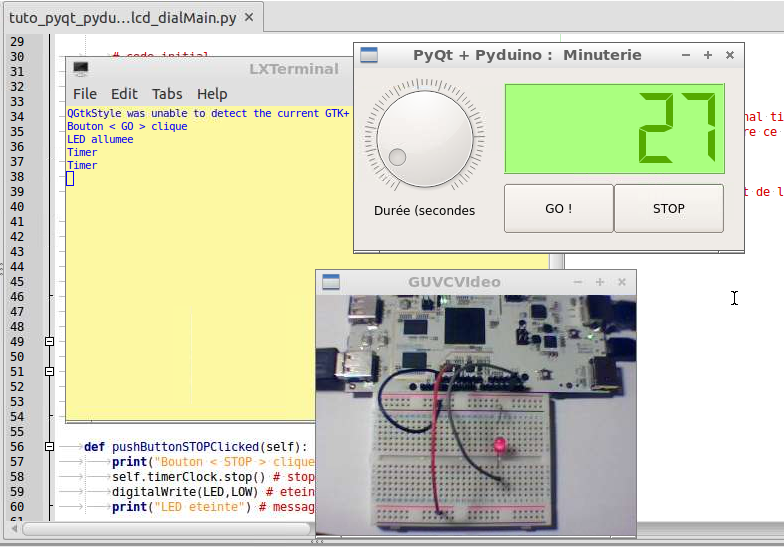
Capture du bureau du pcDuino en accès distant par VNC, webcam branchée !
Ce que l’on va faire ici
- Dans ce programme PyQt, je montre comment contrôler une LED à partir d’une interface graphique de type « minuterie de micro-onde » :
- un bouton rotatif permet de régler le nombre de secondes,
- le bouton GO lance le décompte,
- le bouton stop permet d’arrêter le comptage…
- Les bases du contrôle de dispositifs par interface graphique, en local ou à distance par le réseau, sont posées ! Il sera assez facile de transposer cette interface pour contrôler jusqu’à… 18 dispositifs (le pcDuino dispose de 18 broches E/S) indépendamment les uns des autres !
ATTENTION : Ce code est à exécuter sur un mini-PC (prévu pour le pcDuino, aussi compatible RaspberryPi)
Une nouvelle fois, tout l’intérêt de ce programme est de montrer avec quelle simplicité il est facile de coupler l’utilisation de la librairie Pyduino avec une interface PyQt : l’accès aux fonctions Pyduino se fait directement dans le code PyQt !! Une chose tout simplement impossible à partir de l’IDE Arduino ! A partir du moment où il est possible d’utiliser les instructions Pyduino au sein même d’un code d’interface graphique, je vous laisse imaginer la suite…
- Truc d’utilisation : En accédant au mini-PC par accès distant VNC via une tablette graphique ou un smartphone, vous contrôlez la LED à distance et sans fil ! Imaginez que ce ne soit pas une LED… mais tout autre dispositif de votre choix : çà donne des idées non ?
Pré-requis
- pcDuino avec système Lubuntu opérationnel. Voir si besoin la page d’accueil du pcDuino
- Langage Python (2.7) et l’éditeur Geany installés. Voir si besoin : S’installer pour programmer le pcDUino en Python et intro au langage Python PDF
- pyqt4.x installé. Voir si besoin : Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
- ma librairie pyDuino fournissant les fonctions Arduino pour Python. Installer la librairie avec la commande suivante à saisir dans un terminal :
Téléchargement des codes
- L’archive tuto_pyqt_pyduino_timer_widget_lcd_dial avec les codes est disponible ici : http://www.cloud-mon-club-elec.fr/public.php?service=files&t=5ec907d414aa65417dd6b43c3eeec376&download
Matériel nécessaire
- une plaque d’essai pour montage sans soudures,

- des straps,

- une LED rouge 5mm,

- une résistance 1/4w de 270 Ohms environ,

Instructions de montage
- Connecter sur la broche 2 (configurée en sortie) une LED et sa résistance (270 Ohms) en série connectée au 0V
Le montage à réaliser
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
# Created: Wed Jul 3 11:44:33 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(390, 182)
self.lcdNumber = QtGui.QLCDNumber(Form)
self.lcdNumber.setGeometry(QtCore.QRect(150, 15, 221, 91))
self.lcdNumber.setStyleSheet(_fromUtf8(« background-color: rgb(170, 255, 127);\n«
« color: rgb(85, 170, 0); »))
self.lcdNumber.setFrameShape(QtGui.QFrame.Box)
self.lcdNumber.setFrameShadow(QtGui.QFrame.Raised)
self.lcdNumber.setSmallDecimalPoint(False)
self.lcdNumber.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber.setObjectName(_fromUtf8(« lcdNumber »))
self.dial = QtGui.QDial(Form)
self.dial.setGeometry(QtCore.QRect(0, 10, 141, 121))
self.dial.setMaximum(250)
self.dial.setNotchesVisible(True)
self.dial.setObjectName(_fromUtf8(« dial »))
self.pushButtonGO = QtGui.QPushButton(Form)
self.pushButtonGO.setGeometry(QtCore.QRect(150, 115, 110, 51))
self.pushButtonGO.setObjectName(_fromUtf8(« pushButtonGO »))
self.pushButtonSTOP = QtGui.QPushButton(Form)
self.pushButtonSTOP.setGeometry(QtCore.QRect(260, 115, 110, 51))
self.pushButtonSTOP.setObjectName(_fromUtf8(« pushButtonSTOP »))
self.label = QtGui.QLabel(Form)
self.label.setGeometry(QtCore.QRect(20, 135, 101, 16))
self.label.setObjectName(_fromUtf8(« label »))
self.retranslateUi(Form)
QtCore.QObject.connect(self.dial, QtCore.SIGNAL(_fromUtf8(« valueChanged(int) »)), self.lcdNumber.display)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt + Pyduino : Minuterie », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonGO.setText(QtGui.QApplication.translate(« Form », « GO ! », None, QtGui.QApplication.UnicodeUTF8))
self.pushButtonSTOP.setText(QtGui.QApplication.translate(« Form », « STOP », None, QtGui.QApplication.UnicodeUTF8))
self.label.setText(QtGui.QApplication.translate(« Form », « Durée (secondes) », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
- Remarquer comment les fonctions Pyduino sont directement appelées dans le code PyQt : simple et efficace !!
# -*- coding: utf-8 -*-
# par X. HINAULT – Mars 2013 – Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
from pyduino import * # fonctions Arduino pour Python
from tuto_pyqt_pyduino_timer_widget_lcd_dial import * # fichier obtenu à partir QtDesigner et pyuic4
# entete declarative
LED=2 # broche numerique utilisee en sortie
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
#Ici, personnalisez vos widgets si nécessaire
#Réalisez les connexions supplémentaires entre signaux et slots
self.connect(self.pushButtonGO, SIGNAL(« clicked() »), self.pushButtonGOClicked)
self.connect(self.pushButtonSTOP, SIGNAL(« clicked() »), self.pushButtonSTOPClicked)
# code initial
#– initialisation du Timer Horloge
self.timerClock=QTimer() # déclare un timer Qt
self.connect(self.timerClock, SIGNAL(« timeout() »), self.timerClockEvent) # connecte le signal timeOut de l’objet timer à l’appel de la fonction voulue
# NB : le nom de la fonction appelée est ici timerEvent : ce nom est arbitraire et peut être ce que l’on veut…
#initialisation Timer
self.timer=QTimer() # déclare un timer Qt
self.connect(self.timer, SIGNAL(« timeout() »), self.timerEvent) # connecte le signal timeOut de l’objet timer à l’appel de la fonction voulue
#– initialisation du widget LCD
self.lcdNumber.display(0000) # affiche la valeur dans le LCD
#initialisation LED
pinMode(LED,OUTPUT) # initialise la broche en sortie
digitalWrite(LED,LOW) # eteint la LED
# les fonctions appelées, utilisées par les signaux
def pushButtonGOClicked(self):
print(« Bouton < GO > clique »)
if self.lcdNumber.value()>0:
self.timerClock.start(1000) # lance le timer – durée en ms
digitalWrite(LED,HIGH) # allume la LED
print(« LED allumee ») # message console
def pushButtonSTOPClicked(self):
print(« Bouton < STOP > clique »)
self.timerClock.stop() # stoppe le timer – durée en ms
digitalWrite(LED,LOW) # eteint la LED
print(« LED eteinte ») # message console
#– fonction gestion survenue évènement Timer
def timerClockEvent(self): # fonction appelée lors de la survenue d’un évènement Timer – nom de la fonction indiférrent
print(« Timer ») # debug
self.lcdNumber.display(self.lcdNumber.value()–1) # affiche la valeur de décomptage dans le LCD
self.dial.setValue(self.lcdNumber.value()) # cale la valeur du Dial sur celle du LCD
if self.lcdNumber.value()==0 :
self.timerClock.stop() # arrête le Timer
digitalWrite(LED,LOW) # eteint la LED
print(« LED eteinte ») # message console
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Au lancement, la fenêtre graphique doit apparaître avec l’interface de minuterie
- régler le bouton rotatif
- cliquer sur GO : la LED s’allume et le decompte commence
- la LED s’éteint quand le décompte est terminé
- l’appui sur le bouton STOP éteint la LED à tout moment.

Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…








