Le Javascript est un langage de programmation très puissant qui permet aux développeurs de créer des sites web dynamiques et interactifs. Une des fonctionnalités les plus utiles est la possibilité de récupérer la valeur de la sélection courante d’une liste déroulante. Dans cet article, nous allons examiner la version 2 de l’événement JavaScript qui permet de récupérer cette valeur. Nous verrons comment cette fonctionnalité peut être utilisée pour créer des sites web plus interactifs et intuitifs.
Javascript : Récupérer la valeur de la sélection courante d’une liste déroulante – V2 event depuis JS.

Ce que l’on va faire ici
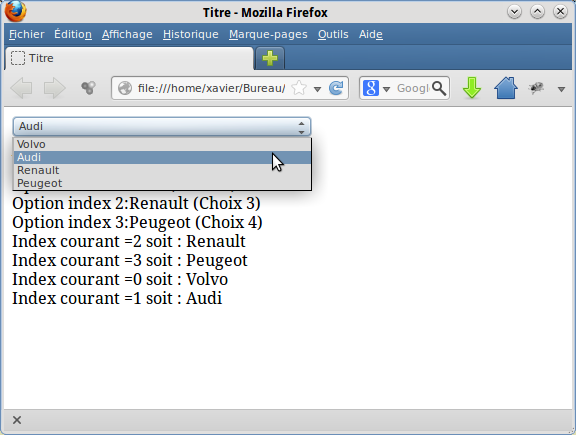
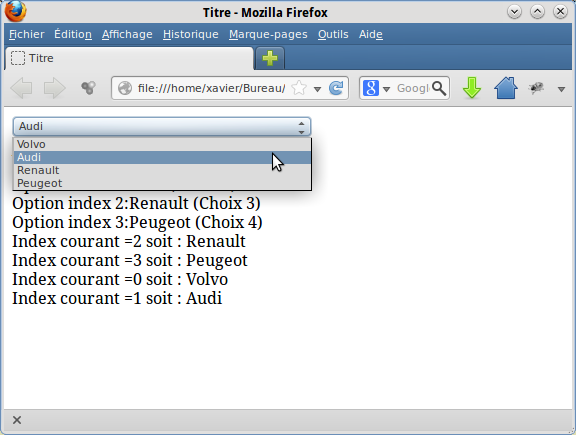
- Dans ce code Javascript intégré dans une page HTML, on va récupérer la valeur de la sélection courante d’une liste déroulante, ici en appelant l’événement depuis le code JS lui-même.
Le code HTML + Javascript
<!– Debut de la page –>
<html>
<!– Debut entete –>
<head>
<meta charset=« utf-8 » /> <!– Encodage de la page –>
<title>Titre </title> <!– Titre de la page –>
<!– Debut du code Javascript –>
<script language=« javascript » type=« text/javascript »>
<!–
// code Javascript
//— variables globales —
var myselect=null; // objet global
//— fonction appelee au chargement de la page
window.onload = function () { // au chargement de la page
// code Javascript ici, avec sa syntaxe specifique…
print(« Javascript OK »)
myselect=document.getElementById(« liste »)
for (var i=0; i<myselect.options.length; i++){
print(« Option index « +i + « : » + myselect.options[i].text + » (« + myselect.options[i].value + « ) ») // affiche la liste des options
} // fin for
// fonction de gestion d’un changement select – ici placee dans le code JS initial
myselect.onchange=function () {
var index=this.selectedIndex
print (« Index courant = »+index + » soit : « + this.options[index].text); // this represent myselect
} // fin fonction onchangeSelect
} // fin onload
//—- fonctions utiles —
function print(textIn) { // fonction pour ajouter un element a la page – utile ++ pour debug
// Ajouter un élément à la page sans effacer le reste
//var txt= »Hello »;
var txt=textIn;
var newtext = document.createTextNode(txt);
document.body.appendChild(newtext);
document.body.appendChild(document.createElement(« br »)); // ajoute saut de ligne
document.body.appendChild(newtext);
} // fin print
</script>
<!– Fin du code Javascript –>
</head>
<!– Fin entete –>
<!– Debut Corps de page –>
<body >
<select style=« width: 300px » id=« liste » >
<option value=« Choix 1 » label=« Volvo »>Volvo</option>
<option value=« Choix 2 » label=« Audi »>Audi</option>
<option value=« Choix 3 » label=« Renault »>Renault</option>
<option value=« Choix 4 » label=« Peugeot »>Peugeot</option>
</select>
</body>
<!– Fin de corps de page –>
</html>
<!– Fin de la page –>
Articles Liés
- Javascript : Récupérer la valeur de la sélection courante d'une liste déroulante.
Le Javascript est un langage de programmation très populaire qui permet aux développeurs web de…
- Javascript : Canva : Tracé progressif d'une courbe mathématique
Le tracé progressif d'une courbe mathématique est une tâche complexe qui peut être simplifiée grâce…
- Javascript : code minimum Javascript dans une page HTML
Le Javascript est un langage de programmation très populaire qui permet aux développeurs web de…