Le pcDuino est un mini-ordinateur qui offre une variété de possibilités pour les développeurs et les utilisateurs. Avec PyQt Lab, il est possible de créer des interfaces graphiques pour afficher des données mesurées par des capteurs. Dans cet article, nous allons voir comment afficher la température mesurée avec un LM35 dans une interface graphique avec un widget afficheur LCD. Nous verrons comment configurer le pcDuino et PyQt Lab pour afficher la température et comment créer un widget LCD pour afficher les données.


PyQt Lab’ : Mini-PC : pcDuino : Affichage de la température mesurée avec un LM35 dans une interface graphique avec un widget afficheur LCD
Par X. HINAULT – Juin 2013

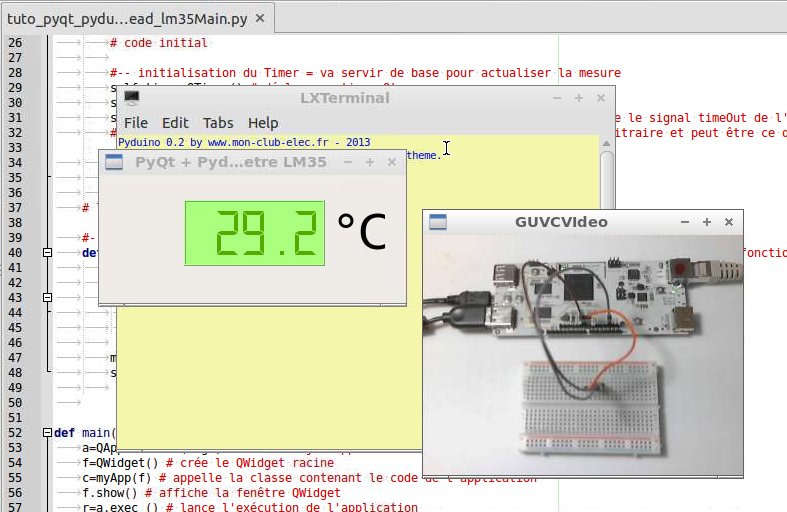
Capture du bureau du pcDuino en accès distant par VNC, webcam branchée.
Ce que l’on va faire ici
- Dans ce programme PyQt, je montre comment afficher la température mesurée à l’aide d’un capteur analogique linéaire, le LM35,dans un afficheur LCD graphique au sein d’une interface PyQt.
- Truc d’utilisation : En connectant le mini-PC à un écran de télévision, vous accéder à la mesure de la température simplement..
Pré-requis
- pcDuino avec système Lubuntu opérationnel. Voir si besoin la page d’accueil du pcDuino
- Langage Python (2.7) et l’éditeur Geany installés. Voir si besoin : S’installer pour programmer le pcDUino en Python et intro au langage Python PDF
- pyqt4.x installé. Voir si besoin : Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
- ma librairie pyDuino fournissant les fonctions Arduino pour Python. Installer la librairie avec la commande suivante à saisir dans un terminal :
Téléchargement des codes
- L’archive avec les codes est disponible ici : https://gist.github.com/sensor56/7cdf57353050cd31caba/download
- Pour cloner le dépôt :
Matériel nécessaire
- une plaque d’essai pour montage sans soudures,

- des straps,

- un capteur de température analogique linéaire LM35 (0V + 0.1V / °C) :


Instructions de montage
- Connecter :
- le 0V et le +5V aux broches GND (masse) et Vcc du capteur
- la broche Vout à la broche analogique utilisée (A2)
Le montage à réaliser
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Thu Aug 8 15:36:05 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(307, 128)
self.lcdNumber = QtGui.QLCDNumber(Form)
self.lcdNumber.setGeometry(QtCore.QRect(85, 25, 141, 66))
self.lcdNumber.setStyleSheet(_fromUtf8(« background-color: rgb(170, 255, 127);\n«
« color: rgb(85, 170, 0); »))
self.lcdNumber.setFrameShape(QtGui.QFrame.Box)
self.lcdNumber.setFrameShadow(QtGui.QFrame.Raised)
self.lcdNumber.setSmallDecimalPoint(False)
self.lcdNumber.setSegmentStyle(QtGui.QLCDNumber.Flat)
self.lcdNumber.setObjectName(_fromUtf8(« lcdNumber »))
self.label = QtGui.QLabel(Form)
self.label.setGeometry(QtCore.QRect(235, 25, 51, 66))
self.label.setObjectName(_fromUtf8(« label »))
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt + Pyduino : Thermometre LM35 », None, QtGui.QApplication.UnicodeUTF8))
self.label.setText(QtGui.QApplication.translate(« Form », « <html><head/><body><p><span style=\ » font-size:36pt;\ »>°C</span></p></body></html> », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
- Remarquer comment les fonctions Pyduino sont directement appelées dans le code PyQt : simple et efficace !!
# -*- coding: utf-8 -*-
# par X. HINAULT – Juillet 2013 – Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
from pyduino import * # importe fonctions arduino pour python
from tuto_pyqt_pyduino_bases_timer_widget_lcd_analogread_lm35 import * # fichier obtenu à partir QtDesigner et pyuic4
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
#Ici, personnalisez vos widgets si nécessaire
#Réalisez les connexions supplémentaires entre signaux et slots
# aucun ici
# code initial
#– initialisation du Timer = va servir de base pour actualiser la mesure
self.timer=QTimer() # déclare un timer Qt
self.timer.start(1000) # lance le timer – durée en ms
self.connect(self.timer, SIGNAL(« timeout() »), self.timerEvent) # connecte le signal timeOut de l’objet timer à l’appel de la fonction voulue
# NB : le nom de la fonction appelée est ici timerEvent : ce nom est arbitraire et peut être ce que l’on veut…
#– initialisation du widget LCD
self.lcdNumber.display(0000) # affiche la valeur dans le LCD
# les fonctions appelées, utilisées par les signaux
#– fonction gestion survenue évènement Timer
def timerEvent(self): # fonction appelée lors de la survenue d’un évènement Timer – nom de la fonction indiférrent
#print(« Timer ») # debug
mesure=0
for i in range(20):
mesure=mesure+analogReadmV(A3)
#print mesure
moyenne=mesure/20
self.lcdNumber.display(moyenne/10.0) # affiche la valeur de la mesure sur A2 dans le LCD
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Au lancement, la fenêtre graphique doit apparaître avec l’interface graphique intégrant un afficheur LCD : la température s’affiche et s’actualise en temps réel !

Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…








