La Cubieboard 2 est une carte de développement open source basée sur le processeur ARM Cortex-A7 Dualcore A20. Elle est conçue pour offrir aux développeurs une plateforme puissante et flexible pour créer des applications et des systèmes embarqués. La Cubieboard 2 est dotée d’un processeur Dualcore A20, d’une mémoire DDR3, d’un port Ethernet, d’un port HDMI, d’un port USB et d’un port SATA. Elle est également livrée avec un système d’exploitation Linux pré-installé et est compatible avec de nombreux autres systèmes d’exploitation. Dans cet article, nous allons examiner en détail les caractéristiques et les avantages de la Cubieboard 2 et voir comment elle peut être utilisée pour créer des applications et des systèmes embarqués.
La Cubieboard 2 ( Dualcore A20)
 |
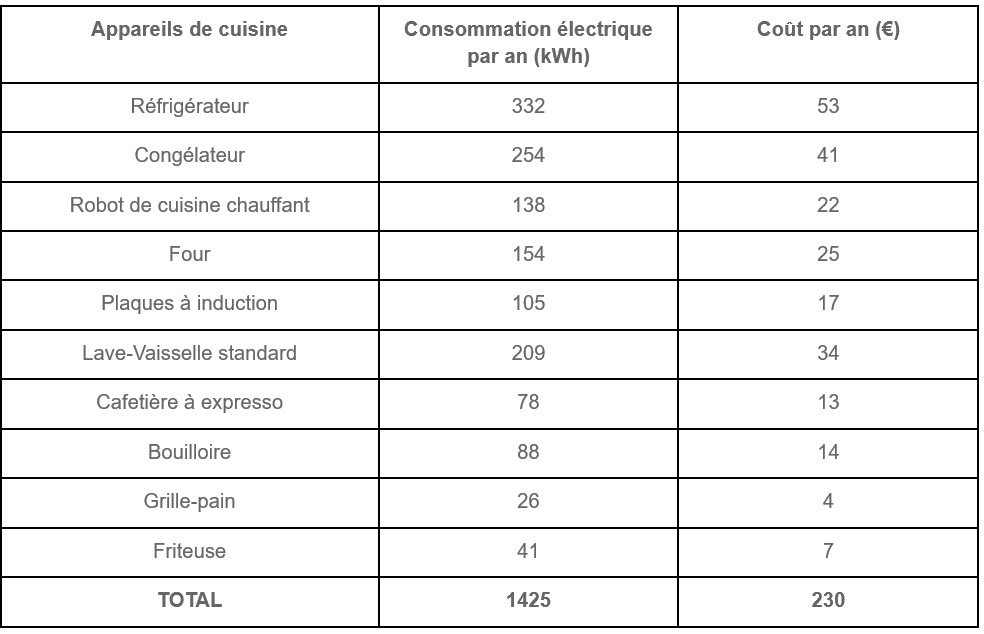
Synthèse des caractéristiques
|
A découvrir : Pyduino
la librairie qui vous permet de programmer votre miniPC comme une carte Arduino… et bien plus encore !
Vous en avez rêvé ? www.mon-club-elec.fr l’a fait !

1. Pour commencer
 |
L’essentiel :
Pour approfondir :
Cubieboard 2 et matériels :
|
2. Avant d’aller plus loin, pour ceux qui ne connaissent pas Gnu/Linux…
 |
Notions générales sur le système Gnu/Linux
Tester / Installer un système Gnu/Linux
Utiliser un système Gnu/Linux
Et aussi : Notion de logiciels et licences libres
|
3. Prise en main de la Cubieboard 2
Vous avez mis à jour le système, votre Cubieboard 2 démarre sans problème et vous vous êtes familiarisé avec Gnu/Linux ? Bien, on continue…
Personnaliser le système de base
- Manip’ simples : personnaliser le système, activer l’accès distant, tester la vidéo]] PDF
- manip’ plus avancées :
- mise en place d’un partage de fichier NFS,
- activation et paramétrage du wifi,
Utiliser la Cubieboard 2
- Apprendre à utiliser la Cubieboard 2 en accès distant par le réseau éthernet ou wifi]] PDF
4. Programmer la Cubieboard 2
Programmer le Cubieboard 2 aussi facilement qu’Arduino, çà vous tente ? Suivez le guide !
Intro
- Quel langage choisir pour programmer la Cubieboard 2 ?]] PDF
- S’installer pour programmer la Cubieboard 2 en Python et intro au langage Python]] PDF
Programmer les broches E/S de la Cubieboard 2 en Python tout en utilisant les instructions Arduino
- Programmer les broches numériques E/S en sortie]] PDF
- Technique : Utiliser les broches numériques E/S en sortie de « puissance »
- Programmer les broches numériques E/S en entrée]] PDF
- Programmer les entrées analogiques]] PDF
- Programmer les sorties analogiques (PWM)
- Programmer les communications sérielles du pcDuino en Python
- I2C
- SPI
- UART
- Liens utiles : La librairie Pyduino : pour programmer un mini-PC aussi facilement qu’une carte Arduino… et bien plus encore !
Pour approfondir le langage Python
- Premiers pas : Découvrir le langage Python ! PDF
- Voir également les rubriques Python du site
Développer des interfaces graphiques sur le pcDuino
- Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur la Cubieboard 2 ?]] PDF
- Voir également : Les rubriques Python du site www.mon-club-elec.fr
La plupart des exemples disponibles pour le pcDuino seront transposables sur la Cubieboard 2 : c’est pourquoi je les présente ici.
5. Codes Pyduino
5.1 Programmes utilisant les fonctionnalités E/S
Utiliser un minipc pour simplement contrôler des broches E/S est quelque peu démesuré si l’on ne souhaite faire que çà… Le but de cette rubrique est de montrer que l’on pourra faire avec la librairie Pyduino ce que l’on fait avec Arduino… L’objectif final est cependant de coupler le contrôle des broches E/S avec les fonctions avancées du système (fichiers, capture d’image, synthèse vocale, etc… ) comme cela est décrit dans les sections qui suivent.
La bonne nouvelle : un code Arduino contrôlant les broches E/S sera utilisable quasiment à l’identique avec Pyduino !
S’installer
Bases
Sorties Numériques
- Faire clignoter une LED
- Faire clignoter une LED sans delay() avec millis()
- Faire clignoter une LED avec un Timer
Sorties analogiques
- Faire varier la luminosité d’une LED (PWM)
- Faire varier la luminosité d’une LED (PWM) à l’aide d’une résistance variable
- Contrôler une LED RGB
Entrées Numériques
Entrées analogiques
Console
Vous trouverez également dans la rubrique Arduino Initiation de nombreux programmes de test faciles à transposer.
A VENIR :
Sorties Numériques » de puissance »
- Adaptation simple en tension et en intensité de 8 broches E/S numériques d’un mini-PC à l’aide d’un ULN2803
- Contrôler un ruban à LEDs RGB à l’aide d’un miniPC
- Isoler totalement une broche E/S numérique du mini-PC en sortie et le circuit contrôlé à l’aide d’un opto-coupleur
- Contrôler un moteur CC à l’aide d’une interface de puissance
- Contrôler 2 moteurs CC à l’aide d’une interface de puissance
5.2 Programmes utilisant les fonctionnalités système seules
La très grande force d’un miniPC : de nombreuses fonctions dites de « haut-niveau » sont immédiatement disponibles (périphériques d’entrée, fichiers, réseau, sons, vidéo, webcam, synthèse vocale, reconnaissance vocale…), le tout SANS AUCUN SHIELD supplémentaire ! C’est ce qui fait toute la différence avec Arduino et sa pile de shields nécessaires pour arriver à un résultat même pas équivalent… D’autre part, le langage Python offre plusieurs facilités de codage qui simplifie grandement les choses !
Dans cette rubrique quelques exemples d’utilisation des fonctions du système à partir d’un code Pyduino : utilisation de périphériques d’entrée, des fichiers, du réseau (serveur HTML, Javascript et même Ajax !), de la webcam, de la synthèse vocale, de la reconnaissance vocale… Histoire de prendre en main la programmation du système avec Pyduino : amusez-vous bien !
Y avez-vous pensé ?
Les codes Pyduino de cette rubrique sont exécutables sur n’importe quel mini-PC ou poste fixe tournant sous Gnu/Linux, puisqu’aucune fonction E/S n’est utilisée. Vous pouvez donc transformer votre PC en serveur graphique, le contrôler à la voix ou autre très simplement !
Périphériques d’entrée
Simple :
Multimédia :
- Synthèse vocale d’une valeur saisie sur un Numpad (clavier numérique USB)
- Testeur de code secret à synthèse vocale
Ligne de commande
Fichiers
Répertoires :
Texte :
- Ecrire une ligne dans un fichier à intervalle régulier.
- Créer un fichier de données horodatées de test.
- Créer un fichier de 24H de données horodatées de test.
- Créer un fichier de 24H de données horodatées de test : courbe élévation solaire?
- Créer un fichier de 24H de 6 séries données horodatées de test.
- Ecrire une ligne de données horodatées dans un fichier à intervalle régulier pendant une durée voulue
- Ecrire une ligne de données horodatées dans un fichier à intervalle régulier pendant 1 minute avec « journalisation » automatique du fichier par minute. (pour test)
- Ecrire une ligne de données horodatées dans un fichier à intervalle régulier pendant 1 minute avec « journalisation » automatique du fichier par minute. (pour test)? v2 – plus simple
- Ecrire une ligne de données horodatées dans un fichier à intervalle régulier pendant 24H avec journalisation automatique du fichier par jour.?
Image :
Audio :
Video :
- Capturer une vidéo avec son à partir de la webcam
Reseau
Intro :
Serveur TCP/Http :
Serveur TCP/Http/HTML:
- Serveur HTML affichant une page HTML simple
- Serveur HTML affichant une page HTML simple avec fonction fournissant la page HTML
- Page HTML simple affichant le contenu d’un fichier de données texte *
- Serveur HTML affichant un formulaire HTML simple
- Serveur HTML renvoyant une liste déroulante affichant la liste des fichiers d’un répertoire sur le système
Serveur TCP/Http/HTML + Javascript
Non graphique
- Afficher le contenu d’un fichier dans une zone texte à partir du code Javascript *
Graphique sans librairie graphique
- Affichage d’une page HTML avec code Javascript simple
- Affichage d’un canvas simple
- Affichage d’un widget graphique codé en Javascript
- Affichage d’une courbe progressive dans un canva
Avec la librairie graphique RGraph
- Affichage d’un widget graphique fourni par une librairie Javascript
- Affichage de 6 widgets graphiques fournis par une librairie Javascript
Avec la librairie graphique Dygraphs
- Données générées :
- Tableau Numpy :
- Afficher une courbe de 1000 valeurs aléatoires à partir d’un tableau numpy (avec timeline)
- Afficher plusieurs courbes (x6) de 1000 valeurs aléatoires à partir d’un tableau numpy
- Afficher 1 courbe de 24H de données horodatées (1440) avec timeline à partir d’un tableau numpy
- Afficher 1 courbe de 24H de données horodatées (1440) avec timeline à + courbe de l’élévation solaire, partir d’un tableau numpy? *
- Afficher 6 courbes de 24H de données horodatées (1440) avec timeline à partir d’un tableau numpy
- Fichier de données texte :
Serveur TCP/Http/HTML + Javascript + Ajax
Non graphique
Graphique ans librairie graphique
- Afficher une valeur dans une page HTML par requête Ajax vers le serveur
- Afficher dans le navigateur client dans un canva sous forme de courbe une valeur reçue par requête Ajax vers le serveur Pyduino
Avec la librairie graphique RGRaph
- Actualisation d’un widget graphique par requête Ajax à intervalle régulier
- Actualisation de 6 widgets graphiques par requête Ajax à intervalle régulier
Avec la librairie graphique Dygraph
- Actualisation d’une courbe par requête Ajax à intervalle régulier avec défilement vers la droite
- Actualisation d’une courbe entière par requête Ajax à intervalle régulier à partir d’un tableau numpy de 1000 valeurs aléatoires
- Optimisation : envoi d’une seule valeur en réponse Ajax et gestion du défilement côté client.
- Actualisation d’une courbe entière par requête Ajax de données horodatées à partir d’un tableau numpy
- Actualisation d’une courbe entière par requête Ajax à partir d’un fichier de données horodatées
- Mettre à jour une courbe à partir d’un fichier de données sélectionné à partir d’une liste déroulante listant le contenu d’un répertoire TOP !
- Mettre à jour une courbe à partir d’un fichier de données sélectionné à partir d’une liste déroulante listant le contenu d’un répertoire pour 1 à n séries de données
- Actualisation des n dernières valeurs d’une courbe par requête Ajax à partir d’un fichier de données horodatées
- Double graphique actualisé par requête Ajax : affichage « live » à intervalle rapide de la valeur courante et affichage à intervalle lent du contenu fichier de données
Voir également : Installer des librairies Javascript locales
Mail:
- Envoyer un mail
- Envoi d’un mail avec une image en pièce jointe
5.3 Programmes utilisant les fonctionnalités système et E/S couplées
Nous voilà au coeur du sujet : coupler ensemble les fonctions du système (fichier, réseau, son, voix, …) et les broches E/S (capteurs, dispositifs, etc…) ! Les possibilités deviennent alors très très intéressantes et n’ont pour limite que l’imagination, LE TOUT AVEC UNE SEULE ET MEME CARTE, sans shield supplémentaire nécessaire !
Il devient alors possible, soit de déclencher des fonctions systèmes à partir d’un évènement sur une broche E/S ( par exemple : capturer une image par appui sur un bouton poussoir), ou de contrôler les broches E/S à partir des fonctions système (par exemple : contrôler les broches numériques en sortie à la voix !)…
Ma librairie Pyduino vous simplifie la vie pour faire tout çà : à vous de jouer !
Y avez-vous pensé ?
Il est possible d’exécuter simultanément plusieurs codes Pyduino sur votre miniPC : la même carte pourra donc simultanément être un serveur TCP opérationnel avec un premier code tout en contrôlant localement les broches E/S avec un second code et tout en permettant l’édition simultanée d’un nouveau code ! Impossible à réaliser avec Arduino et un shield Ethernet par exemple… Au final, un miniPC avec Pyduino peut potentiellement jouer le rôle de plusieurs ensembles « cartes Arduino + shields », et en tout cas vous permet simultanément d’exécuter un ou plusieurs codes opérationnels tout en continuant à développer !
==== Broches E/S ====
Sorties numériques
Simples
- Allumer/éteindre 8 sorties numériques à l’aide d’un numpad (clavier numérique)
- Saisir la durée d’allumage d’une LED sur Numpad (un « minuteur » à clavier numérique)
Multimédia
- Reconnaissance vocale en mode connecté avec LED de signalisation écoute
- Allumer/éteindre des sorties numériques par reconnaissance vocale TOP !
- Contrôler 2 moteurs CC par commande vocale (base pour robot à commande vocale)
Entrées numériques
Système
Fichier
Réseau
- L’appui sur le bouton poussoir annonce en synthèse vocale l’adresse IP du système.
- Un appui sur le bouton poussoir déclenche l’envoi d’un mail TOP !
Audio
Voix
Image
Video
Entrées analogiques
Voix :
Fichier :
- Enregistrer la mesure d’une broche analogique à intervalle régulier dans un fichier
- Enregistrer la mesure d’une broche analogique à intervalle régulier dans un fichier – compatible Dygraphs
- Enregistrer la mesure d’une broche analogique à intervalle régulier dans un fichier avec journalisation automatique du fichier
- Enregistrer la mesure d’une broche analogique à intervalle régulier dans un fichier en moyennant les mesures intermédiaires
- Enregistrer la mesure d’une broche analogique à intervalle régulier dans un fichier en moyennant les mesures intermédiaires et avec journalisation automatique du fichier
Reseau :
Reseau : HTML + Javascript
Reseau : HTML + Javascript + Ajax
- Actualiser la valeur d’une broche analogique sur la page web par requête Ajax
- RGraph :Actualiser un widget graphique par requête Ajax à intervalle régulier à partir de la mesure d’une broche analogique
- RGraph : Actualiser 6 widgets graphiques par requête Ajax à intervalle régulier à partir de la mesure de 6 broches analogiques
- Dygraphs : Serveur Javascritp+Ajax affichant la valeur d’une mesure analogique sous forme de courbe
Sorties analogiques
- Générer l’impulsion en largeur modulée (PWM) voulue par saisie d’une valeur sur Numpad
- Fixer la vitesse de rotation d’un moteur à l’aide d’un Numpad
==== Système ====
Périphériques d’entrée USB
Numpad :
- Allume/éteint sorties numériques à l’aide d’un numpad (clavier numérique)
- Générer l’impulsion en largeur modulée (PWM) voulue par saisie d’une valeur sur Numpad
- Saisir la durée d’allumage d’une LED sur Numpad (un « minuteur » à clavier numérique)
GPS :
- Afficher la position du lieu
Souris :
- Détecter appui sur bouton souris
Joystick :
- Détecter position et appui sur bouton de Joystick
Ligne de commande
Fichiers
Texte :
- Enregistrer un message dans un fichier lors appui sur un bouton poussoir
- Enregistrer la mesure d’une broche analogique à intervalle régulier dans un fichier
Image :
Audio :
- Enregistrer un fichier son lors appui sur un bouton poussoir
Video :
- Enregistrer un fichier vidéo avec son lors appui sur un bouton poussoir
Reseau
Intro :
Serveur TCP/Http :
Serveur TCP/Http/HTML:
- Serveur HTML affichant les valeurs des 6 voies analogiques dans un tableau
- Contrôler une broche E/S en sortie à l’aide d’un formulaire HTML (cas à cocher)
Serveur TCP/Http/HTML + Javascript
Serveur TCP/Http/HTML + Javascript + Ajax
Sans librairie Graphique
- Actualiser la valeur d’une broche analogique sur la page web par requête Ajax
- Affichage d’une mesure analogique sous forme de courbe dans un canvas avec actualisation par requête Ajax
Avec librairie RGraph
- Actualiser un widget graphique par requête Ajax à intervalle régulier à partir de la mesure d’une broche analogique
- Actualiser 6 widgets graphiques par requête Ajax à intervalle régulier à partir de la mesure de 6 broches analogiques
Avec librairie Dygraphs
Mail:
- Un appui sur le bouton poussoir déclenche l’envoi d’un mail TOP !
- Un appui sur le bouton poussoir déclenche la capture d’une image et l’envoi d’un mail avec l’image en pièce jointe
==== Multimédia ====
Audio
En sortie :
- Un appui sur le bouton poussoir déclenche un message en synthèse vocale
- L’appui sur le bouton poussoir annonce en synthèse vocale l’adresse IP du système.
- Sélectionner un fichier son à lire avec le numpad
En entrée :
- Enregistrer un fichier son lors appui sur un bouton poussoir
Voix
Synthèse vocale :
Reconnaissance vocale :
- Reconnaissance vocale en mode connecté avec LED de signalisation écoute
- Allumer/éteindre des sorties numériques par reconnaissance vocale TOP !
Image
- Capturer une image webcam sur appui bouton poussoir (appareil photo numérique)
- Capturer une image par commande vocale avec Led de visualisation
Vidéo
En sortie :
- Un appui sur le bouton poussoir déclenche la lecture d’une video
- Choisir et lancer une vidéo à la voix
En entrée :
- Enregistrer un fichier vidéo avec son lors appui sur un bouton poussoir
6. Codes Pyduino + PyQt (interface graphique)


Sur un miniPC embarqué auquel on accède par accès distant VNC, l’utilisation de l’environnement graphique Processing pour créer des interfaces montre vite ses limites, aussi bien en ce qui concerne les ressources utilisées (lancer un programme Java met la CPU à 100% pendant plusieurs secondes…) que des possibilités graphiques elle-même (avec Processing, l’aspect des GUI est basique…) . Or il est indispensable de pouvoir exécuter des interfaces graphiques fluides et rapides pour contrôler le miniPC à partir d’une tablette tactile ou d’un poste fixe. Une solution élégante et relativement simple passe par l’utilisation du logiciel QtDesigner pour créer des interfaces graphiques utilisant la librairie Qt et programmables en Python, avec PyQt. Suivez le guide !
6.1 Programmes utilisant les fonctionnalités E/S seules à partir d’une interface graphique PyQt


Dans cette rubrique, apprenez à créer des interfaces graphiques pour contrôler et interagir avec les broches E/S : une fois l’interface graphique lancée, vous pourrez simplement l’afficher sur un écran HDMI de votre choix, mais surtout, vous pourrez contrôler le pcduino à partir d’un poste fixe ou d’une tablette tactile par accès distant via le réseau ethernet filaire ou wifi !
S’installer
- Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
Sorties numériques
- L’appui sur un bouton graphique ON/OFF allume/éteint une LED
- Contrôler une LED à l’aide d’une interface minuteur « micro-onde like »
- Interface graphique de contrôle de 8 sorties numériques
- Interface de contrôle à 5 boutons graphiques pour contrôle d’un robot mobile à 2 moteurs
Entrées numériques
Entrées analogiques
Affichages numériques
- Afficher une mesure analogique dans un widget afficheur LCD
- Afficher une mesure analogique dans un widget afficheur LCD avec champs de conversion en unité
- Thermomètre numérique à LM 35
- Afficher les mesures numériques brutes dans 6 widgets afficheur LCD
- Afficher les mesures numériques dans 6 widgets afficheur LCD avec champs de conversion d’unité
Affichages analogiques
- Afficher une mesure analogique dans un widget à aiguille
- Afficher une mesure analogique dans un widget à aiguille avec champs de conversion en unités
- Afficher 6 mesures analogiques dans 6 widgets à aiguille
- Afficher 6 mesures analogiques dans 6 widgets à aiguille avec champs de conversion en unités
- Afficher une mesure analogique dans un widget « bargraph »
- Afficher une mesure analogique dans un widget « bargraph » avec champs de conversion en unités
- Afficher 6 mesures analogiques dans 6 widgets « bargraph »
- Afficher 6 mesures analogiques dans 6 widgets « bargraph » avec champs de conversion en unités
Affichages sous forme de courbe
Monovoie :
- Oscilloscope basse fréquence monovoie
- Oscilloscope basse fréquence monovoie avec widgets de réglage, bouton de stop, widget LCD valeur, croix de lignes de sélection TOP !
- Interface de datalogging « lent » sur 24H avec widget de réglages, croix de sélection
Multivoies :
- Oscilloscope basse fréquence 6 voies sur 1 graphique
- Oscilloscope basse fréquence 6 voies sur 1 graphique avec widget de sélection des courbes à afficher
- Oscilloscope basse fréquence 6 voies sur 6 graphiques
A savoir : toutes les interfaces graphiques affichant les courbes proposées ici, basées sur la librairie pyqtgraph, permettent le zoom sur le graphique, l’export par simple clic droit, au format vectoriel *.svg, image *.png, data texte *.csv et même le copier/coller dans le presse-papier ! Une réutilisation maximale des graphiques obtenus est ainsi possible.
Sorties analogiques
6.2 Programmes utilisant les fonctionnalités système seules à partir d’une interface graphique PyQt

Voir les rubriques PyQt du site :
 |
Grâce aux nombreux tutos détaillés proposés (légèrement payants), apprenez à créer de vraies petites interfaces graphiques opérationnelles. De l’utilisation d’un simple bouton à l’utilisation d’un graphique scientifique avancé ou bien l’utilisation de la reconnaissance visuelle ou encore la création d’un terminal série ou réseau, découvrez à votre rythme les étonnantes et très nombreuse possibilités de PyQt. |
 |
Je rassemble dans cette rubrique la plupart des codes Python + Qt que j’ai écrit sous forme « as is », bruts de décoffrage. C’est un peu ma « boite à codes » PyQt où je rassemble tests, idées et tout ce qui me passe par la tête, en vrac. Les codes les plus pertinents sont détaillés et repris dans la rubrique Ateliers Python + Qt et les codes d’interfaces opérationnelles utilisables en pratique sont disponibles dans la rubrique PyQt Apps. |
Quelques Programmes essentiels
Périphériques d’entrée
- Clavier numérique graphique (utilisable avec un tablette graphique…)
Systeme
- …
Fichiers
- Visualisateur fichier de données sous forme de courbe avec timeline
Reseau
- …
Audio/Voix
- Interface de test de la synthèse vocale
Image
- Capturer une image par clic sur un bouton graphique (appareil photo)
- Détection de visage avec la librairie OpenCV
6.3 Programmes utilisant les fonctionnalités système et E/S couplées depuis une interface graphique PyQt

S’installer
- Python+Qt : Premiers pas : Comment développez ses propres interfaces graphiques sur le pcDuino ? PDF
Sorties numériques
- Interface de contrôle à 5 boutons pour contrôle d’un robot mobile avec retour vidéo
Entrées numériques
- …
Entrées analogiques
- Serveur graphique de données analogiques
Sorties analogiques
- …
Périphériques d’entrée
- Utiliser un keypad en tant que télécommande
- Allumer des LEDs à l’aide d’un Joystick
- Application « pompe à essence »
Systeme
Fichiers
- ..
Reseau
- Contrôler les broches E/S à partir d’une interface web javascript + Ajax
- Serveur graphique de données analogiques
Audio/Voix
- ..
Image
- Capturer une image webcam et la visualiser par appui sur un bouton poussoir
- Application photomaton
7. Exemples d’utilisation de la Cubieboard 2 seule (hors-programmation)
7.1 Réseau
- Le pcDuino en serveur web
7.2 Vidéo
- Vidéo-surveillance avec le pcDuino
- Streaming vidéo avec le pcDuino (webcam IP)
7.3 Audio
- Lecture de fichier son
- Synthèse vocale
7.4 Fichiers
- Copier/coller des fichiers vers et depuis le pcDuino, sans fil.
8. Applications complètes basées sur le RaspberryPi
A venir :
- Traqueur solaire temps réel avec visualisation 3D de la position courante du soleil sur l’Horizon et calage automatique par GPS
9. Procédures diverses utiles
- Comment lancer un programme Pyduino ou Python automatiquement au démarrage ?
- Installer des librairies Javascript locales
- Copier le système en mémoire NAND sur une carte SD bootable
- Mettre l’image du kernel avec un patch de mise à jour..
- Compiler soi-même le kernel…
…
Articles Liés
- EXPERT : ARDUINO : LCD Graphique
Arduino est une plateforme de prototypage électronique open source qui permet aux utilisateurs de créer…
- Afficheur graphique TFT 65536 couleurs 176x132 pixels seul
L'utilisation d'Arduino pour créer des projets électroniques est devenue très populaire ces dernières années. Les…
- Afficheur graphique TFT 260K couleurs 240x320 pixels et Touchpad intégré
L'Arduino est une plateforme de développement open-source qui permet aux développeurs de créer des projets…