Le Javascript est un langage de programmation très populaire qui permet aux développeurs de créer des applications web interactives. La librairie graphique Dygraphs est un outil puissant qui permet aux développeurs de créer des graphiques et des visualisations complexes à partir de données. Dans cet article, nous allons voir comment utiliser Dygraphs pour afficher des données sur 24 heures. Nous verrons comment configurer le graphique, comment ajouter des données et comment personnaliser le graphique pour obtenir le résultat souhaité.
Javascript : Afficher des données sur 24H à l’aide de la librairie graphique Dygraphs.

Ce que l’on va faire ici
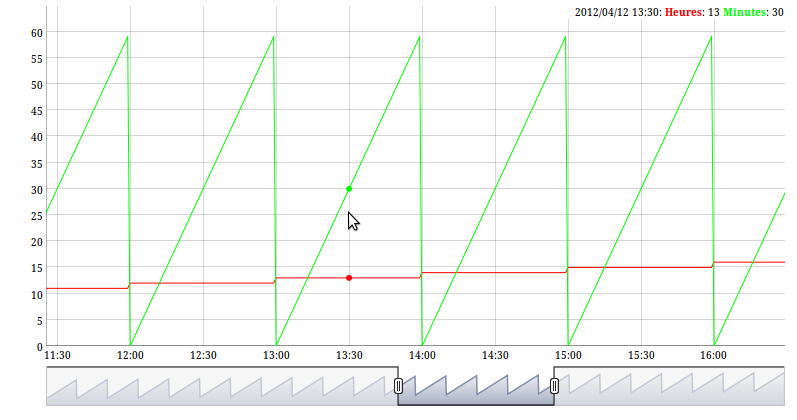
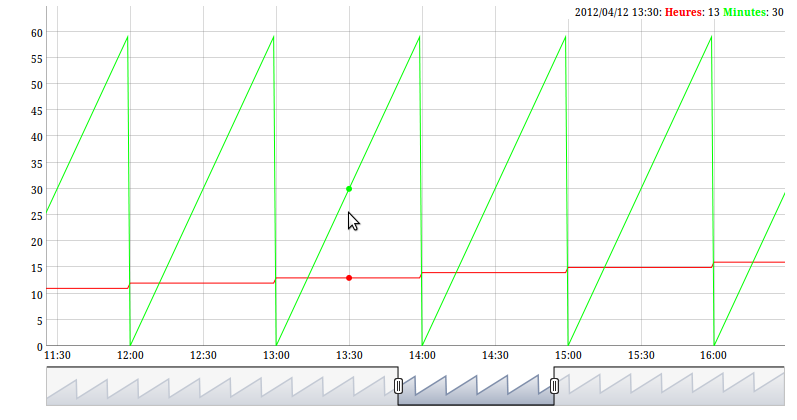
- Dans ce code Javascript intégré dans une page HTML, je montre comment afficher un graphique de données sur 24H fourni par une librairie Javascript installée sur un serveur http, soit distant, soit local.
- La librairie Dygraphs est à installer en local sur un miniPC par exemple. Voir la procédure ici : Installer des librairies Javascript locales
Liens utiles :
- La documentation des options Dygraphs : http://dygraphs.com/options.html
- Exemples Dygaphs : http://dygraphs.com/gallery/
Le code HTML + Javascript
<html>
<head>
<meta http-equiv=« content-type » content=« text/html; charset=UTF-8 » /> <!– Encodage de la page –>
<script language=« javascript » type=« text/javascript »>
<!–
// code javascript par X. HINAULT – www.mon-club-elec.fr – tous droits reserves – 2013 – GPL v3
function path(jsFileNameIn) { // fonction pour fixer chemin absolu
var js = document.createElement(« script »);
js.type = « text/javascript »;
js.src = » https://www.mon-club-elec.fr/mes_javascripts/dygraphs/ »+jsFileNameIn; // <=== serveur externe – modifier chemin ++ si besoin
//js.src = « http://127.0.0.1/javascript/dygraphs/ »+jsFileNameIn; // serveur local
//js.src = « http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/javascript/rgraph/ »+jsFileNameIn; // chemin local – fichier doit etre a la racine serveur
//js.src = « http:// »+window.location.hostname+ »:80″+ »/dygraphs/ »+jsFileNameIn; // si utilisation server http local port 80
document.head.appendChild(js);
//alert(js.src); // debug
} // fin fonctin path
//—- fichiers a charger —
path(‘dygraph-combined.js’); // fichier simplifiant acces a tous les fichiers de la librairie dygraph
window.onload = function () { // au chargement de la page
//var valeurs = new Array(102,511,255,127,63,32); // tableau valeurs par defaut
colorSets = [ // definition des set de couleurs a utiliser
[‘#284785’, ‘#EE1111’, ‘#8AE234’], // 1er jeu de couleur – couleur utilisee dans ordre trace des courbes
[‘rgb(255,0,0)’, ‘rgb(0,255,0)’, ‘rgb(0,0,255)’], // 2eme jeu de couleur – format rgb
null
]
graph = new Dygraph( // cree l’objet du graphique
// div conteneur
document.getElementById(« graphdiv »), // objet div utilise appele par son nom
//— definition des donnees par une fonction
function() {
var ret = « Date,Heures,Minutes\n« ; // labels
var zp = function(x) { if (x<10) return « 0 »+x; else return « »+x;};
for (var d = 0; d <1; d++) { // défile jour
for (var h = 0; h < 24; h++) {
for (var m = 0; m < 60; m++) {
ret += « 2012/04/ » + zp(12 + d) + » « + zp(h) + « : » + zp(m) +
« , » + (24*d + h) + « , » + m + « \n« ;
} //fin for m
} // fin for h
} // fin for d
return ret;
}, // fin function
//– parametres a utiliser pour le graphique
{
width: 800, // largeur graphique
height: 400, // hauteur graphique
axisLabelFontSize: 10, // police des axes x et y
labelsDivStyles: { ‘textAlign’: ‘right’, ‘fontSize’:’10px’ } , // parametre css legende – font-weight:bold devient ‘fontWeight’: ‘bold’
colors: colorSets[1], // fixe le jeu de couleurs a utiliser
showRangeSelector: true, // affiche l’outil de selection plage voulue
} // fin parametres
); // fin déclaration graphique
} // fin onload
</script>
<title>Test Dygraphs</title>
</head>
<body>
<div id=« graphdiv »></div>
<br />
Test de graphique Dygraphs : affichage simple de données
</body>
</html>
Articles Liés
- Javascript : Graphique Dygraphs : affichage d'une courbe progressive / dynamique
Le Javascript est un langage de programmation très populaire et puissant qui permet aux développeurs…
- Javascript : Canva : Tracé progressif d'une courbe mathématique
Le tracé progressif d'une courbe mathématique est une tâche complexe qui peut être simplifiée grâce…
- Javascript : code minimum Javascript dans une page HTML
Le Javascript est un langage de programmation très populaire qui permet aux développeurs web de…