Les LED sont des composants électroniques très pratiques et polyvalents qui peuvent être utilisés pour créer des effets visuels intéressants. Dans cet article, nous allons voir comment faire varier la luminosité d’une LED à l’aide d’un slider, un contrôle graphique réglable, depuis une interface Processing. Nous verrons comment configurer le slider et comment le connecter à la LED, ainsi que les différentes étapes à suivre pour réaliser ce projet.
Faire varier la luminosité d’une LED à l’aide d’un slider (contrôle graphique réglable) depuis une interfcace Processing
1. Présentation
Ce programme fait varier l’intensité d’une LED à partir d’une valeur reçue sur le port Série comprise entre 0 et 255. La valeur pourra être reçue depuis le Terminal Série ou d’un contrôle réglable (slider) depuis une interface Processing.
Ce programme utilise les fonctionnalités suivantes :
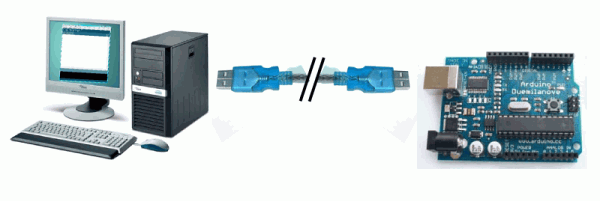
- Utilise la connexion série vers le PC
Ressources utiles associées à ce programme :
- La librairie Serial – pour les communications séries entre la carte Arduino et l’ordinateur ou d’autres composants
2. Matériel Nécessaire
2.1 L’espace de développement Arduino
- … pour éditer, compiler le programme et programmer la carte Arduino.

2.2 Le matériel suivant pour réaliser le montage associé
- une plaque d’essai pour montage sans soudures,

- des straps,

- une LED rouge 5mm,

- une résistance 1/4w de 200 Ohms environ,

3. Instructions de montage
- La connexion série vers le PC utilise les broches 0 et 1 (via le câble USB)
- Broche 3 : Une LED et sa résistance en série connectée au 0V
4. Le schéma théorique du montage
Le schéma théorique du montage (cliquer pour agrandir)
5. Le circuit du montage
Le schéma du montage à réaliser (cliquer pour agrandir)
6. Explication du programme
- Ce programme va « écouter » le port et lire la valeur numérique entière reçue.
- Une impulsion PWM sera appliquée sur la broche 3 où est connectée la LED, à l’aide de l’impulsion analogWrite().
- Ce programme utilise une fonction dédiée pour la réception de la valeur entière sur le port série.
- Pour plus de détails, voir les commentaires du programme.
7. Mise en oeuvre du programme
7.1 Préparation du montage et programmation de la carte Arduino :
- Commencer par réaliser le montage indiqué sur plaque d’expérimentation
- Ensuite, programmer la carte Arduino avec ce programme (en bas de page) selon la procédure habituelle
7.2 Fonctionnement
- Lancer le programme Processing ci-dessous et faire varier le Slider : la luminosité de la LED varie en conséquence.
8. Le programme complet en langage Arduino
A copier/coller directement dans l’éditeur Arduino
// Trame de code générée par le générateur de code Arduino
// du site www.mon-club-elec.fr
// Auteur du Programme : X. HINAULT – Tous droits réservés
// Programme écrit le : 5/2/2011.
// ——- Licence du code de ce programme —–
// This program is free software: you can redistribute it and/or modify
// it under the terms of the GNU General Public License as published by
// the Free Software Foundation, either version 3 of the License,
// or any later version.
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
// You should have received a copy of the GNU General Public License
// along with this program. If not, see <http://www.gnu.org/licenses/>.
// //////////////////// PRESENTATION DU PROGRAMME ////////////////////
// ——– Que fait ce programme ? ———
/* Ce programme fait varier l’intensité d’une LED à partir
d’une valeur reçue sur le port Série comprise entre 0 et 255.
La valeur pourra être reçue depuis le Terminal Série
ou d’un contrôle réglable (slider) depuis une interface Processing. */
// — Fonctionnalités utilisées —
// Utilise la connexion série vers le PC
// ——– Circuit à réaliser ———
// La connexion série vers le PC utilise les broches 0 et 1 (via le câble USB)
// Broche 3 : Une LED et sa résistance en série connectée au 0V
// /////////////////////////////// 1. Entête déclarative ///////////////////////
// A ce niveau sont déclarées les librairies incluses, les constantes, les variables, les objets utiles…
// — Déclaration des constantes —
// — Inclusion des librairies —
// — Déclaration des constantes utiles —
// — Déclaration des constantes des broches E/S numériques —
const int LED=3; // Constante pour la broche 3
// — Déclaration des constantes des broches analogiques —
// — Déclaration des variables globales —
int octetReception=0; // variable de stockage des valeurs reçues sur le port Série
long nombreReception=0; // variable de stockage du nombre reçu sur le port Série
long nombreReception0=0; // variable de stockage du dernier nombre reçu sur le port Série
String chaineReception=« »; // déclare un objet String vide pour reception chaine
// — Déclaration des objets utiles pour les fonctionnalités utilisées —
// ////////////////////////// 2. FONCTION SETUP = Code d’initialisation //////////////////////////
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// — ici instructions à exécuter 1 seule fois au démarrage du programme —
// ——- Initialisation fonctionnalités utilisées ——-
Serial.begin(115200); // initialise connexion série à 115200 bauds
// IMPORTANT : régler le terminal côté PC avec la même valeur de transmission
// ——- Broches en sorties numériques ——-
pinMode (LED,OUTPUT); // Broche LED configurée en sortie
// ——- Broches en entrées numériques ——-
// ——- Activation si besoin du rappel au + (pullup) des broches en entrées numériques ——-
// ——- Initialisation des variables utilisées ——-
//—– test LED —-
digitalWrite(LED,HIGH);
delay(500);
digitalWrite(LED,LOW);
} // fin de la fonction setup()
// ********************************************************************************
////////////////////////////////// 3. FONCTION LOOP = Boucle sans fin = coeur du programme //////////////////
// la fonction loop() s’exécute sans fin en boucle aussi longtemps que l’Arduino est sous tension
void loop(){ // debut de la fonction loop()
// — ici instructions à exécuter par le programme principal —
//— réception valeur sur port Série par fonction dédiée —
if (Serial.available()==true)nombreReception=recevoirNombre(); // appel de la fonction recevoirNombre
if (nombreReception!=nombreReception0) { // si un nombre a été saisi
nombreReception=constrain(nombreReception,0,255); // oblige valeur entre 0 et 255
//— renvoie la valeur reçue sur le port Série – debug
Serial.print(« Arduino a recu : « );
Serial.println(nombreReception);
analogWrite(LED, nombreReception); // impulsion PWM sur la broche
nombreReception0=nombreReception; // mémorise le sernier nombre saisi
}
} // fin de la fonction loop() – le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
// ////////////////////////// FONCTIONS DE GESTION DES INTERRUPTIONS ////////////////////
// ////////////////////////// AUTRES FONCTIONS DU PROGRAMME ////////////////////
//—- fonction de réception valeur entière sur le port série —
long recevoirNombre() { // fonction de reception d’un nombre sur le port série
int octetRecu=0; // variable pour octet recu
int compt=0; // variable locale comptage caractères reçus
boolean signe=true; // variable locale signe nombre recu
long nombreRecu=0; // variable locale nombre recu
while (Serial.available()>0) { // tant qu’un octet en réception
octetRecu=Serial.read(); // Lit le 1er octet reçu et le met dans la variable
if (octetReception==10) { // si Octet reçu est le saut de ligne
break; // sort de la boucle while
}
else { // si le caractère reçu n’est pas un saut de ligne
if ((octetRecu==‘-‘) && (compt==0))signe=false; // si Octet reçu est le – et si c’est le 1er caractère reçu – signe négatif
compt=compt+1; // incrémente compt
octetRecu=octetRecu–48; // transfo valeur ASCII en valeur décimale
// calcul du nombre à partir des valeurs reçues
if ((octetRecu>=0)&&(octetRecu<=9)) nombreRecu = (nombreRecu*10)+octetRecu;
} // fin else if
delay(1); // pause pour laisser le temps à la fonction available de recevoir octet suivant
} // fin tant que octet réception
//—– une fois que le saut de ligne est reçu, on sort du While et on se positionne ici
if (signe==false) nombreRecu=nombreRecu*(–1); // prise en compte signe négatif
return(nombreRecu); // renvoie le nombre calculé – type long
} // fin fonction recevoirNombre
// ////////////////////////// Fin du programme ////////////////////
9. Le programme Processing
9.1 Description
- La variation d’un slider (contrôle graphique réglable) provoque l’envoi d’une valeur entière comprise entre 0 et 255 sur le port série, permettant de faire varier la luminosité de la LED en conséquence.
9.2 Ressources utilisées
- Le programme utilise la librairie d’interface GUI controlP5
9.3 Le programme complet en langage Processing
A copier/coller directement dans l’éditeur Processing
// généré avec le générateur de code Processing
// www.mon-club-elec.fr
// par X. HINAULT – Février 2011 – tous droits réservés
/////////////// Description du programme ////////////
// Utilise le port Serie
// Utilise la librairie GUI controlP5
// Utilise un/des réglage(s) linéaire(s) (Slider)
/*
Ce programme envoie sur le port série une valeur comprise entre 0 et 255 réglée à partir d’un slider graphique ce qui permet de générer en direct une impulsion PWM de largeur voulue sur la carte Arduino.
*/
// XXXXXXXXXXXXXXXXXXXXXX ENTETE DECLARATIVE XXXXXXXXXXXXXXXXXXXXXX
// inclusion des librairies utilisées
import processing.serial.*; // importe la librairie série processing
import controlP5.*; // importe la librairie GUI controlP5
// cette librairie doit être présente dans le répertoire /libraries du répertoire Processing
// voir ici : http://www.sojamo.de/libraries/controlP5/
// déclaration objets
// — port Série —
Serial myPort; // Création objet désignant le port série
ControlP5 controlP5; // déclare un objet principal de la librairie GUI controlP5
Slider s1; // déclare un/ des objet Slider
// déclaration variables globales
//—— déclaration des variables de couleur utiles —-
int jaune=color(255,255,0);
int vert=color(0,255,0);
int rouge=color(255,0,0);
int bleu=color(0,0,255);
int noir=color(0,0,0);
int blanc=color(255,255,255);
int bleuclair=color(0,255,255);
int violet=color(255,0,255);
// XXXXXXXXXXXXXXXXXXXXXX Fonction SETUP XXXXXXXXXXXXXXXXXXXXXX
void setup(){ // fonction d’initialisation exécutée 1 fois au démarrage
// —- initialisation paramètres graphiques utilisés
colorMode(RGB, 255,255,255); // fixe format couleur R G B pour fill, stroke, etc…
fill(0,0,255); // couleur remplissage RGB
stroke (0,0,0); // couleur pourtour RGB
rectMode(CORNER); // origine rectangle : CORNER = coin sup gauche | CENTER : centre
imageMode(CORNER); // origine image : CORNER = coin sup gauche | CENTER : centre
//strokeWeight(0); // largeur pourtour
frameRate(15);// Images par seconde
// — initialisation fenêtre de base —
size(400, 150); // ouvre une fenêtre xpixels x ypixels
background(0,0,0); // couleur fond fenetre
// — initialisation des objets et fonctionnalités utilisées —
//————- initialisation port série —-
println(Serial.list()); // affiche dans la console la liste des ports séries
// Vérifier que le numéro du port série utilisé est le meme que celui utilisé avec Serial.list()[index]
myPort = new Serial(this, Serial.list()[0], 115200); // Initialise une nouvelle instance du port Série
//myPort = new Serial(this, « /dev/ttyUSB0 », 115200); // Initialise une nouvelle instance du port Série
myPort.bufferUntil(‘\n‘); // attendre arrivée d’un saut de ligne pour générer évènement série
//======== Initialisation Objets GUI ControlP5 =========
controlP5 = new ControlP5(this); // initialise l’objet principal de la librairie GUI controlP5
// typeObjet nomObjet=controlP5.addObjet(paramètres); // pour info : déclaration / initialisation possible en 1 ligne
// Textfield field = controlP5.addTextfield(« myWindowTextfield »,70,130,100,20); // exemple
//======== Initialisation Objets Sliders =========
// addSlider(theName, theMin, theMax, theDefaultValue, theX, theY, theW, theH)
s1=controlP5.addSlider(« sliderPWM »,0,255,127,20,50,360,30); // ajoute un Slider au ControlP5
// méthodes propres à l’objet Slider
s1.setNumberOfTickMarks(256); // fixe le nombre crans – n+1 pour n valeurs
//s1.setNumberOfTickMarks((int(s1.max())+1); // fixe le nombre crans – n+1 pour n valeurs
s1.showTickMarks(false); // affichage des repères
s1.setSliderMode(Slider.FIX); // fonctionnement du slider FLEXIBLE ou FIX
// méthodes communes à tous les controles (objet Controller)
//s1.setLabelVisible(false); // affichage des labels
//s1.setLabel(« Slider PWM »); // fixe label objet
s1.setDecimalPrecision(0); // fixe la précision
s1.setColorActive(color(255,0,255)); // fixe la couleur active
s1.setColorBackground(color(255,255,0)); // fixe couleur fond
s1.setColorForeground(color(255,0,0)); // fixe couleur avant
//s1.setArrayValue(new float[] {100,255} ); // fixe les valeurs min/max du Slider ?
s1.setColorCaptionLabel(color(0,0,0)); // fixe couleur Label
s1.setColorValueLabel(color(0,0,255)); // fixe la couleur valeur
} // fin fonction Setup
// XXXXXXXXXXXXXXXXXXXXXX Fonction Draw XXXXXXXXXXXXXXXXXXXX
void draw() { // fonction exécutée en boucle
// tout se passe dans la fonction évènement du Slider
} // fin de la fonction draw()
// XXXXXXXXXXXXXXXXXXXXXX Autres Fonctions XXXXXXXXXXXXXXXXXXXXXX
//————- Fonction de gestion des évènements série —-
void serialEvent (Serial myPort) { // fonction appelée lors de la survenue d’un évènement série
// ******** Gestion de la valeur reçue sur le port série : **********
String inString = myPort.readStringUntil(‘\n‘); // chaine stockant la chaîne reçue sur le port Série
// saut de ligne en marque de fin
if (inString != null) { // si la chaine recue n’est pas vide
// affichage de la chaine envoyée par la carte Arduino
print (inString); // affichage brut de la chaine recue
} // fin condition chaine recue pas vide
} // fin de la fonction de gestion des évènements Série
// Gestion des évènements des objets GUI controlP5 —-
// —— gestion évènement Slider ——
void sliderPWM(float valeur) { // fonction évènement Slider de meme nom – reçoit la valeur
println(« Evènement Slider PWM avec valeur = « +valeur); // message console Processing – debug
myPort.write(str(int(valeur))+« \n« ); // envoie la chaine suivi saut ligne sur le port Série
// noter la double conversion du float en int et du int en chaine texte
delay(10); // entre 2 prises en compte
}
//XXXXXXXXXXXXXXXXXX Fin du programme XXXXXXXXXXXXXXXXX
Articles Liés
- Mesure analogique à distance (télémétrie) multivoies à partir d'une carte Arduino "serveur" via deux interfaces Processing Client/Serveur sur 2 PC connectés en réseau wifi.
La télémétrie est une technologie qui permet de mesurer des données à distance. Elle est…
- Mesure d'une intensité à l'aide du capteur de courant +/-5A ACS714 (affichage graphique Processing)
La mesure d'une intensité est une tâche importante pour de nombreuses applications industrielles et domestiques.…
- Ethernet en mode serveur : Serveur réseau de datalogging avec stockage dans une SD-Card et accès distant dans une interface Processing
L'Ethernet en mode serveur est une technologie révolutionnaire qui permet aux utilisateurs de créer un…










