Le traitement des fichiers est une tâche importante pour les professionnels et les particuliers. Dans ce domaine, le datalogging de fichier image contrôlé par le clavier est une méthode très pratique et efficace pour traiter des fichiers. Cet article se propose de vous expliquer en détail le fonctionnement de cette méthode et de vous donner des conseils pour l’utiliser au mieux.
Processing – Fichiers : Datalogging de fichier image contrôlé par le clavier.

Explication
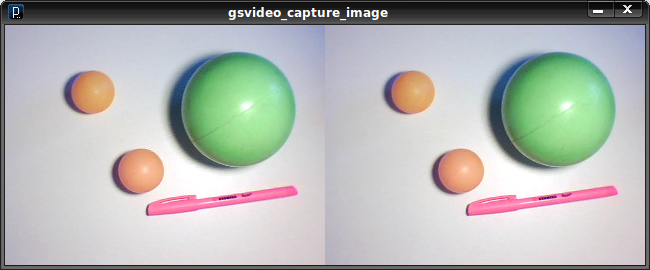
- Ce programme réalise l’affichage du flux vidéo en provenance d’une webcam à l’aide de la librairie GSVideo
- L’appui sur la touche espace entraîne la capture de l’image courante au moment de l’appui.
- L’appui sur la touche ‘e’ entraîne l’enregistrement de l’image dans le répertoire indiqué dans le programme.
- Par ailleurs, des fichiers sons peuvent être utilisés pour agrémenter la capture vidéo, simulant un « appareil photo ». Le programme utilise 2 effets sonores disponibles ici : Fichiers Sons utiles
Matériel et configuration utilisés
- PC Intel Core Quad 2.33 Ghz
- Ubuntu 10.04 LTS
- Processing 1-5
- Librairie GSVideo 0.9
Ressources utiles
- Librairie GSVideo
Le programme
// généré avec le générateur de code Processing
// du site www.mon-club-elec.fr
// par X. HINAULT – tous droits réservés
// Programme écrit le : 9/9/2011.
// ——- Licence du code de ce programme : GPL v3—–
// This program is free software: you can redistribute it and/or modify
// it under the terms of the GNU General Public License as published by
// the Free Software Foundation, either version 3 of the License,
// or any later version.
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
// You should have received a copy of the GNU General Public License
// along with this program. If not, see <http://www.gnu.org/licenses/>.
/////////////// Description du programme ////////////
// Utilise le clavier
// Utilise la librairie GSVideo de capture et lecture vidéo
// Utilise la librairie OpenCV de capture vidéo et reconnaissance visuelle
// XXXXXXXXXXXXXXXXXXXXXX ENTETE DECLARATIVE XXXXXXXXXXXXXXXXXXXXXX
// inclusion des librairies utilisées
import codeanticode.gsvideo.*; // importe la librairie vidéo GSVideo qui implémente GStreamer pour Processing (compatible Linux)
// librairie comparable à la librairie native vidéo de Processing (qui implémente QuickTime..)- Voir Reference librairie Video Processing
// cette librairie doit être présente dans le répertoire modes/java/libraries du répertoire Processing (1-5)
// voir ici : http://gsvideo.sourceforge.net/
// et ici : http://codeanticode.wordpress.com/2011/05/16/gsvideo-09-release
import hypermedia.video.*; // importe la librairie OpenCV qui implémente la capture vidéo et la reconnaissance visuelle pour Processing
// cette librairie doit être présente dans le répertoire modes/java/libraries du répertoire Processing (1-5)
// voir ici : http://ubaa.net/shared/processing/opencv/
// déclaration objets
GSCapture cam1; // déclare un objet GSCapture représentant une webcam
// L’objet GSCapture étend PImage – se comporte comme un conteneur des frames issues de la webcam
OpenCV opencv; // déclare un objet OpenCV principal
PImage imgCapture;
//— chemin du fichier image destination
String cheminFichierImage=« /home/hinault/Bureau/trans/ »;
String nomFichierImage=« monimage.png »;
//— chemin absolu du répertoire des sons utilisés
String cheminFichierSon=« /home/hinault/Bureau/mes_sons/bruitages/ »;
String nomFichierSon=« camera-click-1.wav »;
// déclaration variables globales
//—— déclaration des variables de couleur utiles —-
int jaune=color(255,255,0);
int vert=color(0,255,0);
int rouge=color(255,0,0);
int bleu=color(0,0,255);
int noir=color(0,0,0);
int blanc=color(255,255,255);
int bleuclair=color(0,255,255);
int violet=color(255,0,255);
// variable pour la taille de la capture video
int widthCapture=320; // largeur capture
int heightCapture=240; // hauteur capture
int fpsCapture=20; // framerate (image/secondes) pour la capture video
// XXXXXXXXXXXXXXXXXXXXXX Fonction SETUP XXXXXXXXXXXXXXXXXXXXXX
void setup(){ // fonction d’initialisation exécutée 1 fois au démarrage
// —- initialisation paramètres graphiques utilisés
colorMode(RGB, 255,255,255); // fixe format couleur R G B pour fill, stroke, etc…
fill(0,0,255); // couleur remplissage RGB – noFill() si pas de remplissage
stroke (0,0,0); // couleur pourtour RGB – noStroke() si pas de pourtour
rectMode(CORNER); // origine rectangle : CORNER = coin sup gauche | CENTER : centre
imageMode(CORNER); // origine image : CORNER = coin sup gauche | CENTER : centre
ellipseMode(CENTER); // origine cercles / ellipses : CENTER : centre (autres : RADIUS, CORNERS, CORNER
//strokeWeight(0); // largeur pourtour
frameRate(20);// Images par seconde – The default rate is 60 frames per second
// — initialisation fenêtre de base —
size(widthCapture*2, heightCapture); // ouvre une fenêtre xpixels x ypixels
background(0,0,0); // couleur fond fenetre
// — initialisation des objets et fonctionnalités utilisées —
//======== Initialisation Objets GSVideo (capture et/ou lecture video =========
// GSCapture(this, int requestWidth, int requestHeight, [int frameRate], [String sourceName], [String cameraName])
cam1 = new GSCapture(this, widthCapture, heightCapture,fpsCapture,« v4l2src »,« /dev/video0 »); // Initialise objet GSCapture désignant webcam
// largeur et hauteur doivent être compatible avec la webcam – typiquement 160×120 ou 320×240 ou 640×480…
// Meilleurs résultats avec framerate webcam entre 20 et 30 et frameRate programme idem ou multiple plus grand (40 pour 20 par ex)
// la liste des webcam installées sous Ubuntu (Gnu/Linux) est donnée par la commande : ls /dev/video*
// cam1.play(); // démarre objet GSCapture = la webcam – version GSVideo avant 0.9
cam1.start(); // démarre objet GSCapture = la webcam – version GSVideo après 0.9
//======== Initialisation Objets OpenCV (vidéo et reconnaissance visuelle =========
opencv = new OpenCV(this); // initialise objet OpenCV à partir du parent This
opencv.allocate(widthCapture,heightCapture); // crée le buffer image de la taille voulue
// la capture de flux multiples n’est pas possible avec openCV.
// Ici, on utilise GSVideo pour capturer le flux video et OpenCV pour l’analyse d’image seulement
// Au final, on abouti à une amélioration significative de la rapidité d’exécution
} // fin fonction Setup
// XXXXXXXXXXXXXXXXXXXXXX Fonction Draw XXXXXXXXXXXXXXXXXXXX
void draw() { // fonction exécutée en boucle
// Code type capture GSVideo – utilisation possible aussi de captureEvent()
if (cam1.available() == true) { // si une nouvelle frame est disponible sur la webcam
cam1.read(); // acquisition d’un frame
image(cam1, 0, 0); // affiche image
//set(0, 0, cam); // affiche image – plus rapide
} // fin if available
// while(true); // stoppe boucle draw
} // fin de la fonction draw()
// XXXXXXXXXXXXXXXXXXXXXX Autres Fonctions XXXXXXXXXXXXXXXXXXXXXX
//———— gestion évènement clavier ———
void keyPressed() {
println(« Touche appuyée »);
if(key==‘ ‘) { // si touche espace enfoncee
imgCapture=cam1.get(); // récupère l’image GS video dans Pimage
image(imgCapture, widthCapture, 0); // affiche image
joueSonMplayerNoWait(cheminFichierSon,« camera-click-1.wav »);
println(« Photo prise! »);
}
if(key==‘e’) { // si touche e enfoncee
imgCapture.save(cheminFichierImage+nomFichierImage);
joueSonMplayerNoWait(cheminFichierSon,« electric-drill-3.mp3 »);
println(« Photo enregistrée! »);
}
}
//— évènement capture vidéo avec librairie GSVideo—
//void captureEvent(GSCapture cam) { // est appelée lorsqu’une capture (nouvelle frame) survient – cam quelconque
// cf doc librairie Video Processing – cf exemple Capture LivePocky
// bloque pour plusieurs webcams
// cette fonction est appelée à chaque fois qu’une nouvelle frame est disponible, quelque soit la caméra
// utiliser des conditions pour tester la caméra disponible
//if (cam1.available() == true) cam1.read(); // acquisition d’une nouvelle frame
// } // fin fonction évènement captureEvent()
//————- Fonction d’arret de Processing —-
public void stop(){ // fonction d’arrêt de Processing
cam1.delete(); // efface l’objet GScapture
super.stop(); // obligatoire
} // fin fonction stop()
//——————— fonction lecture son avec Mplayer SANS sortie Termial —————
void joueSonMplayerNoWait(String cheminSon, String fichierSon) {
//—— code type pour jouer son avec mplayer par ligne commande (Ubuntu) —-
// sans attendre la fin de l’exécution
String[] command = new String[3]; // tableau String pour la ligne de commande
// mplayer /home/hinault/Bureau/mes_sons/r2d2_2.mp3 -quiet
command[0] = « mplayer »;
command[1] = cheminSon+fichierSon;
command[2]=« -quiet »;
//— exécution de la ligne de commande (code Java)
try {
Process p = exec(command); // exécute la commande
/*
//— récupère la sortie de la commande dans la console de Processing
BufferedReader in = new BufferedReader(new InputStreamReader(p.getInputStream()));
String line = null;
while ((line = in.readLine()) != null) {
System.out.println(line);
}//fin while
*/
} // fin try
/* catch (IOException e) { // gestion exception
e.printStackTrace();
} // fin catch
*/
catch (Exception e) { // gestion exception
e.printStackTrace();
} //— fin catch
finally {
} // fin finally
} //——————— fin joueSonMplayerNoWait
//XXXXXXXXXXXXXXXXXX Fin du programme XXXXXXXXXXXXXXXXX
Articles Liés
- Javascript : Graphique Dygraphs simple
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Afficher 6 widgets graphiques fournis par une librairie graphique externe.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer…
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…