Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs de créer des applications Web interactives. L’un des outils les plus populaires pour créer des graphiques est Dygraphs. Il est facile à utiliser et offre une variété de fonctionnalités pour créer des graphiques attrayants et informatifs. Cet article expliquera comment utiliser Dygraphs pour créer un graphique et comment fixer sa taille.
Javascript : Graphique Dygraphs simple : fixer la taille du graphique

Ce que l’on va faire ici
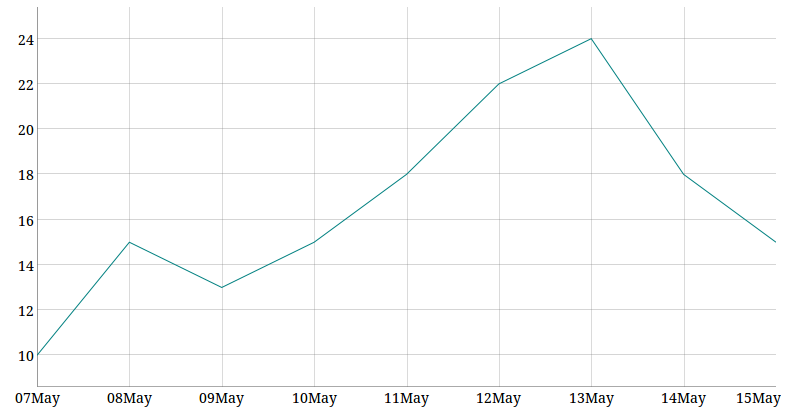
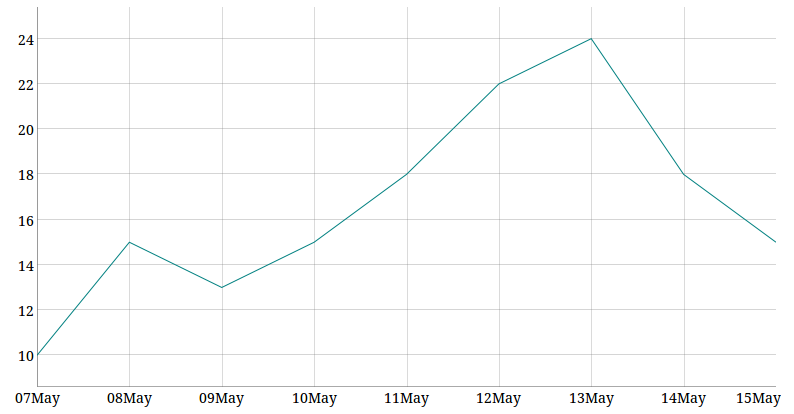
- Dans ce code Javascript intégré dans une page HTML, je montre comment afficher un graphique de données à l’aide de la librairie Javascript Dygraphs installée sur un serveur http, soit distant, soit local. Ici, je montre comment fixer la taille du graphique
- La librairie Dygraphs est à installer en local sur un miniPC par exemple. Voir la procédure ici : Installer des librairies Javascript locales
Liens utiles :
- La documentation des options Dygraphs : http://dygraphs.com/options.html
- Exemples Dygaphs : http://dygraphs.com/gallery/
Le code HTML + Javascript
<html>
<head>
<meta http-equiv=« content-type » content=« text/html; charset=UTF-8 » /> <!– Encodage de la page –>
<script language=« javascript » type=« text/javascript »>
<!–
function path(jsFileNameIn) { // fonction pour fixer chemin absolu
var js = document.createElement(« script »);
js.type = « text/javascript »;
js.src = » https://www.mon-club-elec.fr/mes_javascripts/dygraphs/ »+jsFileNameIn; // <=== serveur externe – modifier chemin ++ si besoin
//js.src = « http://127.0.0.1/javascript/dygraphs/ »+jsFileNameIn; // serveur local
//js.src = « http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/javascript/rgraph/ »+jsFileNameIn; // chemin local – fichier doit etre a la racine serveur
//js.src = « http:// »+window.location.hostname+ »:80″+ »/dygraphs/ »+jsFileNameIn; // si utilisation server http local port 80
document.head.appendChild(js);
//alert(js.src); // debug
} // fin fonctin path
//—- fichiers a charger —
path(‘dygraph-combined.js’); // fichier simplifiant acces a tous les fichiers de la librairie dygraph
window.onload = function () { // au chargement de la page
//var valeurs = new Array(102,511,255,127,63,32); // tableau valeurs par defaut
colorSets = [ // definition des set de couleurs a utiliser
[‘#284785’, ‘#EE1111’, ‘#8AE234’], // 1er jeu de couleur – couleur utilisee dans ordre trace des courbes
[‘rgb(255,0,0)’, ‘rgb(0,255,0)’, ‘rgb(0,0,255)’], // 2eme jeu de couleur – format rgb
null
]
g = new Dygraph( // cree l’objet du graphique
// containing div
document.getElementById(« graphdiv »), // objet div utilise appelé par son nom
// CSV or path to a CSV file.
// donnees valides au format x,y1, y2, …, yn \n
// x = horodatage ou chiffre
// horodatages valides : voir http://dygraphs.com/data.html#csv
« Date,Temperature\n« +
« 2008/05/07,10\n« +
« 2008/05/08,15\n« +
« 2008/05/09,13\n« +
« 2008/05/10,15\n« +
« 2008/05/11,18\n« +
« 2008/05/12,22\n« +
« 2008/05/13,24\n« +
« 2008/05/14,18\n« +
« 2008/05/15,15\n« ,
//– parametres a utiliser pour le graphique
{
width: 800, // largeur en pixels
height: 400, // hauteu en pixels
} // fin parametres
); // fin déclaration
} // fin onload
</script>
<title>Test Dygraphs</title>
</head>
<body>
<div id=« graphdiv »></div>
<br />
Test de graphique Dygraphs : affichage simple de données
</body>
</html>
Articles Liés
- Javascript : Graphique Dygraphs : afficher date à partir unixtime
Le langage de programmation Javascript est très populaire et est utilisé pour créer des applications…
- Javascript : Graphique Dygraphs : affichage d'une courbe progressive / dynamique
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Graphique Dygraphs simple : définir la plage des valeurs Y à utiliser.
Le langage de programmation Javascript est un outil puissant pour créer des graphiques et des…