PyQt Lab est un outil puissant qui permet aux utilisateurs de détecter la position de la souris sur une image et d’afficher le point courant sous forme de croix de lignes. Cet outil est très pratique pour les développeurs qui souhaitent créer des applications graphiques interactives. Il offre une variété de fonctionnalités qui peuvent être utilisées pour créer des applications plus intuitives et plus conviviales. Dans cet article, nous allons examiner en détail les fonctionnalités de PyQt Lab et comment elles peuvent être utilisées pour détecter la position de la souris sur une image et afficher le point courant sous forme de croix de lignes.
PyQt Lab’ : Détecter la position de souris sur l’image et afficher le point courant (croix de lignes)
Par X. HINAULT – Juin 2013

Ce que l’on va faire ici
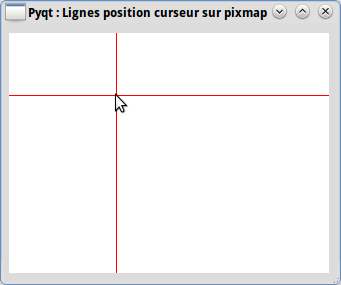
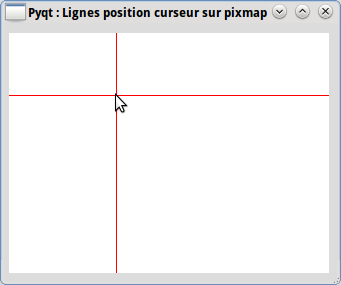
- On reprend ici le principe vu précédemment de détection d’un évènement souris à l’aide d’un eventFilter() associé à un QLabel : lorsque l’évènement souris survient, on récupère la position du point courant et on dessine une croix sur le QPixmap, sans modifier la QImage chargée.
Pré-requis
- python 2.7
- pyqt4.x
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Wed Jun 12 20:50:00 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(333, 258)
Form.setMouseTracking(True)
self.labelImage = QtGui.QLabel(Form)
self.labelImage.setGeometry(QtCore.QRect(5, 10, 320, 240))
self.labelImage.setStyleSheet(_fromUtf8(« background-color: rgb(255, 255, 255); »))
self.labelImage.setText(_fromUtf8(« »))
self.labelImage.setObjectName(_fromUtf8(« labelImage »))
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « Pyqt : Lignes position curseur sur pixmap », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
# -*- coding: utf-8 -*-
# par X. HINAULT – Mai 2013 – Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
from tuto_pyqt_dessin_qpixmap_qimage_mouse_lignes import * # fichier obtenu à partir QtDesigner et pyuic4
# +/- variables et objets globaux
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
# — Variables de classe
# — Paramétrage des widgets de l’interface GUI si nécessaire —
# — Connexions entre signaux des widgets et fonctions
# connecte chaque signal utilisé des objets à l’appel de la fonction voulue
# — Code actif initial —
# Dessin avec QPixmap (affichage) et QImage (I/O, accès pixels)
# création d’un QImage permettant l’accès aux pixels
self.image=QImage(self.labelImage.size(),QImage.Format_RGB32) # crée image RGB 32 bits même taille que label
#– opérations de dessin sur le QImage
self.image.fill(QColor(255,255,255)) # fond blanc
#– affichage du QImage via QPixmap dans QLabel
self.pixmap=QPixmap.fromImage(self.image) # initialise le QPixmap…
self.updatePixmap(10,10)
#—– initialisation capture évènement souris du Qlabel
self.labelImage.setMouseTracking(True) # active le suivi position souris
self.labelImage.installEventFilter(self) # défini un objet dans cette classe pour « filtrer » les évènements en provenance de l’objet label – méthode classe Object
# — les fonctions appelées, utilisées par les signaux des widgets —
# — les fonctions appelées, utilisées par les signaux hors widgets —
# fonction pour gérer filtrage évènements
#def eventFilter(self, _, event): # fonction pour gérer filtrage évènements
def eventFilter(self, srcEvent, event): # fonction pour gérer filtrage évènements – reçoit l’objet source de l’évènement
print (« event « )
#print srcEvent
if srcEvent==self.labelImage: # teste si la source de l’évènement est bien le label – utile si plusieurs sources d’évènements activées
if event.type() == QEvent.MouseMove: # si évènement « mouvement de la souris »
x=event.pos().x() # coordonnée souris au moment évènement dans le widget source de l’évènement =
y=event.pos().y()
print (« MouseMove : x= »+ str(x) + » y= « + str(y)) # affiche coordonnées
self.updatePixmap(x,y) # met à jour le pixmap
elif event.type()==QEvent.MouseButtonPress: # si évènement « bouton souris appuyé »
if event.button()==Qt.RightButton: print « Bouton droit : « , # la fonction button de l’évènement QMouseEvent renvoie le QMouseButton
# Qt.RightButton est une constante
elif event.button()==Qt.LeftButton: print « Bouton gauche : « , # la fonction button de l’évènement QMouseEvent renvoie le QMouseButton
print (« x= »+str(event.pos().x())+ » y= »+str(event.pos().y()))
# pour la liste des QEvent : voir : http://pyqt.sourceforge.net/Docs/PyQt4/qevent.html
return False # obligatoire…
# — fonctions de classes autres—
def updatePixmap(self, xIn, yIn):
# chargement du QImage dans le QPixmap
self.pixmap.convertFromImage(self.image) # recharge le QImage dans le QPixmap existant – met à jour le QPixmap
# +/- dessin sur le Pixmap – ne modifie pas le QImage chargé
self.painterPixmap=QPainter(self.pixmap) # associe QPainter (classe de dessin) au QPixmap
# tracé ligne horizontale sur le Pixmap = laise QImage inchangé ++
self.painterPixmap.setPen(QPen(QColor(255,0,0),1)) # fixe la couleur du crayon et la largeur pour le dessin – forme compactée
#yIn=self.image.height()-yIn
self.painterPixmap.drawLine(0,yIn,self.image.width(),yIn) # dessin ligne
self.painterPixmap.drawLine(xIn,0,xIn,self.image.height()) # dessin ligne
# il existe d’autres possibilités de dessin (polygone, chemin, etc..) voir : http://pyqt.sourceforge.net/Docs/PyQt4/qpainter.html
self.painterPixmap.end() # ferme le painter – n’est plus accessible après
#– affichage du QPixmap dans QLabel
self.labelImage.setPixmap(self.pixmap) # met à jour le qpixmap affiché dans le qlabel
# — Autres Classes utiles —
# — Classe principale (lancement) —
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
- Déplacer la souris sur la zone de dessin : la croix de ligne suit la souris.
Articles Liés
- PyQt Lab' : Modifier la couleur de fond d'une image lors d'un clic souris
PyQt Lab est un outil puissant qui permet aux utilisateurs de modifier facilement la couleur…
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…