PyQt Lab est un outil puissant qui permet aux utilisateurs de créer des images couleur RGB à l’aide d’un tableau numpy. Il offre une variété de fonctionnalités qui permettent aux utilisateurs de créer des images de qualité professionnelle avec une grande précision et une grande flexibilité. Dans cet article, nous allons examiner en détail comment PyQt Lab peut être utilisé pour créer des images couleur RGB à l’aide d’un tableau numpy. Nous verrons comment les utilisateurs peuvent tirer parti des fonctionnalités de PyQt Lab pour créer des images de qualité professionnelle et comment ils peuvent utiliser le tableau numpy pour créer des images couleur RGB.
PyQt Lab’ : Créer une image couleur RGB à l’aide d’un tableau numpy
Par X. HINAULT – Juin 2013

Ce que l’on va faire ici
- Pour manipuler simplement et surtout rapidement les pixels d’une image (notamment pour effectuer des calculs mathématiques…), il est essentiel de pouvoir créer une image à partir d’un tableau numpy. De cette façon, il suffira de réaliser les calculs et opérations au niveau du tableau numpy puis de l’afficher directement dans l’image.
- Cette approche permettra potentiellement notamment d’appliquer une opération mathématique sur l’image entière en 1 ligne de code !
- Ici, nous allons créer une image couleur RGB : chaque pixel sera codé par 3 valeurs allant de 0 à 255. On utilisera le format d’image QImage.Format_RGB32
Pré-requis
- python 2.7
- pyqt4.x
- modules :
- numpy
Le fichier d’interface *.py
- Fichier obtenu automatiquement avec l’utilitaire pyuic4 à partir du fichier *.ui créé avec QtDesigner :
# Form implementation generated from reading ui file
#
# Created: Wed Jun 12 10:09:29 2013
# by: PyQt4 UI code generator 4.9.1
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
_fromUtf8 = lambda s: s
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName(_fromUtf8(« Form »))
Form.resize(341, 265)
self.labelImage = QtGui.QLabel(Form)
self.labelImage.setGeometry(QtCore.QRect(10, 15, 320, 240))
self.labelImage.setStyleSheet(_fromUtf8(« background-color: rgb(180, 180, 180); »))
self.labelImage.setText(_fromUtf8(« »))
self.labelImage.setObjectName(_fromUtf8(« labelImage »))
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate(« Form », « PyQt : dessin : qpixmap et qimage : numpy », None, QtGui.QApplication.UnicodeUTF8))
if __name__ == « __main__ »:
import sys
app = QtGui.QApplication(sys.argv)
Form = QtGui.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
Le fichier d’application *Main.py
# -*- coding: utf-8 -*-
# par X. HINAULT – Mai 2013 – Tous droits réservés
# GPLv3 – www.mon-club-elec.fr
# modules a importer
from PyQt4.QtGui import *
from PyQt4.QtCore import * # inclut QTimer..
import os,sys
import numpy as np
from tuto_pyqt_dessin_qpixmap_qimage_numpy import * # fichier obtenu à partir QtDesigner et pyuic4
# +/- variables et objets globaux
class myApp(QWidget, Ui_Form): # la classe reçoit le Qwidget principal ET la classe définie dans test.py obtenu avec pyuic4
def __init__(self, parent=None):
QWidget.__init__(self) # initialise le Qwidget principal
self.setupUi(parent) # Obligatoire
# — Variables de classe
# — Paramétrage des widgets de l’interface GUI si nécessaire —
# — Connexions entre signaux des widgets et fonctions
# connecte chaque signal utilisé des objets à l’appel de la fonction voulue
# — Code actif initial —
# dessin : créer image à partir tableau numpy
# initialisation du tableau de pixels
self.pixels=np.zeros((self.labelImage.height(),self.labelImage.width(),4),np.uint8,‘C’) # tableau 320×240 x 4 canaux et 8U
# 4 canaux car image QImage est une une image ARGB… même si format RGB utilisé (qui est en fait ARGB avec A laissé à FF)
# initialisation des canaux
self.pixels[:,:,1]=255 # canal G
self.pixels[:,:,0]=127 # canal B
self.pixels[:,:,2]=64 # canal R
# accès à un pixel unitaire…
self.pixels[119,159,:]=[0,0,0,0] # accès à un pixel unitaire par pixels[y,x,:] (inversion x,y) et paramétrage de la couleur par (b,g,r,0)
# accès à une ligne entière de pixels
self.pixels[50,:,:]=[0,0,255,0] # accès à une ligne par pixels[y,:,:] (inversion x,y) et paramétrage de la couleur par (b,g,r,0)
# accès à une colonne entière de pixels
self.pixels[:,50,:]=[255,0,0,0] # accès à une colonne par pixels[:,x,:] (inversion x,y) et paramétrage de la couleur par (b,g,r,0)
#QImage(self,str data, int width, int height, Format format)
self.image=QImage(self.pixels.tostring(), self.labelImage.width() , self.labelImage.height() ,QImage.Format_RGB32) # crée image RGB 32 bits même taille que label
#– affichage du QImage via QPixmap dans QLabel
self.pixmap=QPixmap.fromImage(self.image) # chargement qu QImage dans le QPixmap
self.labelImage.setPixmap(self.pixmap) # met à jour le qpixmap affiché dans le qlabel
# — les fonctions appelées, utilisées par les signaux des widgets —
# — les fonctions appelées, utilisées par les signaux hors widgets —
# — fonctions de classes autres—
# — Autres Classes utiles —
# — Classe principale (lancement) —
def main(args):
a=QApplication(args) # crée l’objet application
f=QWidget() # crée le QWidget racine
c=myApp(f) # appelle la classe contenant le code de l’application
f.show() # affiche la fenêtre QWidget
r=a.exec_() # lance l’exécution de l’application
return r
if __name__==« __main__ »: # pour rendre le code exécutable
main(sys.argv) # appelle la fonction main
Utilisation
- Les 2 fichiers suivants sont à enregistrer dans un même répertoire, l’un en nom.py et l’autre en nomMain.py.
- Puis lancer l’application depuis Geany ou équivalent, en exécutant le fichier nomMain.py
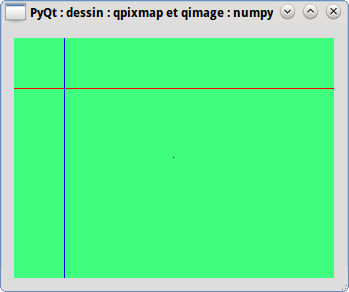
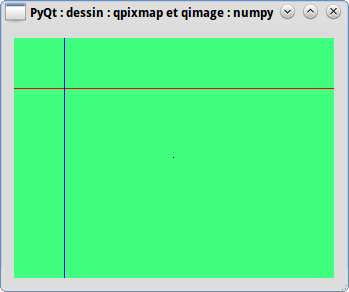
- Le dessin s’affiche au lancement
Articles Liés
- PyQt Lab' : Créer une image en niveaux de gris à l'aide d'un tableau numpy
PyQt Lab est un outil puissant qui permet aux utilisateurs de créer des images en…
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…