L’utilisation d’Ethernet en mode serveur est un moyen pratique et efficace pour tester et afficher du code HTML dans un navigateur client. Cette technologie permet aux développeurs web de tester leurs applications et leurs sites web avant de les mettre en ligne. Elle offre également aux utilisateurs finaux une expérience plus fluide et plus sécurisée lorsqu’ils naviguent sur le web. Dans cet article, nous allons examiner en détail comment configurer un serveur Ethernet pour tester et afficher du code HTML dans un navigateur client.
Ethernet en mode serveur : Test de mise en forme HTML et affichage dans le navigateur client

1. Présentation
Ce programme consiste à configurer la carte Arduino couplée au module Ethernet en serveur HTTP et à tester une mise en forme HTML sommaire, à savoir définir la couleur du fond de page, de la police de la page et même intégrer une image. On suppose ici que le navigateur client (et donc votre ordinateur) dispose d’un accès à internet, ce qui est logique pour un navigateur web… !
On affichera également dans un Terminal Série quelques messages attestant du déroulement des opérations côté serveur. Du didactique pur… mais intéressant ! Les bases de la mise en place d’un serveur embarqué de pages HTML !
Pour plus de détails sur le langage HTML, voir : http://www.siteduzero.com/tutoriel-3-13484-votre-premiere-page-xhtml.html
Truc maison : Pour créer simplement du code source HTML, on pourra se servir par exemple de Composer de la suite SeaMonkey : http://www.seamonkey-project.org/
2. Matériel Nécessaire
2.1 L’espace de développement Arduino
- … pour éditer, compiler le programme et programmer la carte Arduino.

2.2 Le matériel suivant pour réaliser le montage associé
- un module Arduino Ethernet

3. Etapes préparatoires
On va créer ici un réseau local entre le PC et la carte Arduino. La première chose à faire est de connaître l’adresse IP de l’ordinateur avec lequel on va créer le réseau ainsi que le masque du sous-réseau en vigueur.
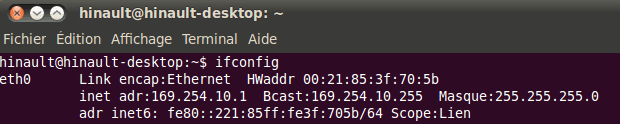
Sous Ubuntu, dans une console, on obtient cette information avec la commande ifconfig

Dans notre cas, on a donc :
- adresse IP du PC : 169.254.10.1
- masque du sous-réseau : 255.255.255.0
Pour créer un réseau local entre la carte Arduino et le PC, on utilisera donc pour la carte Arduino :
- une adresse IP de la forme : 169.254.10.x (sauf 169.254.10.1 )
- et le même masque de sous-réseau : 255.255.255.0
Pour info : le masque de sous-réseau indique quelle partie de l’adresse IP correspond au réseau et quelle partie au sous-réseau. Ici, la partie 169.254.10 correspond au numéro du réseau et .x correspond au sous-réseau.
Voir ici pour configurer l’attribution d’adresse en mode statique sous Ubuntu
Voir également : Arduino : Expert : Shield Ethernet : Les différentes architectures de réseau utilisables.
4. Instructions de montage
- Le montage à réaliser est très simple : il suffit d’enficher le module Arduino Ethernet sur la carte Arduino UNO ou Duemilanove.
- Ensuite, on connecte la carte Arduino au port USB
- On connecte également le module Arduino au PC à l’aide d’un câble Ethernet.
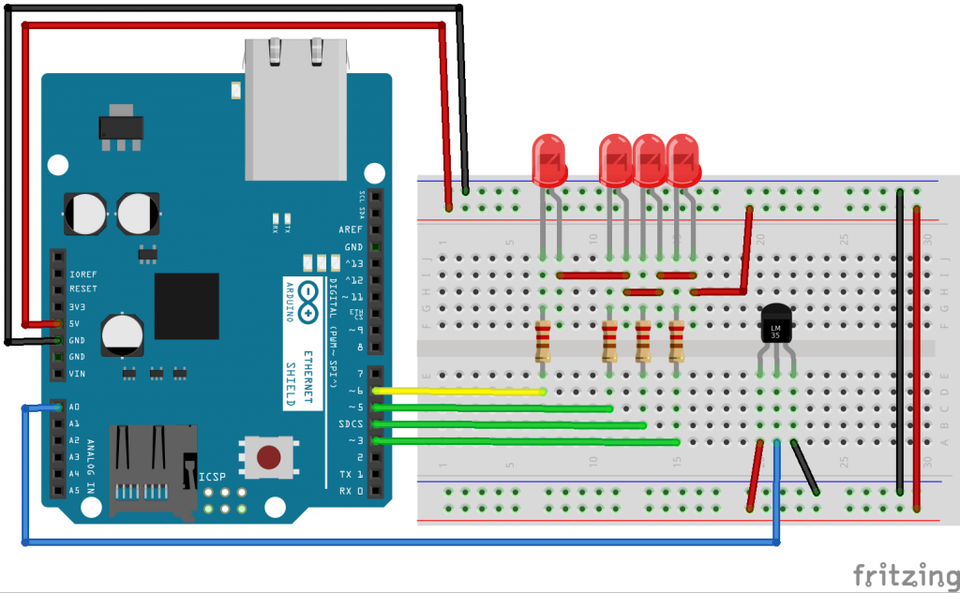
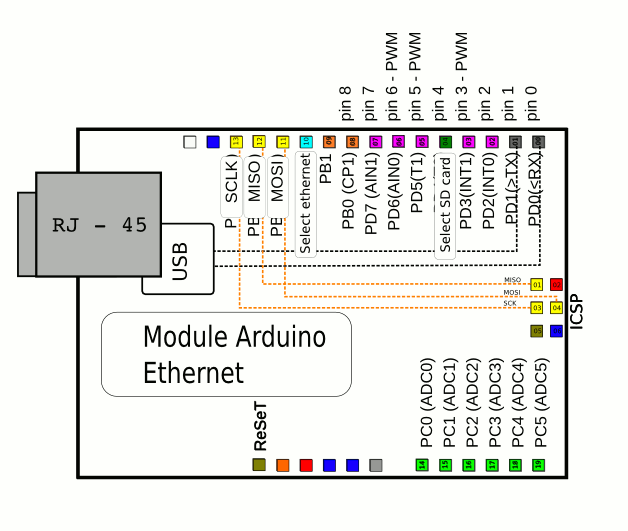
5. Le circuit du montage

Le schéma du montage à réaliser
6. Explication du programme
- Ce programme va tester la présence d’un client connecté au serveur.
- Une fois le client est détecté, on attend que le client n’envoie plus rien, ce qui veut dire qu’il a fini d’envoyer sa requête (on ne tient pas compte du contenu de cette dernière d’ailleurs… on suppose juste que c’est une requête HTTP GET…) A noter qu’on peut aussi détecter la ligne blanche pour savoir que la requête est terminée, comme c’est fait ici : http://arduino.cc/en/Tutorial/WebServer
- Ensuite, on envoie une réponse au client sous forme de code HTML en jonglant avec l’instruction client.print()
7. Fonctionnement
7.1 Réinitialiser et tester la connexion réseau
- Une fois la carte programmée, appuyer sur le BP reset pour que le module ethernet prenne en compte la nouvelle configuration.
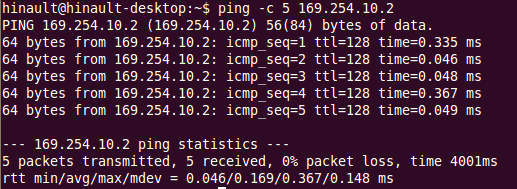
- Ensuite (étape optionnelle), on peut refaire un « ping » vers la carte Arduino depuis le PC. Sous Ubuntu, ceci se fait dans une console à l’aide de la commande ping associée à l’adresse IP de l’ordinateur à tester. Ici, nous ferons :
$ ping -c 5 169.254.10.2
ce qui donne :

Comme on peut le voir ici, la carte Arduino répond bien au ping : cool ! C’est tout bête, mais au moins, on sait que çà marche…
7.2 Préparation du Terminal côté PC dans le logiciel Arduino
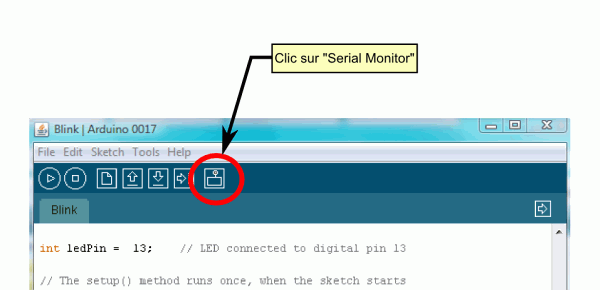
- Côté PC, il faut ouvrir la fenêtre terminal de l’IDE Arduino : pour ce faire, un simple clic sur le bouton « Sérial Monitor ».

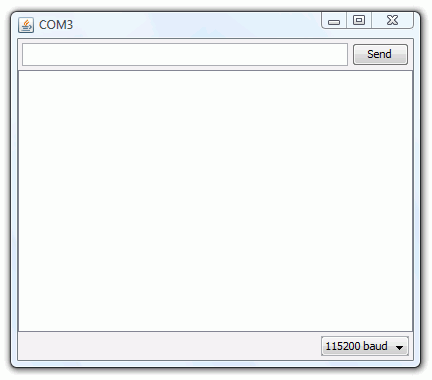
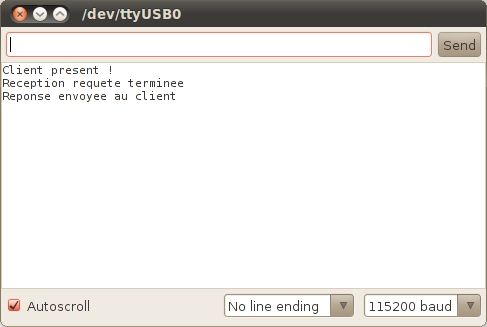
- La fenêtre « Terminal » s’ouvre alors :

- Il faut alors régler le débit de communication sur la même valeur que celle utilisée par le programme avec lequel nous allons programmer la carte Arduino :

7.3 Ouvrir le navigateur et taper l’adresse IP de la carte Arduino :
- Ensuite, il faut ouvrir un navigateur, Firefox bien sûr!, et taper dans la barre d’adresse l’adresse IP de la carte Arduino : 169.254.10.2 dans notre cas.
- A présent, on obtient un double affichage :
- les messages témoins dans le Terminal Serie :

-
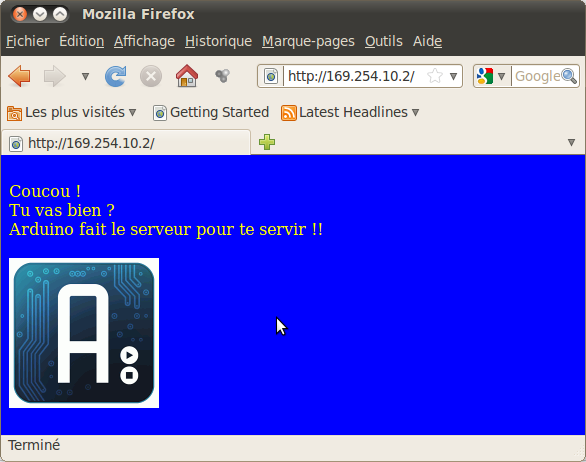
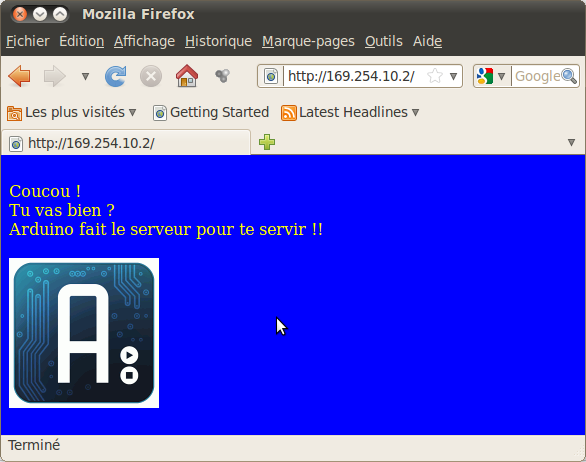
- l’affichage de notre « mini » page HTML dans le navigateur (Firefox bien sûr !!!)..
Quoi ? Vous êtes encore sous IE ??? … mais… mais… pourquoi ce choix absurde ???.. enfin bref, passons…
Enfin, si vous changez d’avis (ouf !), allez faire un tour ici : http://www.mozilla-europe.org/fr/firefox/
Alors, la voilà la belle page tant attendue… :

Rien d’extraordinaire, c’est sûr… mais c’est notre petit serveur Arduino qui l’a générée, cette page… et c’est très prometteur si on y pense… on pourrait mettre du code HTML sur la carte SD du module Ethernet par exemple, inclure des contrôles HTML, etc… mais on verra çà plus tard…
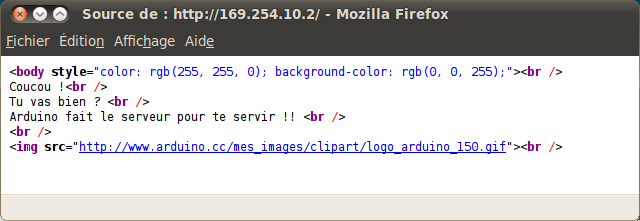
Voici le source de la page obtenue (Menu Affichage > Source ) :

Le navigateur client a donc reçu correctement le code HTML qu’on lui a envoyé !
A vos idées… et à vous de jouer !
8. Le programme complet en langage Arduino :
A copier/coller directement dans l’éditeur Arduino
// Copyright X. HINAULT – Créé le 03/10/2010
// www.mon-club-elec.fr
// Code sous licence GNU GPL :
// This program is free software: you can redistribute it and/or modify
// it under the terms of the GNU General Public License as published by
// the Free Software Foundation, either version 3 of the License,
// or any later version.
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
// You should have received a copy of the GNU General Public License
// along with this program. If not, see <http://www.gnu.org/licenses/>.
//
// — Que fait ce programme ? —
/* Ce programme configure le module Ethernet
couplé à la carte Arduino en serveur HTTP
On crée un réseau local avec le PC.
Ce programme envoie du code HTML basique
vers un navigateur client (Firefox of course !)
Quelques messages témoins sont affichés dans le Terminal Serie
*/
// — Fonctionnalités utilisées —
// — Circuit à réaliser —
//**************** Entête déclarative *******
// A ce niveau sont déclarées les librairies incluses, les constantes, les variables…
// — Inclusion des librairies utilisées —
#include <SPI.h>
#include <Ethernet.h>
#include <Server.h>
#include <Client.h>
// — Déclaration des constantes —
// — constantes des broches —
// — Déclaration des variables globales —
//— déclaration du tableau d’adresse MAC —
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
//—- tableau de l’adresse IP de la carte Arduino
byte ip[] = { 169,254,10,2 }; // le PC a pour IP : 169.254.10.1
//—– tableau de l’adresse de la passerelle —
byte passerelle[] = { 169, 254, 10, 1 }; // l’adresse du PC de connexion
//—– tableau du masque de sous réseau
byte masque[] = { 255, 255, 255, 0 }; // idem masque sous-réseau du PC : 255.255.255.0
// — Déclaration des objets utiles pour les fonctionnalités utilisées —
//— création de l’objet serveur —-
Server serveurHTTP(80); // crée un objet serveur utilisant le port 80 = port HTTP
//**************** FONCTION SETUP = Code d’initialisation *****
// La fonction setup() est exécutée en premier et 1 seule fois, au démarrage du programme
void setup() { // debut de la fonction setup()
// — ici instructions à exécuter au démarrage —
//—- initialise la connexion Ethernet avec l’adresse MAC, l’adresse IP et le masque
Ethernet.begin(mac, ip, passerelle, masque);
//—- initialise le serveur —-
serveurHTTP.begin();
//—-initialise connexion série
Serial.begin(115200); // initialise connexion série à 115200 bauds
// IMPORTANT : régler le terminal côté PC avec la même valeur de transmission
} // fin de la fonction setup()
// ********************************************************************************
//*************** FONCTION LOOP = Boucle sans fin = coeur du programme *************
// la fonction loop() s’exécute sans fin en boucle aussi longtemps que l’Arduino est sous tension
void loop(){ // debut de la fonction loop()
// — ici instructions à exécuter par le programme principal —
// crée un objet client basé sur le client connecté au serveur
Client client = serveurHTTP.available();
if (client) { // si l’objet client n’est pas vide
// le test est VRAI si le client existe
// message d’accueil dans le Terminal Série
Serial.println (« Client present ! »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
while (client.connected()) { // tant que le client est connecté
if (client.available()) { // si des octets sont disponibles en lecture
// le test est vrai si il y a au moins 1 octet disponible
char c = client.read(); // lit l’octet suivant reçu du client (pour vider le buffer au fur à mesure !)
} // — fin client.available
else { // si pas de caractères disponibles = requete client terminée
// message Terminal Serie
Serial.println (« Reception requete terminee »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
// envoi d’une entete standard de réponse http
client.println(« HTTP/1.1 200 OK »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
client.println(« Content-Type: text/html »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
client.println();
// envoie les chaines de caractères voulues = du code HTML
// code HTML pour police jaune sur fond bleu
// <body style= »color: rgb(255, 255, 0); background-color: rgb(0, 0, 255); » >
client.print(« <body style= »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/),client.print(byte(34)); // <body style= »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/
client.print(« color: rgb(255, 255, 0); background-color: rgb(0, 0, 255); »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
//color: rgb(255, 255, 0); background-color: rgb(0, 0, 255);
client.print(byte(34)),client.print(« > »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/) ; // » >
client.println(« <br /> »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
// affiche chaines caractères simples
client.print(« Coucou ! »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
client.println(« <br /> »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/); // saut de ligne HTML
client.print(« Tu vas bien ? « http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
client.println(« <br /> »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/); // saut de ligne HTML
client.print(« Arduino fait le serveur pour te servir !! « http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
client.println(« <br /> »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/); // saut de ligne HTML
// code HTML pour inclure une image à partir lien web
//<br> <img src= »http://www.arduino.cc/mes_images/clipart/logo_arduino_150.gif »><br>
client.println(« <br /> »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);// <br>
client.print(« <img src= »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/),client.print(byte(34)); // <img src= »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/
client.print(« http://www.arduino.cc/mes_images/clipart/logo_arduino_150.gif »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
//http://www.arduino.cc/mes_images/clipart/logo_arduino_150.gif
client.print(byte(34)),client.print(« > »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/) ; // » >
client.println(« <br /> »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);// <br>
// message Terminal Serie
Serial.println (« Reponse envoyee au client »http://web.archive.org/web/20210804223007/https://www.mon-club-elec.fr/pmwiki_mon_club_elec/);
break; // on sort de la boucle while
}
} // — fin while client connected
// on donne au navigateur le temps de recevoir les données
delay(1);
// fermeture de la connexion avec le client
client.stop();
} //—- fin if client existe —-
} // fin de la fonction loop() – le programme recommence au début de la fonction loop sans fin
// ********************************************************************************
//*************** Autres Fonctions du programme *************
// — Fin programme —
Articles Liés
- Ethernet en mode serveur : Commander des LEDs côté Serveur depuis le navigateur client
L'Ethernet en mode serveur est une technologie qui permet de contrôler des LEDs côté serveur…
- Ethernet en mode serveur : Serveur réseau de datalogging avec stockage dans une SD-Card et accès distant dans une interface Processing
L'Ethernet en mode serveur est une technologie révolutionnaire qui permet aux utilisateurs de créer un…
- Ethernet en mode serveur : afficher un texte simple dans un navigateur
L'Ethernet en mode serveur est une technologie qui permet aux utilisateurs de partager des données…