Le traitement des données est une partie essentielle de la programmation informatique. La fonction de traitement des données est particulièrement utile pour les applications mathématiques. Dans cet article, nous allons examiner la fonction de traitement des données qui permet de calculer la valeur des angles d’un triangle quelconque dont on connaît les 3 côtés. Nous verrons comment cette fonction peut être utilisée pour résoudre des problèmes mathématiques complexes et comment elle peut être implémentée dans un programme informatique.
Processing : Math : Fonction calculant la valeur des angles d’un triangle quelconque dont on connaît les 3 côtés.
Explication
- Ce programme se base sur le théorème de Al-Kashi ou théorème de Pythagore généralisé qui permet de calculer les angles d’un triangle quelconque connaissant la longueur des 3 côtés.


- Une telle fonction sera utile notamment pour la calcul automatique des angles d’un bras robotisé pour préhension d’une balle dont la position sera calculée par reconnaissance visuelle à l’aide d’une webcam.
Ressources utiles
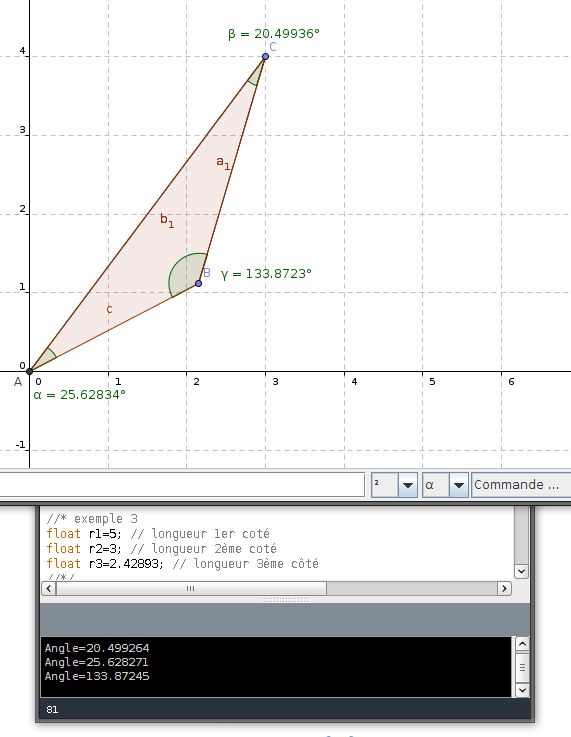
Résultat du test de la fonction
Voici le résultat obtenu par la fonction, en comparaison avec les valeurs calculées par le logiciel libre de géométrie Geogebra :



Le résultat est donc correct.
Le programme
// généré avec le générateur de code Processing
// www.mon-club-elec.fr
// par X. HINAULT – Juillet 2011 – tous droits réservés
/////////////// Description du programme ////////////
// Utilise la souris
// Utilise le clavier
/*
Test calcul angle d’un triangle quelconque dont on connait les 3 cotes (application du théorème de Al-Kashi)
Voir : http://fr.wikipedia.org/wiki/Th%C3%A9or%C3%A8me_d%27Al-Kashi
*/
// XXXXXXXXXXXXXXXXXXXXXX ENTETE DECLARATIVE XXXXXXXXXXXXXXXXXXXXXX
// inclusion des librairies utilisées
// déclaration objets
// déclaration variables globales
int xmin, xmax, ymin, ymax; // coordonnées de la zone à tester
//—— déclaration des variables de couleur utiles —-
int jaune=color(255,255,0);
int vert=color(0,255,0);
int rouge=color(255,0,0);
int bleu=color(0,0,255);
int noir=color(0,0,0);
int blanc=color(255,255,255);
int bleuclair=color(0,255,255);
int violet=color(255,0,255);
// XXXXXXXXXXXXXXXXXXXXXX Fonction SETUP XXXXXXXXXXXXXXXXXXXXXX
void setup(){ // fonction d’initialisation exécutée 1 fois au démarrage
// —- initialisation paramètres graphiques utilisés
colorMode(RGB, 255,255,255); // fixe format couleur R G B pour fill, stroke, etc…
fill(0,0,255); // couleur remplissage RGB – noFill() si pas de remplissage
stroke (0,0,0); // couleur pourtour RGB – noStroke() si pas de pourtour
rectMode(CORNER); // origine rectangle : CORNER = coin sup gauche | CENTER : centre
imageMode(CORNER); // origine image : CORNER = coin sup gauche | CENTER : centre
ellipseMode(CENTER); // origine cercles / ellipses : CENTER : centre (autres : RADIUS, CORNERS, CORNER
//strokeWeight(0); // largeur pourtour
frameRate(15);// Images par seconde
// — initialisation fenêtre de base —
size(600, 600); // ouvre une fenêtre xpixels x ypixels
background(0,0,0); // couleur fond fenetre
// — initialisation des objets et fonctionnalités utilisées —
} // fin fonction Setup
// XXXXXXXXXXXXXXXXXXXXXX Fonction Draw XXXXXXXXXXXXXXXXXXXX
void draw() { // fonction exécutée en boucle
//—- test de calcul —-
/* exemple 1
float r1=5; // longueur 1er coté
float r2=3; // longueur 2ème coté
float r3=7.38815; // longueur 3ème côté
//*/
/* exemple 2
float r1=5; // longueur 1er coté
float r2=3; // longueur 2ème coté
float r3=5.58127; // longueur 3ème côté
//*/
//* exemple 3
float r1=5; // longueur 1er coté
float r2=3; // longueur 2ème coté
float r3=2.42893; // longueur 3ème côté
//*/
float monAngle=0.0;
//float calculAngleRadAlKashi( float adj1, float adj2, float opp)
monAngle=calculAngleRadAlKashi(r1,r2,r3);
monAngle=degrees(monAngle); // conversion en degrés
println(« Angle= »+monAngle);
monAngle=calculAngleRadAlKashi(r1,r3,r2);
monAngle=degrees(monAngle); // conversion en degrés
println(« Angle= »+monAngle);
monAngle=calculAngleRadAlKashi(r2,r3,r1);
monAngle=degrees(monAngle); // conversion en degrés
println(« Angle= »+monAngle);
/*
// Test si le curseur est dans une zone donnée
xmin=0; xmax=10; ymin=0; ymax=10; // coordonnées de la zone à tester
if (mouseX > xmin && mouseX < xmax &&
mouseY > ymin && mouseY < ymax) {
// ici instructions à exécuter si souris dans la zone
}
else {
// ici instructions à exécuter si souris pas dans la zone
}
// Test si un bouton de la souris est appuyé – à distinguer de la fonction mousePressed
if (mousePressed == true) {
} else {
}
*/
while(true); // stoppe boucle draw
} // fin de la fonction draw()
// XXXXXXXXXXXXXXXXXXXXXX Autres Fonctions XXXXXXXXXXXXXXXXXXXXXX
//———— fonction théorème de Al-Kashi ———————
/*
Cette fonction renvoie la valeur d’un angle d’un triangle quelconque connaissant
la longueur des 3 côtés du triangle, à savoir des 2 cotés adjacents et du coté opposé à cet angle.
Cette fonction applique le theoreme de Al-Kashi (ou théorème de Pythagore élargi)
Voir notamment : http://fr.wikipedia.org/wiki/Th%C3%A9or%C3%A8me_d%27Al-Kashi
Formule du theoreme de Al-Kashi :
(adj1² + adj2² – opp²)
angle = acos ( ————————- )
(2 x adj1 x adj2)
*/
float calculAngleRadAlKashi( float adj1, float adj2, float opp) {
// avec :
// adj1 et adj2 la longueur des 2 cotés adjacents à l’angle à calculer
//opp la longueur du coté opposé à l’angle à calculer
//———– variables utilisées par la fonction
float D; // variable calcul dénominateur
float N; // variable calcul numérateur
float calculAngleRad; // variable angle à calculer
//———– calcul du dénominateur : (adj1² + adj2² – opp²) ———
D=pow(adj1,2) + pow (adj2,2) – pow(opp,2);
//———– calcul du numérateur : (2 x adj1 x adj2) —————
N=2*adj1*adj2;
//————– calcul final de l’angle —————————-
calculAngleRad=acos(D/N); // calcule l’angle en radians
//—– renvoi de la valeur calculée —-
return (calculAngleRad);
}
//———————- fin fonction théorème Al-Kashi ——————
/*
// Fonctions de gestion des évènements de la souris
void mousePressed() { // fonction appelée si bouton souris appuyé
if (mouseButton == LEFT) { // test si appui bouton gauche
println(« Clic gauche ! »);
}
if (mouseButton == RIGHT) { // test si appui bouton droit
println(« Clic droit ! »);
}
}
void mouseDragged() { // fonction appelée si appui sur un bouton et souris se déplace
}
void mouseReleased() { // fonction appelée si bouton souris relaché
}
void mouseClicked() { // fonction appelée si bouton souris enfoncé puis relâché
}
void mouseMoved() { //fonction appelée si la souris se déplace sans être appuyée
}
//———— gestion évènement clavier ———
void keyPressed() { // si une touche est appuyée
if(key==’a’) { // si touche a enfoncee
}
if (key == CODED) { // si appui d’une touche particulière (les touches spéciales up, down, etc.. cf Keycode)
if (keyCode == UP) { // si touche Haut appuyée
} else if (keyCode == DOWN) {// si touche BAS appuyée
}
} //— fin si appui touche spéciale —
} //— fin si touche enfoncee
*/
//XXXXXXXXXXXXXXXXXX Fin du programme XXXXXXXXXXXXXXXXX
Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…







